随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET Core+Element+Sql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
在本示例中,涉及到B/S全栈开发的常见知识点,包括后端与前端,主要如下:
开发工具:Visual Studio 2022
目标框架:.Net 6.0
架构:MVC三层架构【Model-View-Controller】
前端框架:前端采用Element框架,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。可以大大提高开发效率,减少工作量。
数据库:SQL Server 2012。需要掌握基础的增删改查语句使用。
Element框架简介
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。具体组件使用方法,可参考官网:
https://element.eleme.io/#/zh-CN,
搭建开发框架
工欲善其事必先利其器,所以开发具体功能之前,首先要搭建开发环境,步骤如下所示:
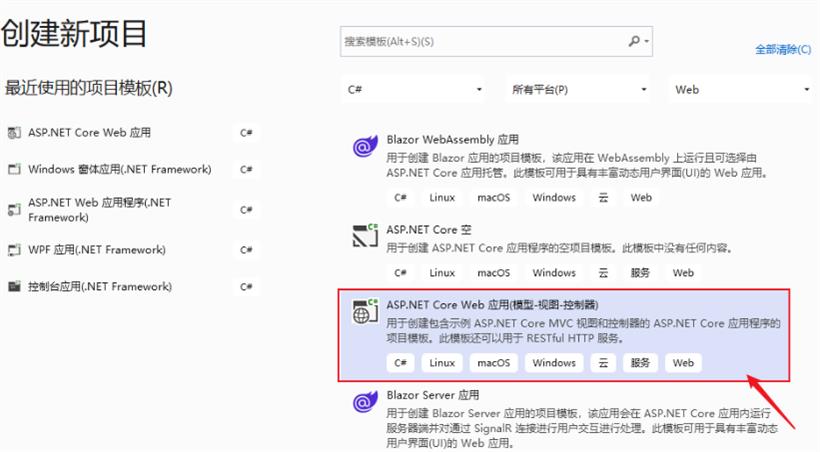
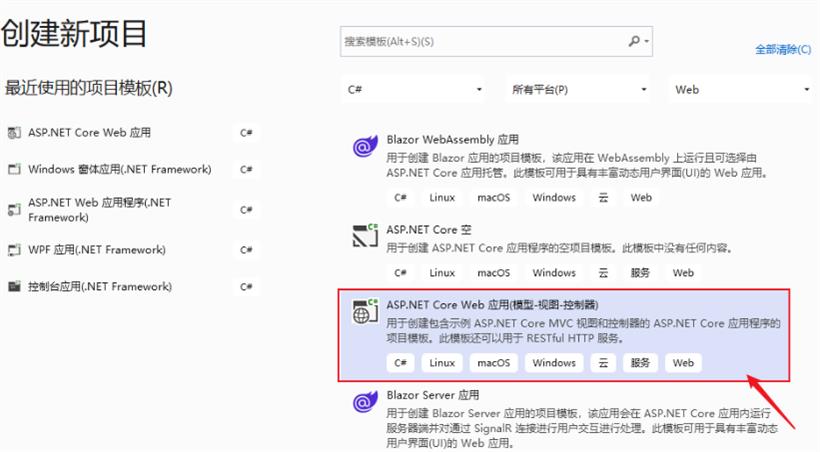
1. 创建项目
本示例中的校园图书管理系统,基于ASP.NET Core MVC三层架构,在创建时选择对应模板即可,如下所示:

根据创建向导进行创建即可,在项目名称处输入CLMS,目标框架选择.Net6.0即可。为了项目可移植性,将DAL层和Entity层独立出来成单独的工程。项目结构如下所示:
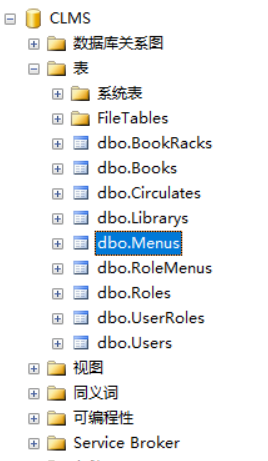
 2. 创建数据库
2. 创建数据库
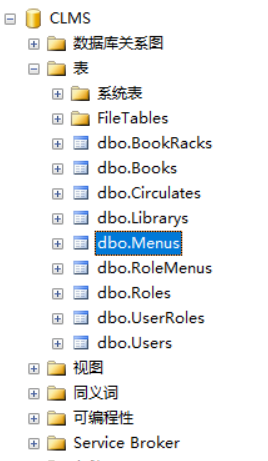
在本示例中,采用Data First方式,创建数据库和对应的表结构,根据业务需求分析,主要包括三部分:
书室管理:书室信息(Librarys),书架信息(BookRacks)
图书管理:书籍信息(Book),借还记录(Circulates)
系统管理:用户信息(Users),角色信息(Roles),菜单信息(Menus)以及角色权限分配(RoleMenus),用户角色分配(RoleMenus)
如下所示:
 3. 在项目中配置数据库
3. 在项目中配置数据库
连接数据库,需要在配置文件appsettings.json中,添加数据库连接字符串,如下所示:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"ConnectionStrings": {
"Default": "Server=localhost;Database=CLMS;Trusted_Connection=True;User Id=sa;Password=abc123;Encrypt=True;TrustServerCertificate=True;"
},
"AllowedHosts": "*"
}
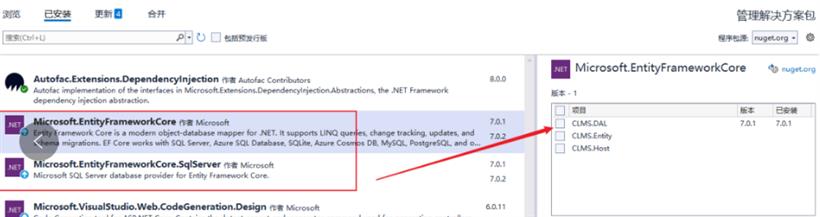
4. 创建数据库操作对象上下文
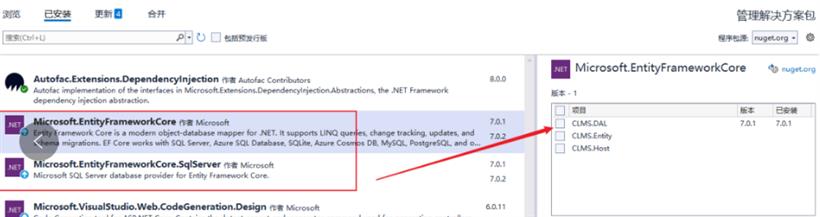
