最近,CSS 引入了一项新功能:Container Queries。它可以替代 Media Queries 并实现 Media Queries 无法胜任的任务。
超越 Media Queries 的功能
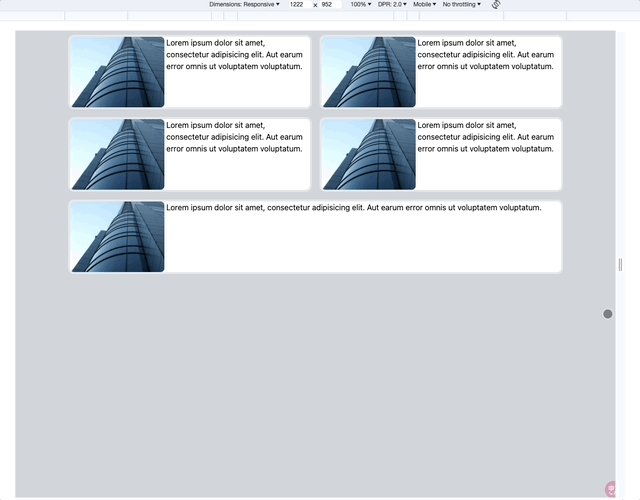
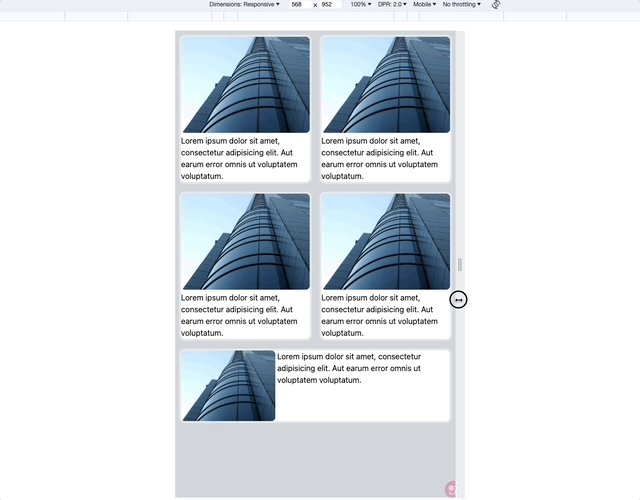
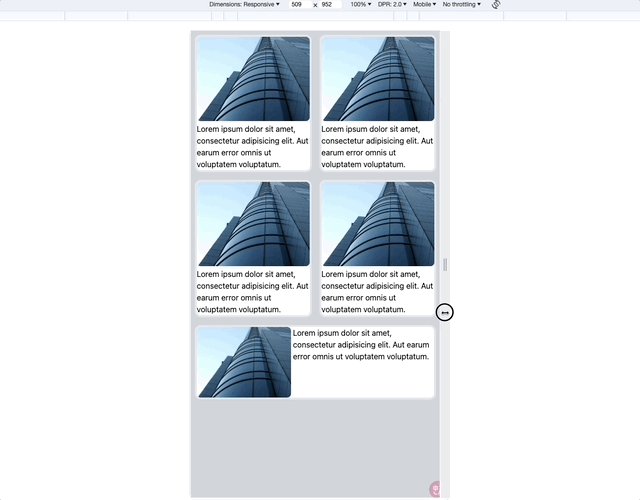
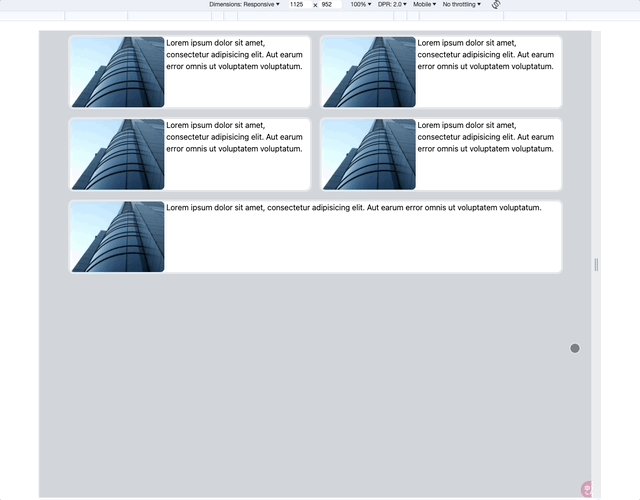
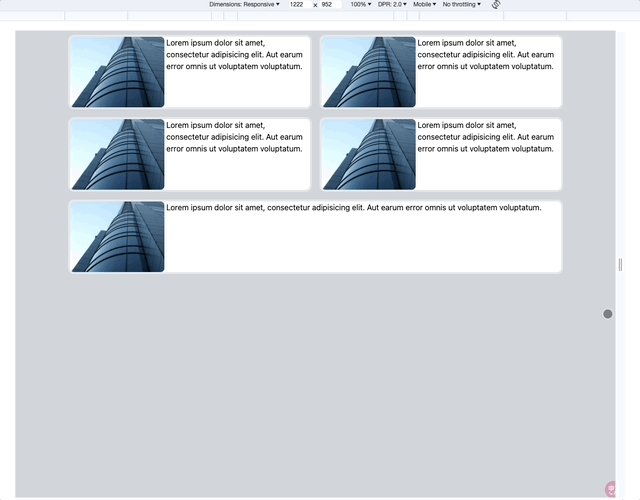
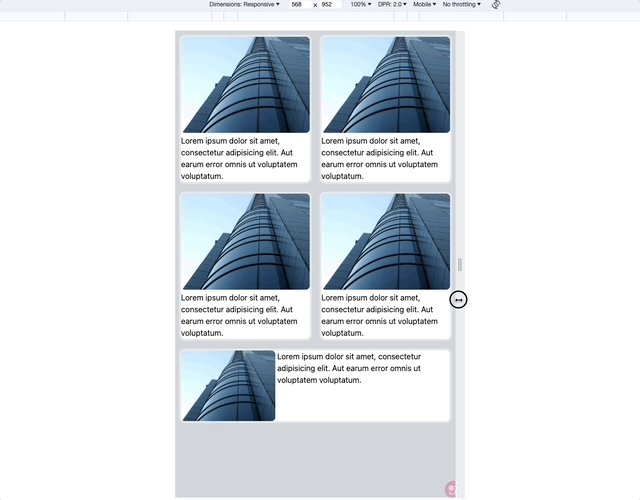
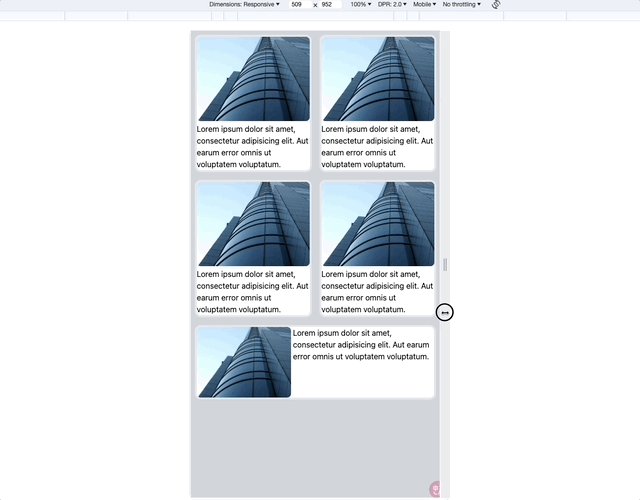
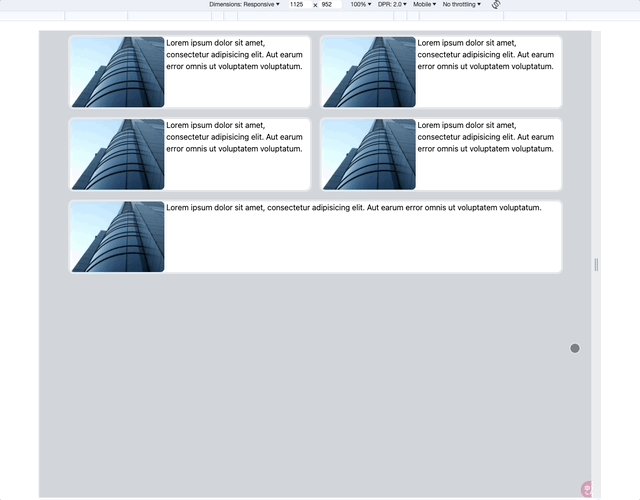
让我们想象一个场景:在网页上有若干卡片。我们希望在卡片宽度较窄时,卡片内部呈上下布局;而在卡片宽度较宽时,卡片内部呈左右布局。以 Tailwind CSS 为例,可以这样实现:
<html>
<head>
<title>堆代码 duidaima.com </title>
</head>
<body class="...">
<main class="container mx-auto flex flex-wrap">
<div class="basis-1/2 p-2 @container/card">
<div class="... flex gap-1 flex-col @sm/card:flex-row">
<img class="rounded-lg w-full @sm/card:w-48" src="..." alt="">
<p>Lorem ...</p>
</div>
</div>
<div class="basis-1/2 p-2 @container/card">
...
</div>
<div class="basis-1/2 p-2 @container/card">
...
</div>
<div class="basis-1/2 p-2 @container/card">
...
</div>
<div class="basis-full p-2 @container/card">
...
</div>
</main>
</body>
</html>
你可以在 Tailwind CSS Container Queries (https://github.com/tailwindlabs/tailwindcss-container-queries) 上找到更多相关信息。
效果如下:
 替代 Media Queries
替代 Media Queries
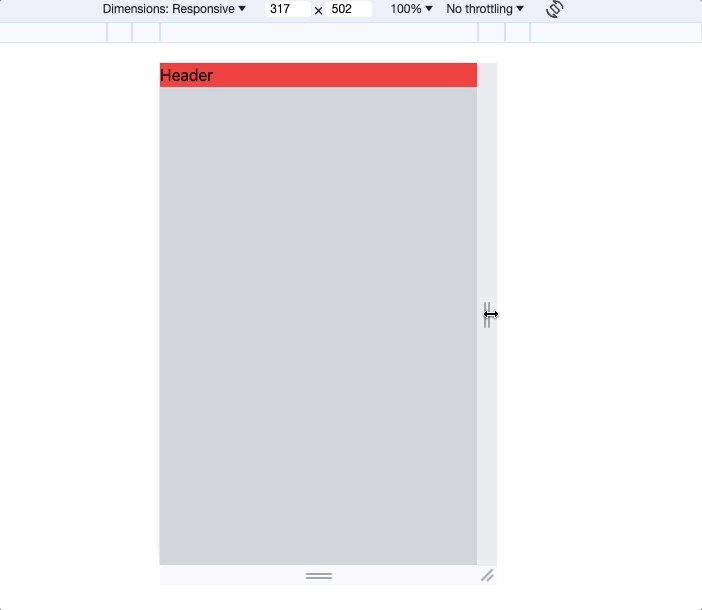
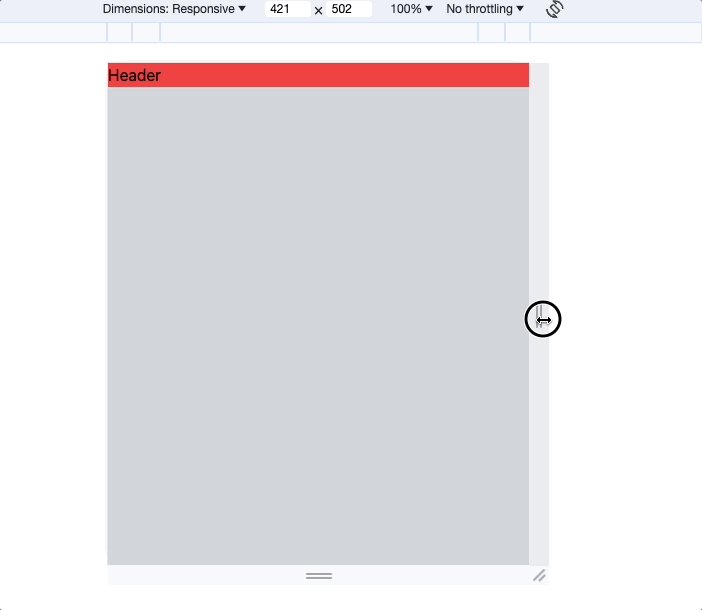
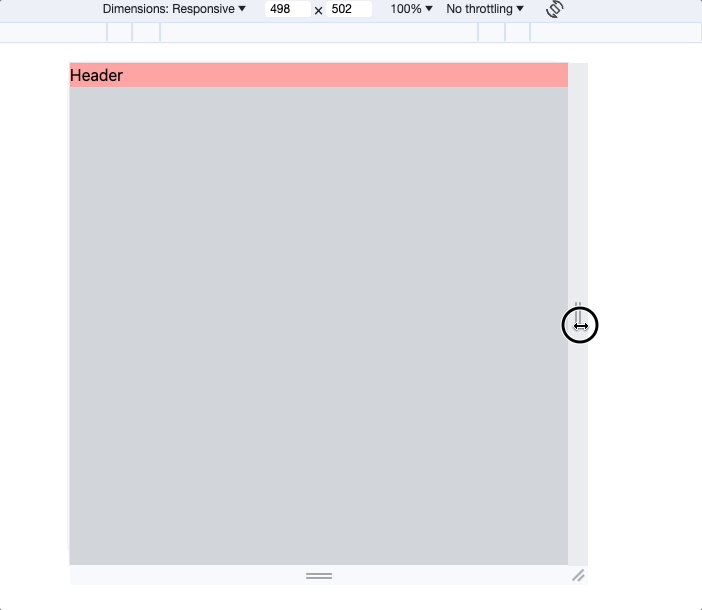
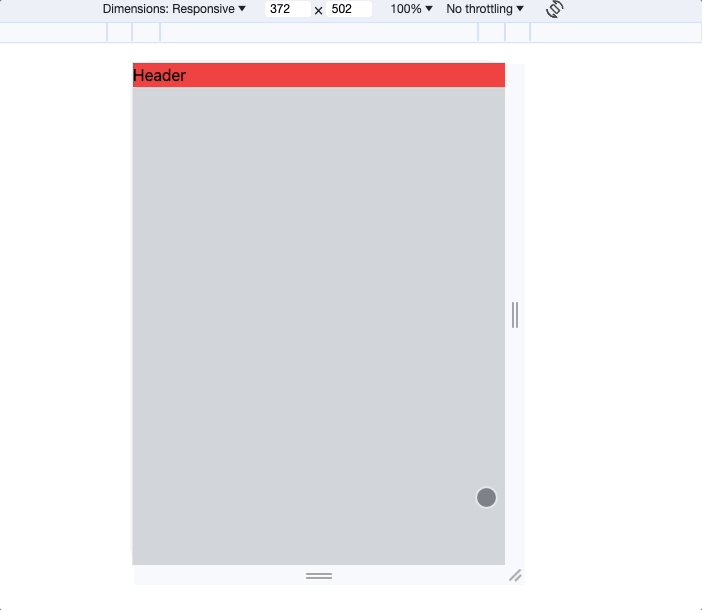
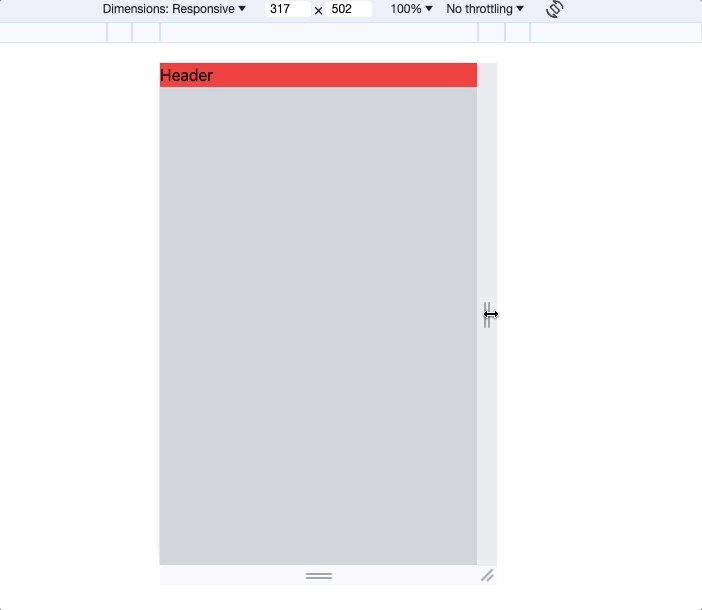
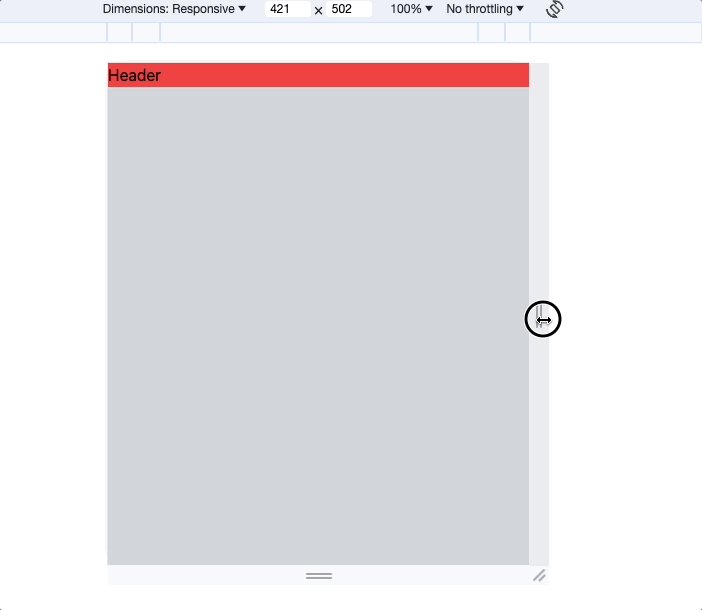
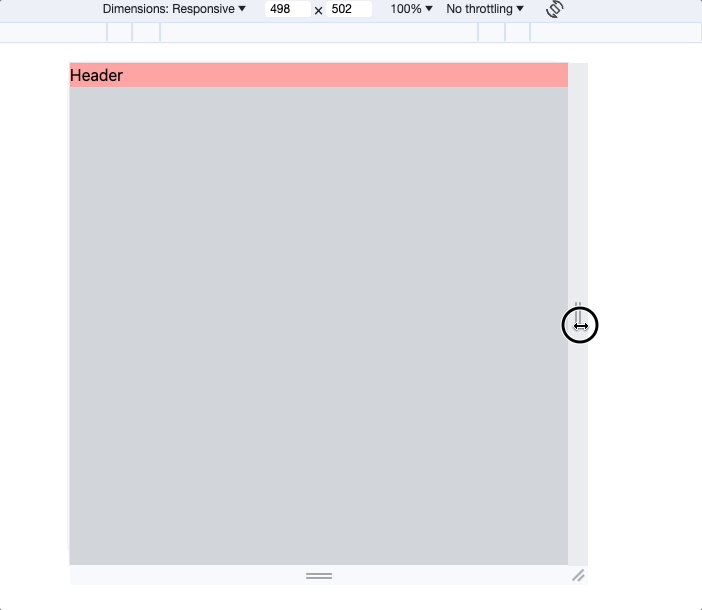
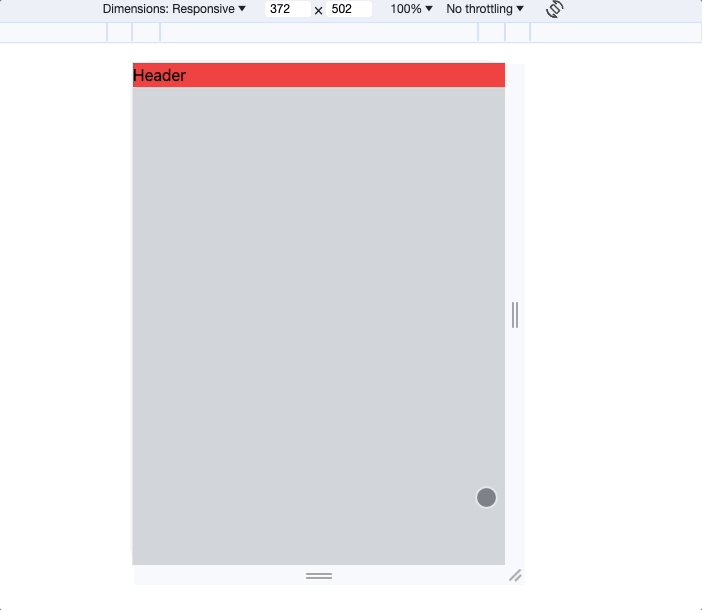
考虑下一个场景:网页上有一个标题栏,我们希望在窄屏时背景色为深红色,在宽屏时为浅红色。以 Tailwind CSS 为例,可以这样实现:
<html class="@container/root">
<body class="...">
<h1 class="bg-red-500 @md/root:bg-red-300">
Header
</h1>
</body>
</html>
效果如下:
 总结
总结
Container Queries 的引入为我们提供了更灵活的布局和样式控制方式,可以减少对传统的 CSS Media Queries 的需求。这一新特性的使用可以极大地简化响应式设计,为开发者带来更多的便利。在不远的将来,Container Queries 将成为前端开发的标配。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号