- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
拥有一个好的背景图案可以使你的网站设计与众不同。多亏了CSS渐变,我们可以使用几行代码创建花哨炫酷的图案。在这篇文章中,我们将学习conic-gradient并使用它来创建不同的CSS图案。

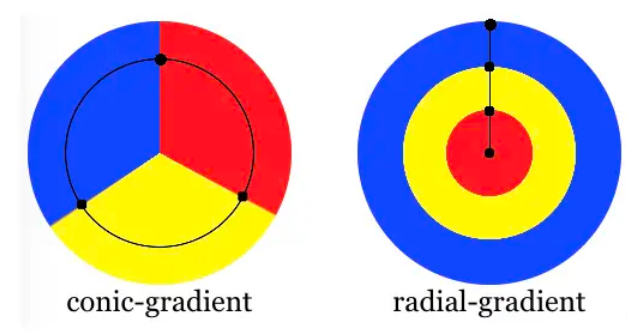
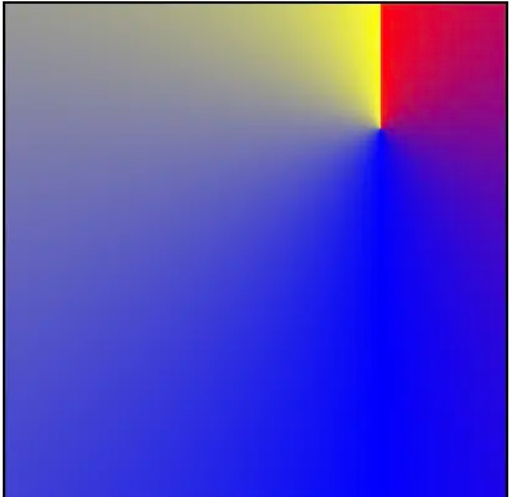
background: conic-gradient(at 75% 25%, red, blue, yellow)

background: conic-gradient(at 75% 25%, red 90deg, blue 90deg 225deg, yellow 225deg)注意两种颜色(90deg和225deg)之间使用相同的角度。代码可以进一步优化,就像下面这样。
background: conic-gradient(at 75% 25%, red 90deg, blue 0 225deg, yellow 0)通过指定0(小于前一个值),浏览器将自动使其等于前一个值。这样可以避免我们两次写入相同的值。最终的效果如下:


这不是一个好看的图案效果,但说明了我们将在本文中使用的技术来构建更好的图案效果!


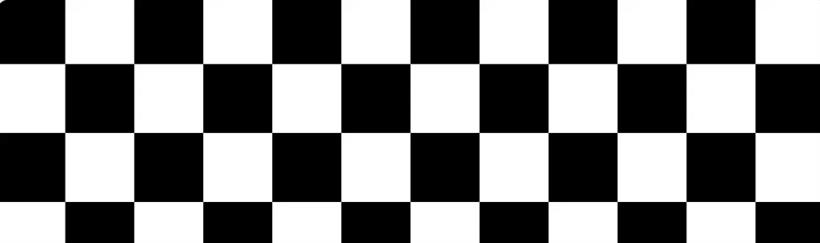
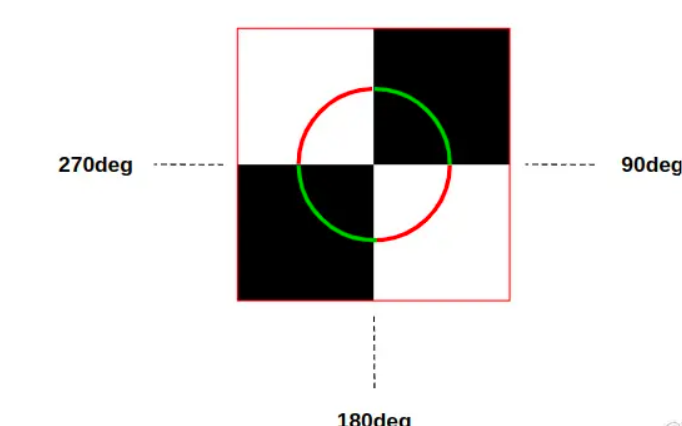
background: conic-gradient(#000 90deg, #fff 0 180deg, #000 0 270deg, #fff 0);继续优化语法使用重复渐变代码:
background: repeating-conic-gradient(#000 0 90deg, #fff 0 180deg);我们也可以用百分比来代替度数:
background: repeating-conic-gradient(#000 0 25%, #fff 0 50%);我们要做的就是更新background-size来控制图案显示格子的比例。
background-size: 100px 100px;



