- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
<Button Content='测试' Width="120" Height="30" ToolTip="这是一个测试按钮"></Button> <Image Grid.Row="1" Source="/images/001.png" Stretch="Fill" Width="200" Height="100" ToolTip="这是一张图片"></Image>文本工具提示截图

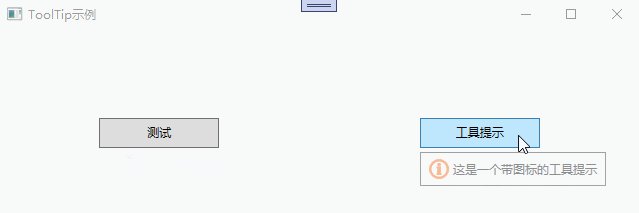
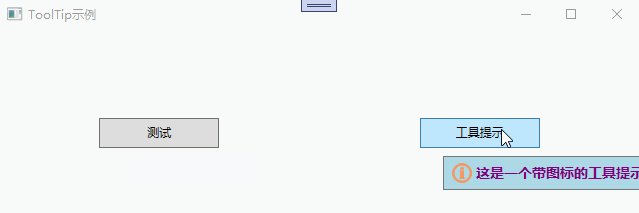
<Button Content='工具提示' Width="120" Height="30" Grid.Column="1">
<Button.ToolTip>
<StackPanel Orientation="Horizontal">
<Path Data="{StaticResource icon_info}" Stroke="#F69661" Stretch="Fill" StrokeThickness="1" Fill="#F69661" Width="20" Height="20" VerticalAlignment="Center" Margin="2"></Path>
<TextBlock Text="这是一个带图标的工具提示" VerticalAlignment="Center" Margin="2"></TextBlock>
</StackPanel>
</Button.ToolTip>
</Button>
以上示例,工具提示为一个图标,一个文本提示,水平排列。因为ToolTip的内容只能有一个Child,所以用StackPanel包括起来,作为一个整体。
<Window.Resources>
<Style TargetType="ToolTip">
<Setter Property = "HorizontalOffset" Value="10"/>
<Setter Property = "VerticalOffset" Value="10"/>
<Setter Property = "Background" Value="LightBlue"/>
<Setter Property = "Foreground" Value="Purple"/>
<Setter Property = "FontSize" Value="14"/>
<Setter Property = "FontWeight" Value="Bold"/>
</Style>
</Window.Resources>
设置样式后的工具提示,如下图所示:




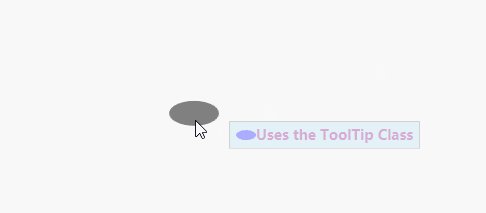
<Ellipse Height="25" Width="50" Grid.Row="1" Fill="Gray" ToolTipService.InitialShowDelay="1000" ToolTipService.ShowDuration="7000" ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right" PlacementRectangle="50,0,0,0" HorizontalOffset="10" VerticalOffset="20" HasDropShadow="false">
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>
示例截图如下所示: