CSS工作组在其官方WIKI总结了这些年CSS在设计上犯的46条失误。这些错误大体可以概括为5类:
1.属性key、value设计失误
2.布局、对齐上的设计失误
3.颜色相关的失误
4.选择器设计失误
本文会选一些我觉得有意思的失误来讲讲。完整的失误列表见上述官方WIKI。
!important语法
!important语法用来增加样式的权重,毕竟,感叹号通常表达「强调」的意思。但在编程语言中,!通常是「取反」的意思,比如:
const isValid = true;
!isValid // false
初次接触CSS的工程师很可能会觉得!important是「不important」的意思,这与该语法实际想表达的意思完全相反。所以,工作组认为!important是个糟糕的语法。
z-index语法
z-index属性用于设置定位元素及其后代元素或flex元素的Z轴层叠顺序,z-index较大的元素会叠在较小元素的上面。在编程语言中,index是「索引」的意思,并没有表达出「层叠」的意思。所以,工作组认为叫z-order或干脆叫depth(深度)会更好。同时,他们也认为,这个属性应该对所有元素有效(而不是只对定位元素及其后代,以及flex元素有效)。
单个元素margin的塌陷
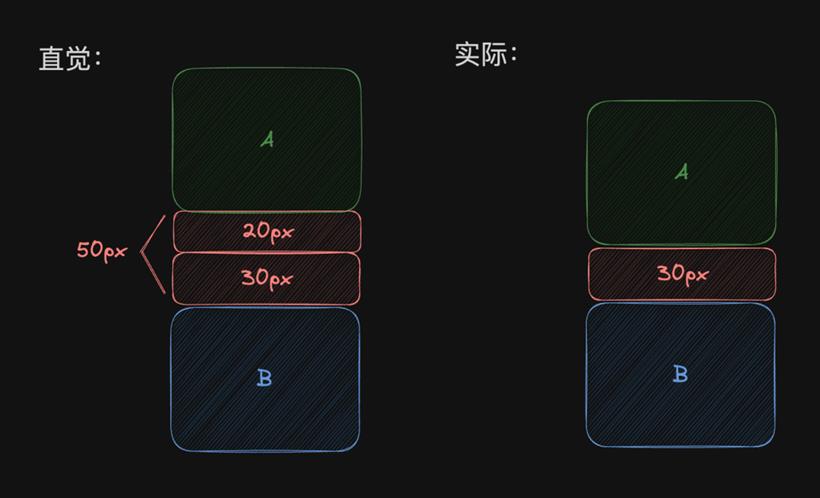
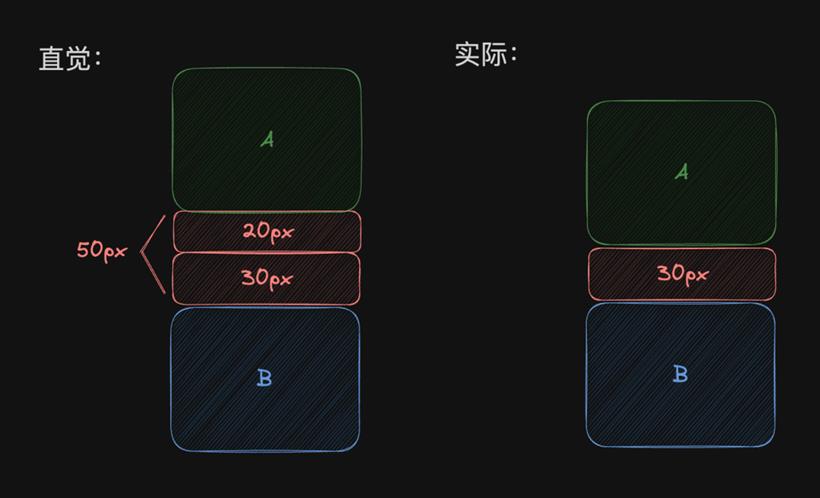
「margin坍塌」是CSS中的基础特性,假设有2个上下重叠的块级元素:
上面的元素margin-bottom为20px
下面元素margin-top为30px
按照直觉来看,他们之间的margin应该是50px(20px + 30px),但是由于「margin坍塌」,他们之间的margin为其中较大的值(30px)。

上面是2个块级元素之间的「margin坍塌」。
对于单个块级元素,也存在「margin坍塌」 —— 如果一个元素内部没有内容,或者它的内容被清除(clear)了,那么这个元素的上下margin会发生塌陷。
这意味着,即使你为元素的顶部和底部都设置了margin,但实际上他们会合并成一个(值等于两者中的最大者,而不是它们的总和)。这种塌陷行为可能会导致一些让人懵逼的布局问题。比如,你试图通过增加一个元素的margin-bottom来增加它下面的空间,但不起作用,可能就是因为增加的 margin塌陷掉了。
所以,CSS工作组认为这不是个好设计。
rgb与rgba
rgba与hsla都是设置颜色的属性,相比于rgb与hsl,他们还可以设置alpha值(透明度)。所以,为啥不直接让rgb与hsl能够接收第四个参数(alpha值)呢?工作组很费解 自己当初咋想的。
border-radius
border-radius直译为「边界半径」,当初应该取名叫corner-radius(拐角半径)。毕竟,这就是设置元素拐角处圆角的半径的啊~~
绝对定位的替换元素
所谓「替换元素」,是指「外观和尺寸由外部资源决定」的元素,比如:
img
object(嵌入的对象,如Flash动画)
video
iframe
工作组认为,当「替换元素」被绝对定位时,偏移属性不应该改变元素的位置,而应该改变尺寸。比如,当对绝对定位的img设置left: 20px; right: 20px;,那么他应该被拉伸到「从左侧20px到右侧20px」的长度,而不是移动到距离左侧20px的位置。这个规则对于响应式布局是非常有用的,因为它允许元素自动调整其大小以适应不同的视口宽度。
总结
上面只是挑了几个我觉得有意思的失误来聊。除此之外,还有很多是使用习惯上的设计失误,个人认为比较主观。比如:
子孙选择器应该使用»符号,即:
//堆代码 duidaima.com
// 当前的子孙选择器
div p {
color: green;
}
// 期望的子孙选择器
div » p {
color: green;
}
兄弟选择器应该用++符号,即:
// 当前的兄弟选择器
div ~ p {
color: green;
}
// 期望的兄弟选择器
div ++ p {
color: green;
}
不知道上述改动,你能接受么?
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号