为什么 margin 和 padding 关系如此密切
CSS margin 和 padding 属性经常被放在一起讨论,原因有两个:
1.它们都影响空白区域,并且在 CSS 盒模型中紧挨着,只有在存在边框的情况下才会被边框分隔开来。
2.它们的值接受几乎完全相同的 CSS 数据类型: length 和 percentage ( margin 也接受 auto ,但这对我们现在讨论的内容并不重要)。
CSS 的长度和百分比数据类型是什么?
CSS 长度是距离值的一种。CSS 百分比与长度类似,但区别在于它们总是页面中其他内容的一部分,具体取决于它们与什么属性一起使用。长度可以是绝对值,也可以是相对值。
绝对单位和相对单位有什么区别?
CSS 提供了两种类型的单元,因此我们可以建立灵活的网站,使其适用于各种设备和配置。
.绝对长度单位总是相同的,而不是基于页面中的其他内容
.相对长度单位单位可以改变,并基于字体和视口
如何确定何时使用绝对或相对 CSS 单位?
在决定使用绝对还是相对 CSS 单位来处理某个 CSS 属性时,你需要考虑用户想要做什么。你可能已经熟悉了在文本大小方面使用相对长度单位。对于 font-size 属性使用 rem 单位是最佳实践,因为它允许用户通过个人设备上的设置来自定义他们的浏览体验
相对长度单位也常用于根据用户的视口尺寸改变页面外观。我们就是这样实现响应式设计的,无论用户使用何种设备、窗口大小、页面缩放或文字大小,都能正常运行。
那么,在使用相对长度单位时,我们要针对哪些用户行为进行设计呢?
1.增加文字大小设置
2.调整浏览器窗口大小
3.放大或缩小页面
4.使用移动设备阅读
在所有这些情况下,用户最关心的是什么?是内容,还是内容之间的间距?这两点中哪一点对理解网页至关重要?
为什么不应该对 margin、padding 或其他间距使用相对单位?
当用户在定制自己的观看体验时,对他们来说最重要的是内容和手头的任务。间距对于用户完成任务来说往往并不重要,因此不需要像内容本身那样以同样的速度增长或缩放。
就垂直间距而言,最终也会增加用户完成任务的难度。由于水平空间有限,文字必须换行到下一行,对此你无能为力,但你也不想让页面变得更高,因为你的垂直间距会随着文字大小的增加而增加。对于只想以不同方式阅读内容的用户来说,过高的页面意味着更多的滚动和操作,而且他们一次能看到的内容也会更加有限。
