- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
h1 {
color: red;
font-size: 50px;
}
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。#my_id {
color: red;
font-size: 50px;
}
需要注意,在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次。并且 ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。.my_class {
color: red;
font-size: 50px;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
这意味着我们希望所有元素在盒子模型计算中包括padding和border,而不是将这些宽度添加到任何定义的尺寸。例如,在以下规则中,.box宽度将是200px,而不是200px + 20px:.box {
width: 200px;
padding: 10px;
}
[class*="component_"]这个选择器将选择所有具有包含 component_ 字符串的类的元素。
[class*="component_" i]当然我们也可以不指定属性值,而是简单的检查它是否存在,例如下面的选择器会选择具有任何class值 的所有 a 标签:
a[class]属性选择器可以用来执行一些基本的可访问性检查,例如:
img:not([alt]) {
outline: 2px solid red;
}
这将为所有不包含 alt 属性的图像添加轮廓。<article> <p>Hello world</p> </article>🚫 未选择 article > p
<article>
<blockquote>
<p>Hello world</p>
</blockquote>
</article>
有一个侧边栏导航列表,从语义上讲,这会是一个包含 li 元素的 ul 元素列表。我们可能希望顶层链接的样式与嵌套链接的样式不同。要仅针对顶级链接,可以使用以下选项:nav > ul > li > a {
font-weight: bold;
}
五、通用兄弟选择器<article> <p>Paragraph</p> <h2>Headline 2</h2> <img src="img.png" alt="Image" /> <h3>Headline 3</h3> <img src="img.png" alt="Image" /> </article>将通用兄弟选择器与有状态伪类选择器(如:checked)相结合,可以产生有趣的效果。复选框的HTML结构如下:
<input id="terms" type="checkbox" /> <label for="terms">terms</label>只有选中复选框之后下面的样式才会生效:
#terms:checked ~ p {
font-style: italic;
color: #797979;
}
六、相邻兄弟选择器nav ul li + li {
margin-left: 2rem;
}
这样就可以在列表项之间产生间隙效果,而无需在第一个项目上清除额外的边距。
label + input {
margin-left: 10px;
}
:focus :hover :visited :target :checked以下选择器依赖于元素顺序:
:nth-child()、:nth-of-type() :first-child、:first-of-type :last-child、:last-of-type :only-child、:only-of-type还有一些非常有用的伪类比如:not(),新支持的伪类:is(),以及随着 CSS 自定义属性(变量)的支持而出现在伪类:root。
tbody tr:nth-child(odd) {
background-color: #ddd;
}
效果如下:

当然也可以自己指定间隔规则:
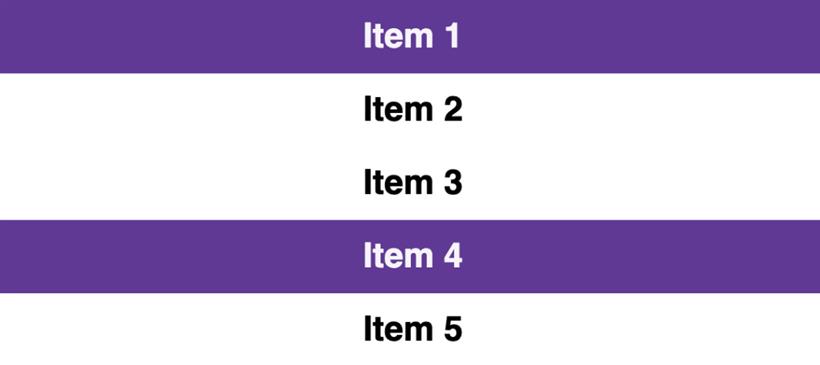
li:nth-child(3n + 1) {
background-color: rebeccapurple;
}
这将第一个元素开始,每隔每三个元素选一个:

我们可以使用:not()选择器从选择器中排除元素,上面我们就使用a:not([class])来定位没有应用class的链接。我们可以链接:not()选择器使用,如果想为表单字段输入创建规则,但不是某些类型就可以这样写:
input:not([type="hidden"]):not([type="radio"]):not([type="checkbox"])也可以在:not()中包含其他伪类选择器,例如排除:disabled状态的按钮:
button: not(: disabled);
::after ::before ::first-letter ::first-line ::selection::before 和 ::after 伪元素可以用来创建一个额外的元素,它们在视觉上似乎是DOM的一部分,但不是真正的HTMLDOM的一部分。由于它们的行为类似于真实元素,所以在使用flexbox或grid布局时,它们会被计算为子元素,这大大增强了它们的功能。



::selection {
background: yellow;
color: black;
}