EntityFrameWork框架需要进行安装,目前版本为7.0.1,可通过NuGet包管理器进行安装,如下所示:

数据库操作采用EntityFrameCore框架,继承自DbContext,如下所示:
using CLMS.Entity;
using Microsoft.EntityFrameworkCore;
namespace CLMS.DAL
{
/// <summary>
/// 创建数据库上下文类
/// </summary>
public class DataContext : DbContext
{
public DbSet<UserEntity> Users { get; set; }
public DbSet<MenuEntity> Menus { get; set; }
public DbSet<RoleEntity> Roles { get; set; }
public DbSet<UserRoleEntity> UserRoles { get; set; }
public DbSet<RoleMenuEntity> RoleMenus { get; set; }
/// <summary>
/// 图书室
/// </summary>
public DbSet<LibraryEntity> Librarys { get; set; }
/// <summary>
/// 阅览架
/// </summary>
public DbSet<BookRackEntity> BookRacks { get; set; }
/// <summary>
/// 借还记录
/// </summary>
public DbSet<CirculateEntity> Circulates { get; set; }
/// <summary>
/// 图书
/// </summary>
public DbSet<BookEntity> Books { get; set; }
public DataContext(DbContextOptions options) : base(options)
{
}
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder);
modelBuilder.Entity<UserEntity>().ToTable("Users");
modelBuilder.Entity<MenuEntity>().ToTable("Menus");
modelBuilder.Entity<RoleEntity>().ToTable("Roles");
modelBuilder.Entity<UserRoleEntity>().ToTable("UserRoles");
modelBuilder.Entity<RoleMenuEntity>().ToTable("RoleMenus");
//
modelBuilder.Entity<LibraryEntity>().ToTable("Librarys");
modelBuilder.Entity<BookRackEntity>().ToTable("BookRacks");
modelBuilder.Entity<CirculateEntity>().ToTable("Circulates");
modelBuilder.Entity<BookEntity>().ToTable("Books");
}
}
}
5. EntityFramework配置
