在日常设计和前端开发中,是不是经常遇到字体排版问题,许多 CJK 标点字符都包含字形内部空格。例如,CJK 英文句号和 CJK 右圆括号通常在其字形空间的右半部分有字形内部间距,以便使它们与其他象形字符一样前进。但是,当它们出现在一行中时,字形内部间距会过多。Chrome 123 版本即将发布,CJK 字体的「标点挤压功能」将会默认开启,彻底解决了中文排版长久以来的一大痛点!。下面来看看即将带来的几个重要特性。
1.CSS light-dark() 颜色函数
借助 CSS 中的 light-dark() 函数,开发者能够更轻松地根据用户对浅色模式或深色模式的偏好调整配色方案。使用 light-dark() 在单个 CSS 属性中指定两种不同的颜色值。浏览器(或设备)将根据元素的 color-scheme 值自动选择合适的颜色。例如,对于以下 CSS:如果用户选择了浅色主题,.target 元素将使用绿黄色背景。如果用户选择了深色主题,.target 元素将采用绿色背景。
html {
color-scheme: light dark;
}
.target {
background-color: light-dark(lime, green);
}
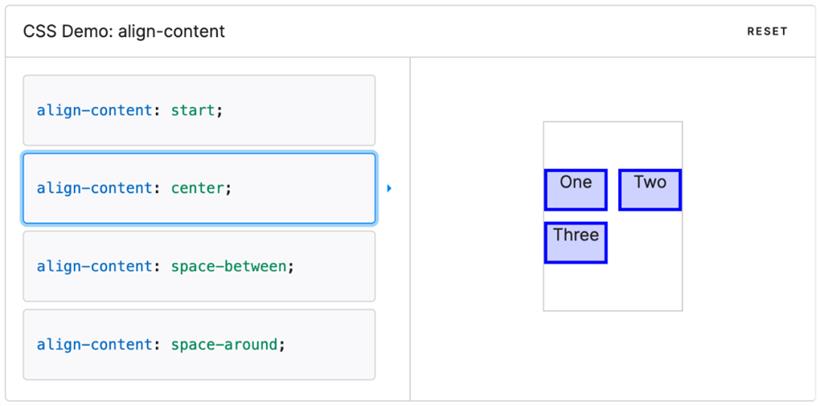
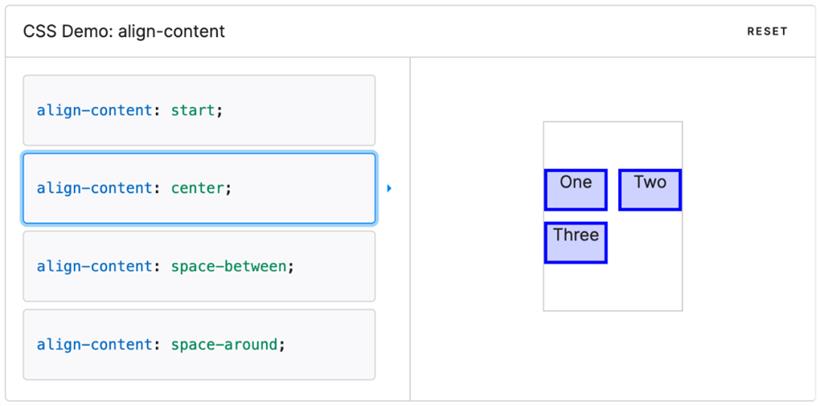
2.块的 align-content CSS 属性
Safari 在17.4 版本已经支持了 align-content CSS ,在 Chrome 123 版本中块容器和表单元格的 align-content CSS 属性也得到了支持。以前,只有网格和弹性项支持此属性。例如,现在可以使用 align-content 对齐 display: block、display: list-item 和 display: table-cell。
 3.导入属性 with 语法
3.导入属性 with 语法
导入属性是一项 JavaScript 功能,可允许为导入声明添加注解,例如 import xxx from "mod" with { type: "json" }。Chrome 最初版本(在 Chrome 91 中)使用 assert 作为关键字。由于在将其与 HTML 集成以用于 JSON 和 CSS 模块时,需要进行一些更改,因此此版本随后已更新为使用 with。
4.CSS text-spacing-trim 属性
此属性可对中文、日语和韩语 (CJK) 标点符号使用字距,以生成符合 JLREQ(日语文本布局要求)和 CLREQ(中文文本布局要求)定义的视觉排版。在中文、日语和韩语中,标点字符之间应用字距可提高可读性,并且排版在视觉上更美观。目前,大多数印刷材料和文字处理程序都会采用这种字距调整。
例如,CJK 句号和 CJK 右括号通常设计为在字形空间的右半部分设置字形内部间距,以便每个字符都有恒定的推进。但是,当这些标点符号在一行出现时,这种字形内部空格就会变得过多。
text-spacing-trim 属性接受以下四个值之一:normal、trim-start、space-all 和 space-first。

请注意,当前的实现中,字体必须具有 OpenType halt 或 chws 特性。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号