代码演示:margin 和 padding 的绝对单位与相对单位之间的区别
在增大文字大小之前
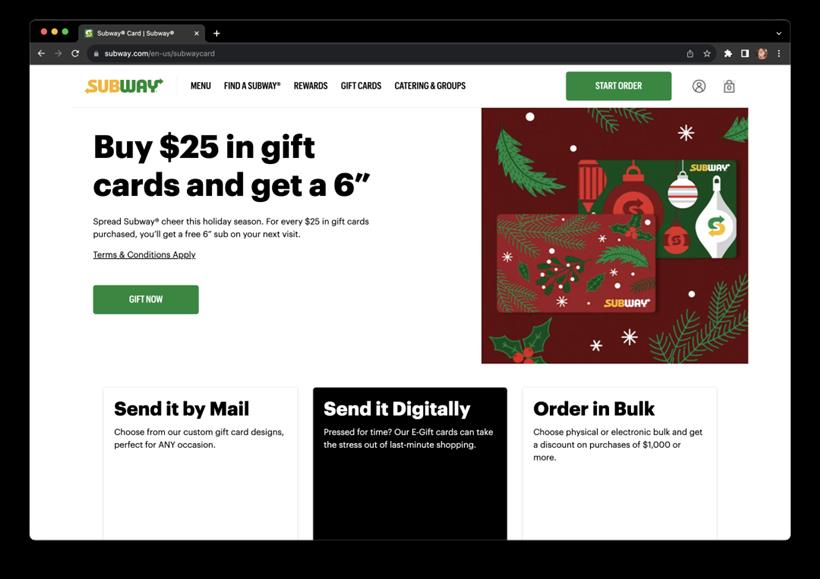
以下是在不增加文字大小的情况下一页的基本视图。从高层次来看,它具有
1.带有徽标、多个链接和几个按钮的导航标题
2.一个两栏式的行动号召布局,包含大号文本、描述、按钮和一个圣诞主题的图形。
3.三栏细目,提供页面上销售产品的其他信息
 增加文字大小后
增加文字大小后
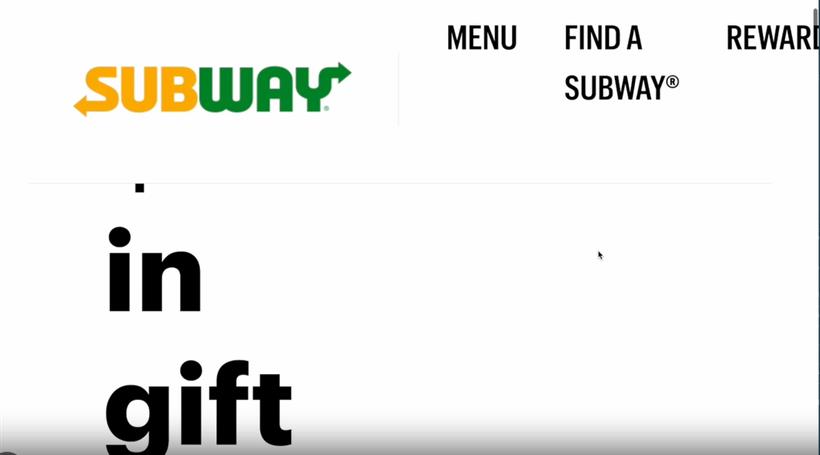
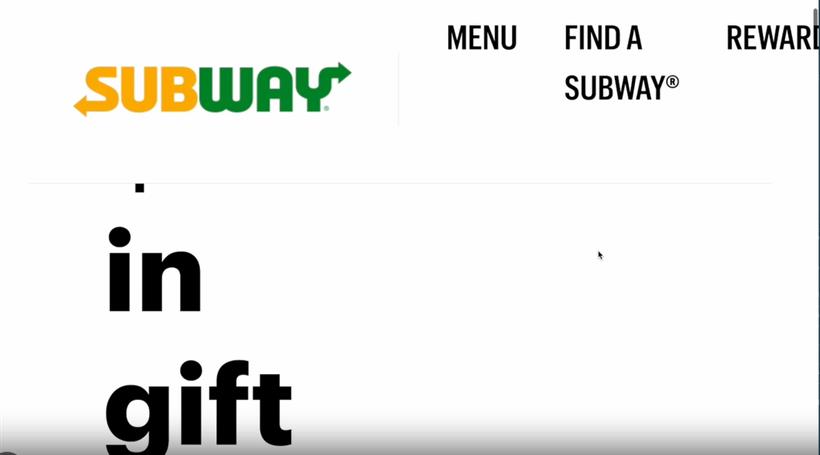
要测试仅增加文字大小会发生什么情况,可以在页面的主 <html> 元素中添加一个 CSS 属性: font-size: 200% 。这样做的目的是将网站使用的基本字体大小加倍,因为网站使用 rem 单位来实际调整文字大小。
遗憾的是,在大多数元素中,它们还将 rem 单位用于 margin 和 padding 中。我们可以看到这一点:
1.导航标题现在非常高,几乎占据了窗口高度的一半,还遮住了下一部分内容。
2.双栏行动号召部分仍然是两栏,没有为所有文字留出太多的水平空间。
3.在 "行动呼吁 "部分的文字栏中,文字周围的空间更大,留给阅读文字的水平空间更小。大号文字每行显示大约一个字,而小号文字每行只显示几个字。
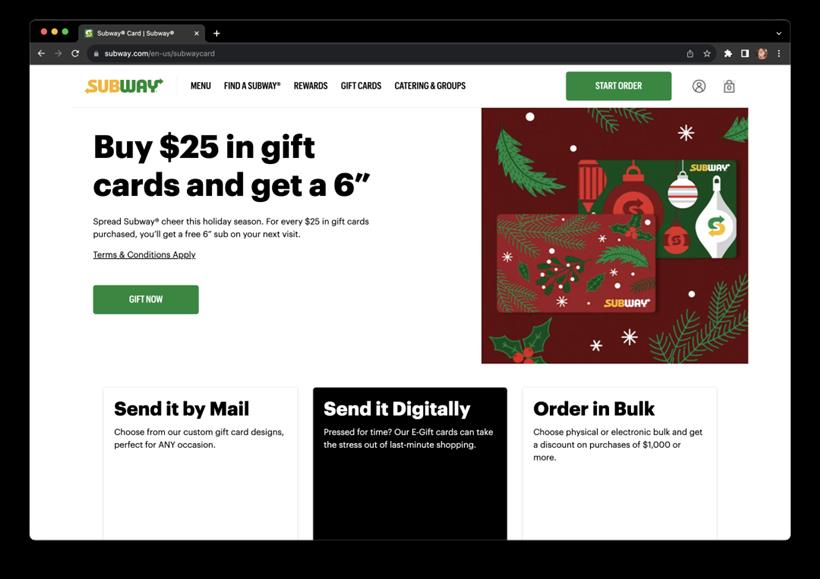
 更新为 px 单位后
更新为 px 单位后
为了展示如果这个网页使用 px 单位而不是 rem 单位来设置 margin 和 padding,它将会是什么样子,我使用了浏览器开发者工具检查了 HTML 和 CSS,并覆盖了一些 CSS 值。
1.导航页眉右侧的内容仍然被截断,但长度大大缩短,这意味着我们有更多的空间来查看页面上的主要内容。
2.在两栏的 "行动呼吁 "中,我调整了文字组周围和之间的填充,使其不再缩放,从而为显示文字提供了更多的水平空间。
3.此外,我还将两栏的 "行动呼吁 "改为一栏,以降低文本部分的高度。这充分体现了让该部分的媒体查询使用 rem 单位而不是 px 单位的好处。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号