在Startup.cs中,添加EntittyFramework的注入,如下所示:
using Autofac.Extensions.DependencyInjection;
using CLMS.DAL;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
builder.Services.AddDbContext<DataContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("Default")));
builder.Services.AddHttpContextAccessor();
builder.Services.AddSession();//配置session访问服务
// 以下是autofac依赖注入
builder.Host.UseServiceProviderFactory(new AutofacServiceProviderFactory());
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseSession();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
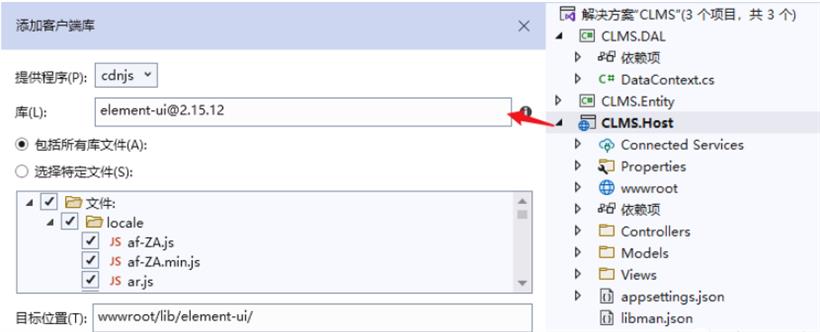
6. 安装客户端框架
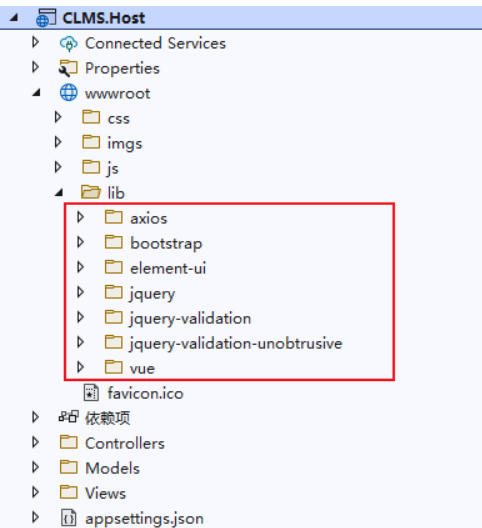
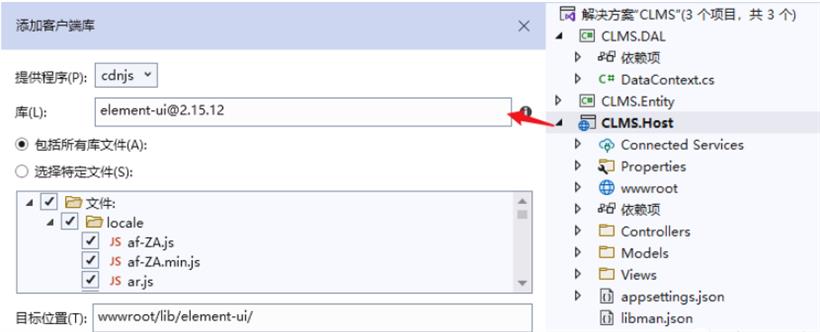
在本示例中,主要用到Element UI框架,以及axios框,Vue2.0,可通过Visual Studio进行安装,如下所示:
选择Web项目,右键-->添加-->客户端库。打开添加窗口,然后选择对应库进行安装即可,如下所示:

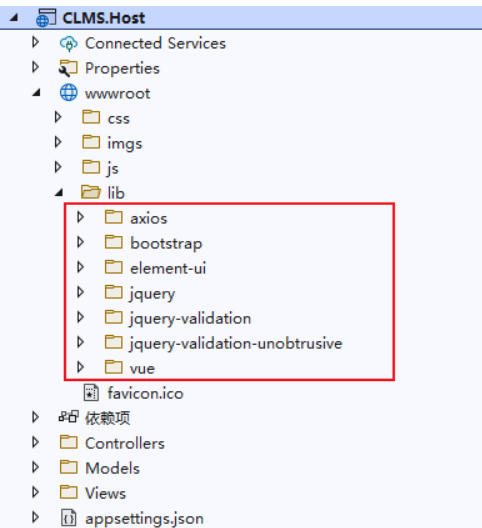
安装成功后,如下所示:
 登录页面
登录页面
当基础开发环境搭建好,就可以进行具体功能开发,以登录功能为例,步骤如下:
1. 创建控制器LoginController
控制器主要负责页面导航和逻辑处理,如下所示:
namespace CLMS.Host.Controllers
{
public class LoginController : Controller
{
private DataContext dataContext;
public LoginController(DataContext context)
{
dataContext = context;
}
[HttpGet]
public IActionResult Index()
{
return View();
}
[Consumes("application/json")]
[HttpPost]
public Msg Login([FromBody]User user)
{
Msg msg = new Msg();
if (string.IsNullOrEmpty(user.UserName) || string.IsNullOrEmpty(user.Password))
{
msg.message = "用户名或密码为空";
msg.code = 1;
return msg;
}
else
{
var item = dataContext.Users.FirstOrDefault(i => i.UserName == user.UserName && i.Password == user.Password);
