- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
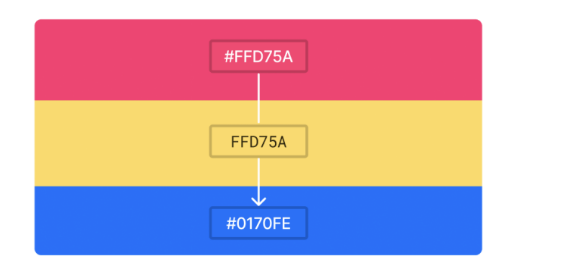
background: linear-gradient(#FF336F, #FFD75A);示意效果如下

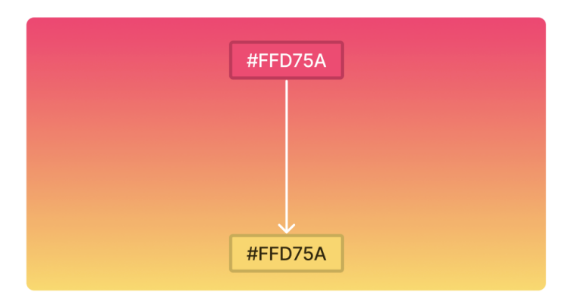
background: linear-gradient(#FF336F, #FF336F);示意效果如下

background: linear-gradient(#FF336F);那么,这条语法将直接不合法

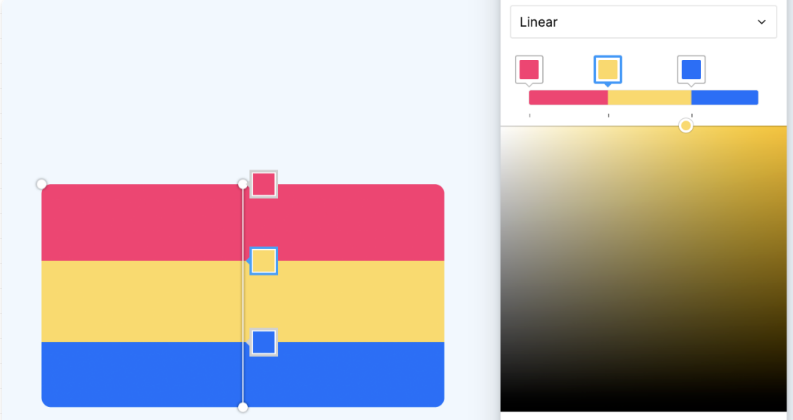
# 堆代码 duidaima.com background: linear-gradient( #FF336F 33%, #FFD75A 33%, #FFD75A 66%, #0170FE 66%);示意效果如下


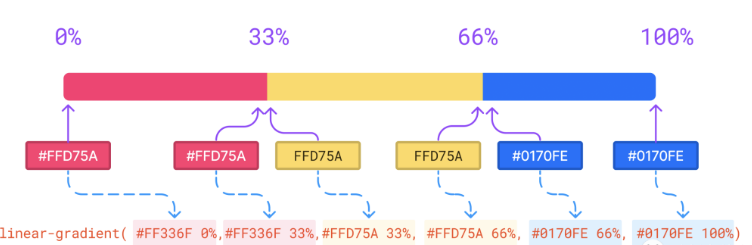
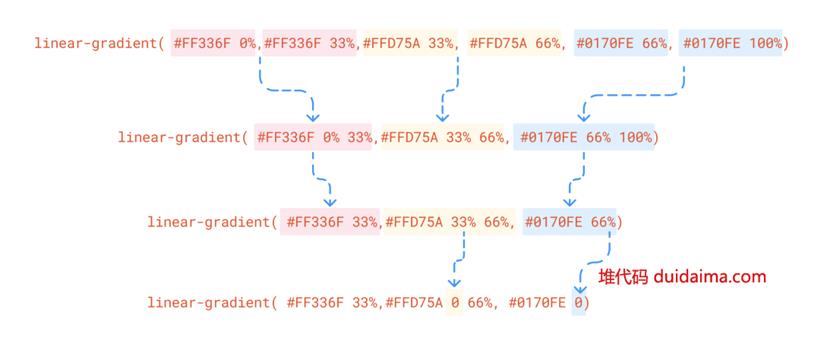
background: linear-gradient( #FF336F 0%,#FF336F 33%,#FFD75A 33%, #FFD75A 66%, #0170FE 66%, #0170FE 100%)示意效果如下

background: linear-gradient( #FF336F 0% 33%,#FFD75A 33% 66%, #0170FE 66% 100%)然后将首尾的0%和100%也可以省略
background: linear-gradient( #FF336F 33%,#FFD75A 33% 66%, #0170FE 66%)这里可以看到,33%和66%都出现了两次,其实还可以再简化一下,「后面渐变的起点只要小于前一个渐变的终点,都可以得到边界清晰的渐变」,因此,还能继续简化
background: linear-gradient( #FF336F 33%,#FFD75A 0 66%, #0170FE 0)示意效果如下

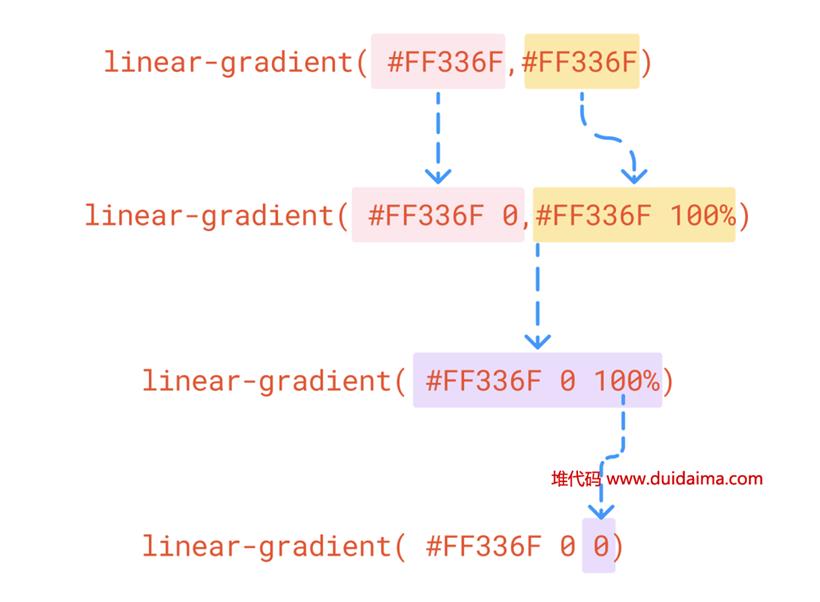
background: linear-gradient(#FF336F, #FF336F);我们可以先补全一下,加上颜色位置
background: linear-gradient(#FF336F 0, #FF336F 100%);然后,我们可以通过前面的双数值颜色范围语法进行合并
background: linear-gradient(#FF336F 0 100%);因为只有一个颜色,所以这里100%写成任意值都可以,直接简化成0
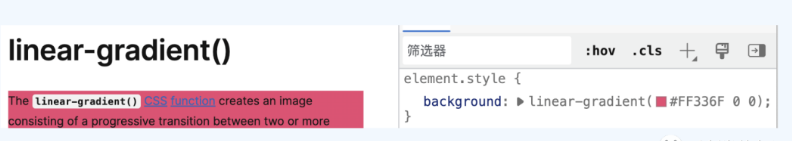
background: linear-gradient(#FF336F 0 0);这样就得到了只用一个颜色来表示渐变的最简写法(控制台可以看到,完全是合法的颜色)



5.纯色渐变有很多是背景色无法做到的事情,比如可以改变bakcground-size