我们写技术博客文章,最常用的就是使用Markdown了。我们来为我们的博客添加Markdown的支持。我们使用前端js组件Mditor来支持Markdown的编辑。 Mditor是一个简洁、易于集成、方便扩展、期望舒服的编写 markdown 的编辑器。
11.16.1 引入静态资源
<link href="/mditor-master/dist/css/mditor.css" rel="stylesheet">
<script src="/mditor-master/dist/js/mditor.js"></script>
11.16.2 初始化Mditor
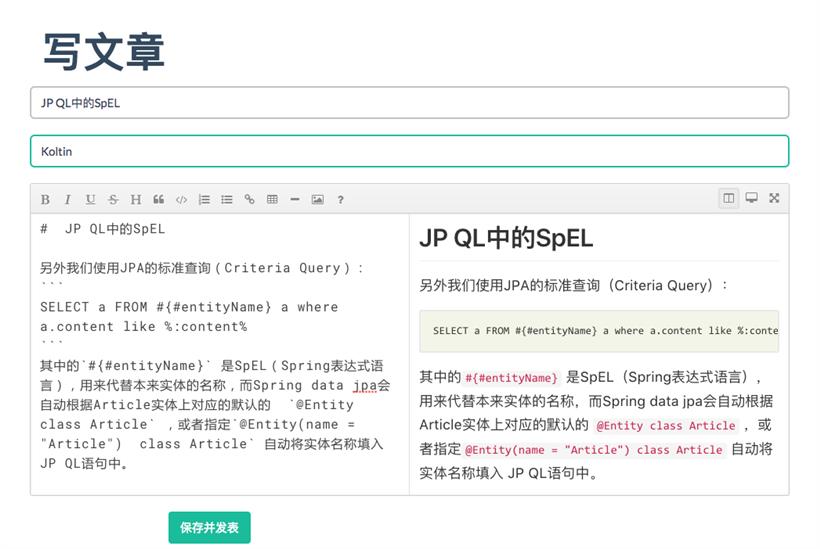
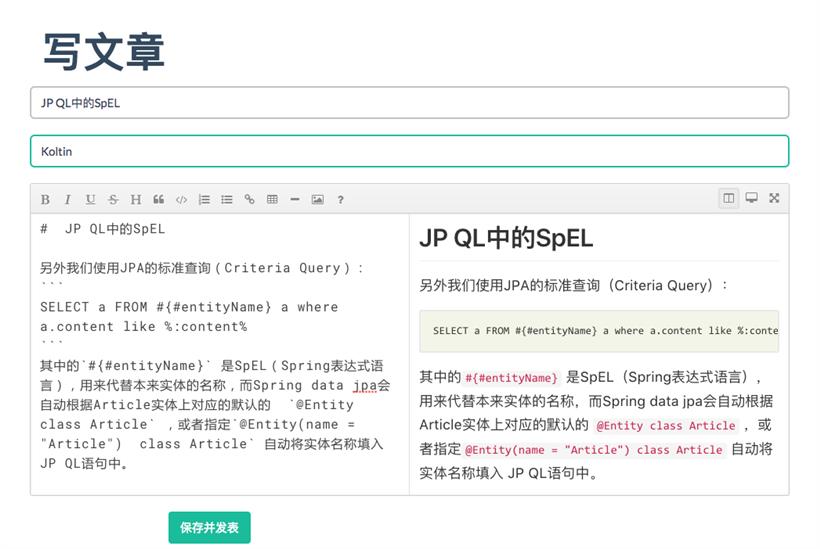
我们在写文章的页面addArticleView.ftl,初始化Mditor如下:
<script>
$(function () {
//写文章 mditor
var mditor = Mditor.fromTextarea(document.getElementById('articleContentEditor'));
//是否打开分屏
mditor.split = true; //打开
//是否打开预览
mditor.preivew = true; //打开
//是否全屏
mditor.fullscreen = false; //关闭
//获取或设置编辑器的值
mditor.on('ready', function () {
mditor.value = '# ';
});
hljs.initHighlightingOnLoad();
//源码高亮
$('pre code').each(function (i, block) {
hljs.highlightBlock(block);
});
})
</script>
另外,我们还使用了代码高亮插件highlight.js 。这样,写文章的页面对应的textarea区域就变成了支持Markdown在线编辑+预览的功能了:

11.16.3 文章详情显示Markdown渲染
下面我们来使我们的详情页也能支持Markdown的渲染显示。详情页的视图文件detailArticleView.ftl如下:
<!DOCTYPE html>
<html>
<#include "common/head.ftl">
<body>
<#include "common/navbar.ftl">
<div class="container">
<h3>${article.title}</h3>
<h6>${article.author}</h6>
<h6>${article.gmtModified}</h6>
<textarea id="articleContentShow" placeholder="<#escape x as x?html>${article.content}</#escape>" style="display:
none"></textarea>
<div id="article-content" class="markdown-body"></div>
</div>
</body>
</html>
这里我们把文章内容放到一个隐藏的textarea的placeholder属性中:
<textarea id="articleContentShow" placeholder="<#escape x as x?html>${article.content}</#escape>" style="display:
none"></textarea>
注意,这里我们作了字符的转义escape,防止有特殊字符导致页面显示错乱。然后,我们在js中获取这个内容:
<script>
$(function () {
// 文章详情 mditor
var parser = new Mditor.Parser();
var articleContent = document.getElementById('articleContentShow').placeholder //直接取原本的字符串。不会被转译,默认html页面中textarea区域text需要escape编码
articleContent = unescape(articleContent);//unescape解码
var html = parser.parse(articleContent);
$('#article-content').append(html);
hljs.initHighlightingOnLoad();
//源码高亮
$('pre code').each(function (i, block) {
hljs.highlightBlock(block);
});
})
</script>
其中,我们是直接调用的Mditor.Parser()函数来解析Markdown字符文本的。这样我们的详情页也支持了Markdown的渲染显示了: