- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
# 语法
选择器:nth-last-of-type(n) {}
# 参数n
# even:代表排序为偶数的元素,计数从1开始
# odd:代表排序为奇数的元素,计数从1开始
# 正整数:代表排序为正整数的元素
# 表达式:代表表达式结果对应排序的元素。计数从1开始
# 示例:3n代表排序为3、6、9...的元素
作用<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>堆代码 duidaima.co</title>
<style type="text/css">
.one,
.two {
padding: 10px;
border: 1px solid #999;
margin: 10px;
}
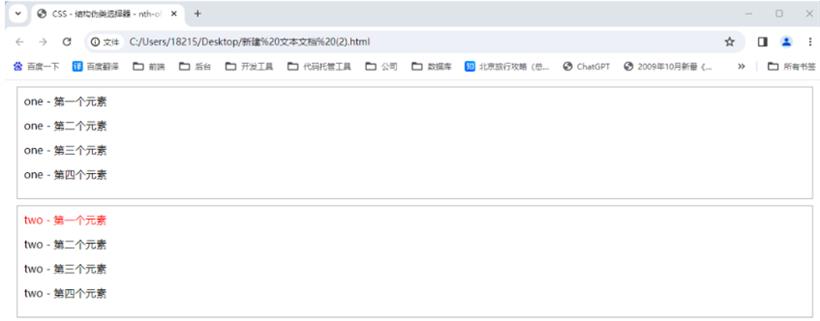
.red div:nth-last-of-type(2) {
color: red;
}
</style>
</head>
<body>
<div class="one">
<div>one - 第一个元素</div>
<p>one - 第二个元素</p>
<div>one - 第三个元素</div>
<p>one - 第四个元素</p>
</div>
<div class="two red">
<div>two - 第一个元素</div>
<p>two - 第二个元素</p>
<div>two - 第三个元素</div>
<p>two - 第四个元素</p>
</div>
</body>
</html>