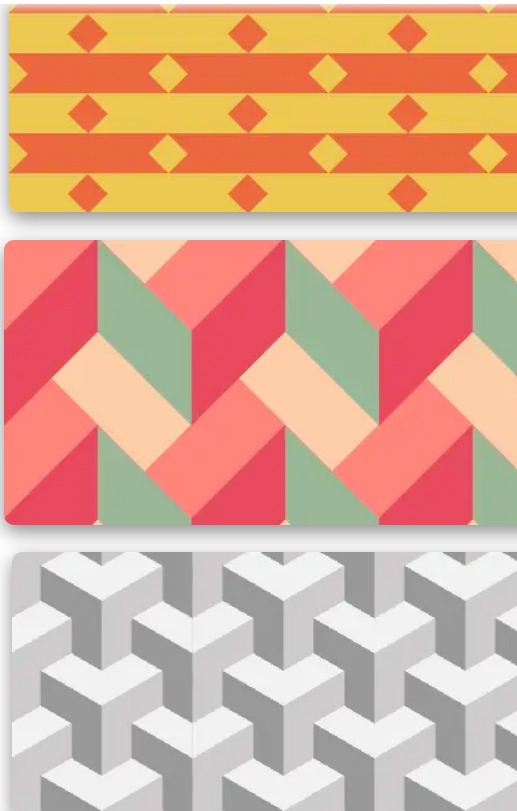
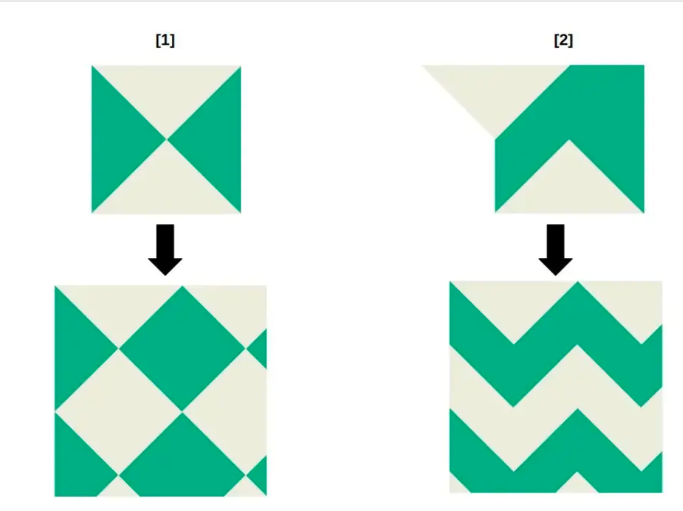
background: conic-gradient(from -45deg,#ECEDDC 90deg,#0000 0), conic-gradient(from 135deg,#ECEDDC 90deg,#29AB87 0); background-size: 100px 100px;这不是我们想要的结果。为了得到我们想要的结果,我们需要移动第二个渐变代码,如(2)所示,以获得以下代码:
# 堆代码 duidaima.com background: conic-gradient(from -45deg,#ECEDDC 90deg,#0000 0), conic-gradient(from 135deg,#ECEDDC 90deg,#29AB87 0) 50px 0; background-size: 100px 100px;50px 0只是第二渐变的background-position,50px是background-size的一半。
--s: 100px; --_g: #ECEDDC 90deg,#0000 0; background: conic-gradient(from -45deg,var(--_g)), conic-gradient(from 135deg,var(--_g)) calc(var(--s)/2) 0, #29AB87; background-size: var(--s) var(--s)



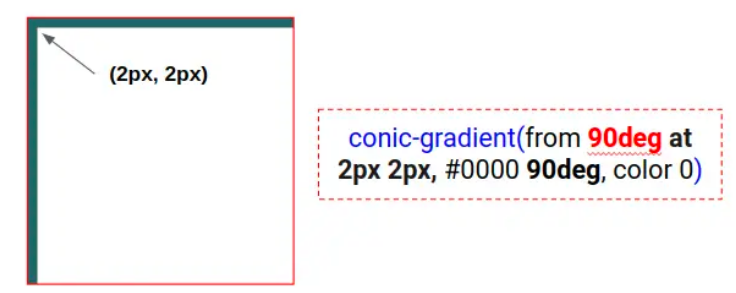
background: conic-gradient(from 90deg at 2px 2px,#0000 90deg,#366 0) 0 0/100px 100px, conic-gradient(from 90deg at 1px 1px,#0000 90deg,#366 0) 0 0/20px 20px;使用CSS变量的优化代码:
--s: 100px; --_g: #0000 90deg,#366 0; background: conic-gradient(from 90deg at 2px 2px,var(--_g)) 0 0/var(--s) var(--s), conic-gradient(from 90deg at 1px 1px,var(--_g)) 0 0/calc(var(--s)/5) calc(var(--s)/5);


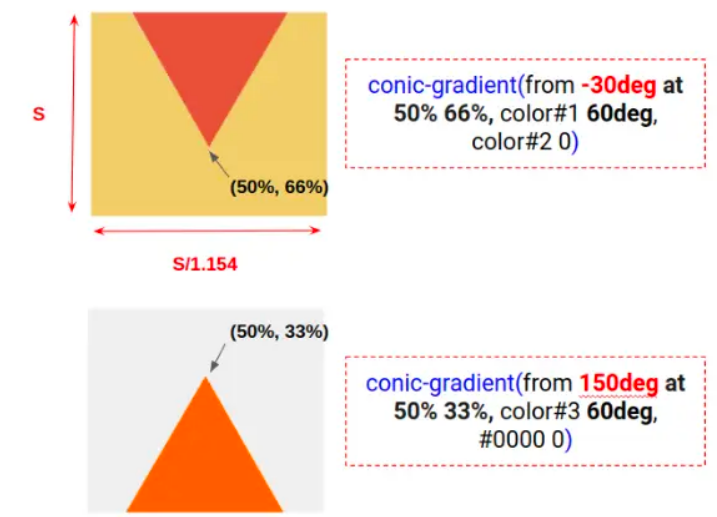
--s: 120px;
background:
conic-gradient(from 150deg at 50% 33%,#FA6900 60deg,#0000 0)
calc(var(--s)/2) calc(var(--s)/1.4),
conic-gradient(from -30deg at 50% 66%,#D95B43 60deg,#ECD078 0);
background-size: var(--s) calc(var(--s)/1.154);
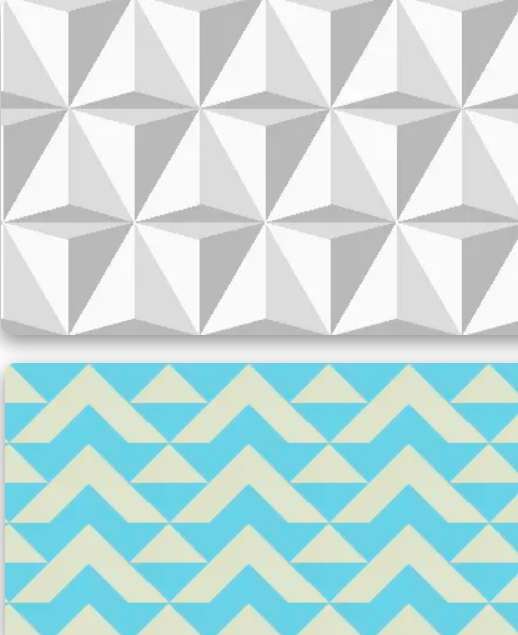
以下还有两个三角形的图案。这里就不一一解析详细的代码实现过程,有兴趣的可以尝试实现看看。


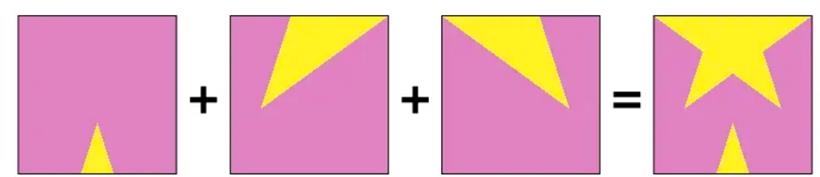
正如你所看到的,每一个渐变都很容易理解,所有的组合给了我们一个很好的结果。这就是渐变的力量,我们将基本形状组合在一起,得到一个复杂的图案。