if (item != null)
{
HttpContext.Session.SetInt32("UserId", item.Id);
msg.message = "success";
msg.code = 0;
return msg;
}
else
{
msg.message = "用户名或密码验证错误";
msg.code = 1;
return msg;
}
}
}
}
}
2. 创建登录视图
视图主要用于数据的呈现和交互,登录视图对应Login/Index.cshtml页面。主要功能如下:
1.引入需要的客户端组件库。
2.页面布局,主要使用Element组件。
3.登录按钮功能,主要用axios组件库,提交数据到控制器。
登录视图代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>堆代码-www.duidaima.com</title>
<!-- For-Mobile-Apps-and-Meta-Tags -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 引入样式 -->
<link rel="stylesheet" href="/lib/element-ui/theme-chalk/index.min.css">
<!-- 引入组件库 -->
<script src="/lib/vue/dist/vue.min.js"></script>
<script src="/lib/element-ui/index.min.js"></script>
<script src="/lib/axios/axios.min.js"></script>
</head>
<body style="background:url('/imgs/loginbg.jpg');background-size: 100% 100%;background-repeat:no-repeat;width: 100%;height: 100vh;margin:0;">
<div id="app">
<h1>校园图书管理系统</h1>
<div class="loginbody">
<el-form label-width="70px" style="margin-top:40px;" :model="form">
<el-form-item label="用户名">
<el-input placeholder="Please input username" v-model="form.UserName"/>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" placeholder="Please input password" show-password v-model="form.Password"/>
</el-form-item>
<el-form-item style="text-align:left;">
<el-checkbox label="记住密码" size="large" v-model="form.Remember" />
</el-form-item>
<el-button>取消</el-button>
<el-button type="primary" plain v-on:click="onSubmit">登录</el-button>
<br />
<div class="reg">
<el-link type="warning" style="text-align:right;">注册</el-link>
</div>
</el-form>
</div>
<br />
<br />
</div>
<div class="footer">
<p> © 2022-2023 校园图书管理系统. All Rights Reserved | Design by 小六公子</p>
</div>
<script>
var app= new Vue({
el: '#app',
data:function() {
return {
form: {
UserName: '',
Password: '',
Remember: false,
}
}
},
methods: {
onSubmit() {
console.log('submit!');
axios.post('/Login/Login', {
UserName: this.form.UserName,
Password: this.form.Password
}).then(function (response) {
if(response.status==200){
var msg = response.data;
if(msg.code=="0"){
window.location="/Home";
}else{
window.alert(msg.message);
}
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
});
</script>
<style>
#app{
width:100%;
height:60%;
text-align:center;
position:absolute;
top:100px;
}
.el-input{
height:35px;
width:90%;
}
.el-button{
width:120px;
height:35px;
}
.loginbody{
display: block;
background: white;
width: 25%;
height: 300px;
position: absolute;
left: 38%;
border-radius:5px;
}
.footer{
position: absolute;
bottom: 10px;
display: flex;
margin-bottom: 10px;
left: 36%;
}
h1{
color: white;
font-size: 40px;
}
.reg{
text-align: right;
margin-right: 20%;
margin-top: 10px;
}
</style>
</body>
</html>
运行测试
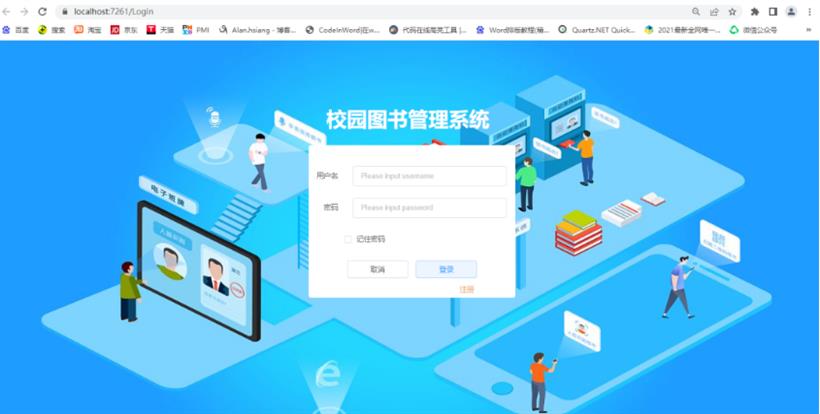
经过以上步骤,登录功能已经做好,运行程序。然后数据账号密码,点击登录进行跳转,如下所示:

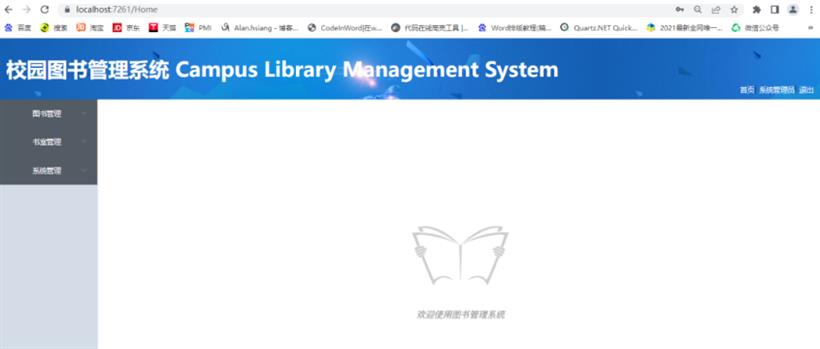
登录成功后,如下所示:

以上就是校园图书管理系统的基础环境搭建以及登录功能实现,后续功能再继续介绍。旨在抛砖引玉,一起学习,共同进步。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号