语法
background-clip: value;
作用
限制背景图片只能在哪个区域进行展示,区域之外的部分将会被裁切掉。常用的是三种选项:从内容开始填充、从内边距开始填充、从边框开始填充
选项值
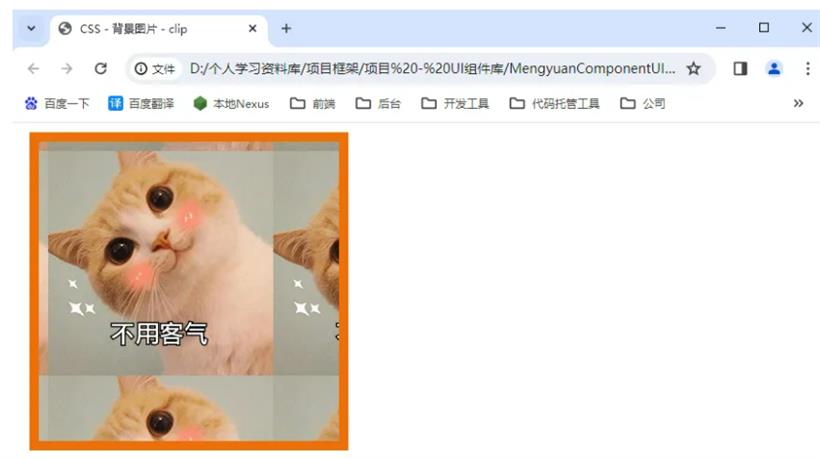
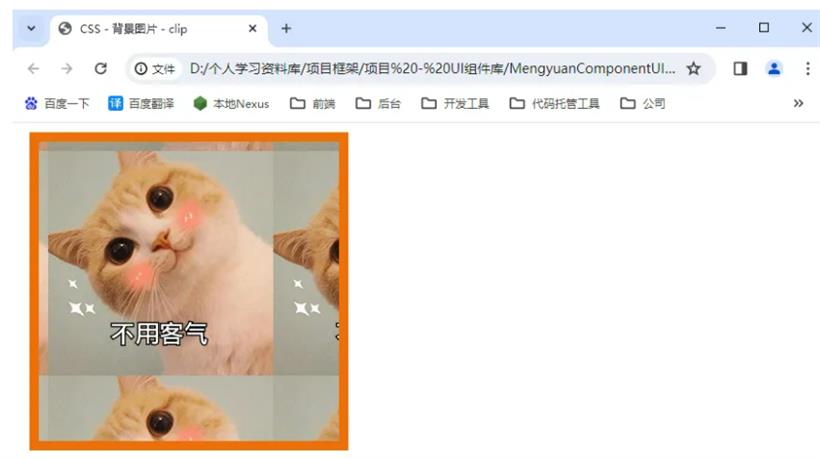
border-box:仅允许背景图片在border及以内的区域展示(边框会将与其重叠的背景图片部分覆盖掉,所以很难看出效果)
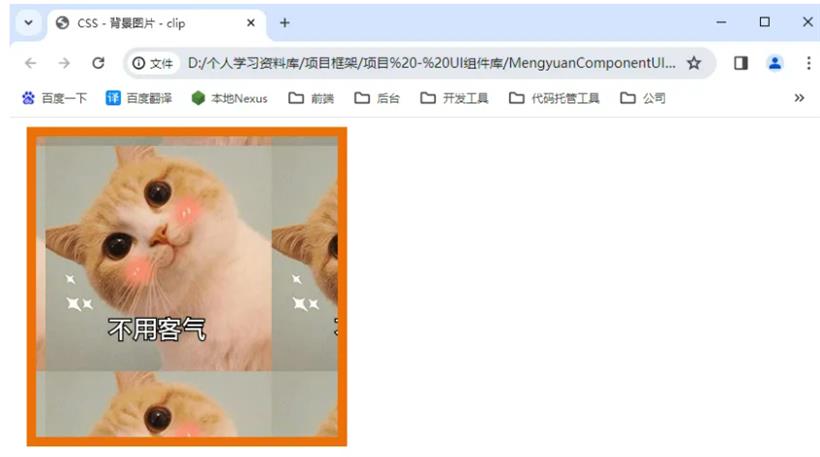
padding-box:仅允许背景图片在padding及以内的区域展示
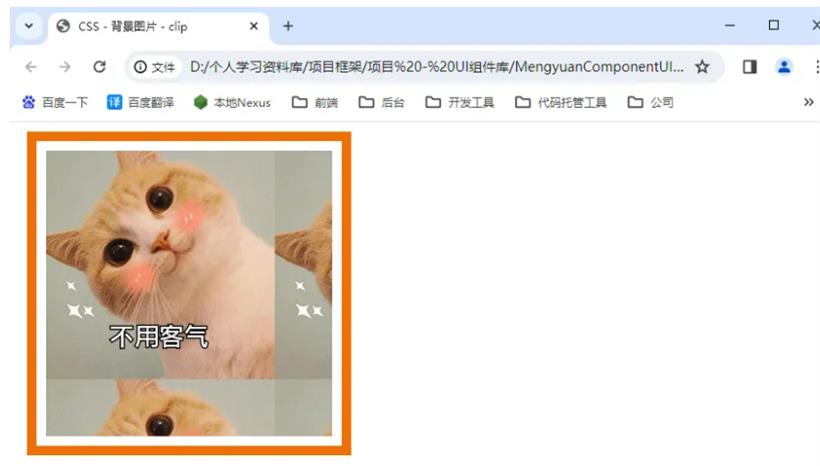
content-box:仅允许背景图片在content及以内的区域展示
示例
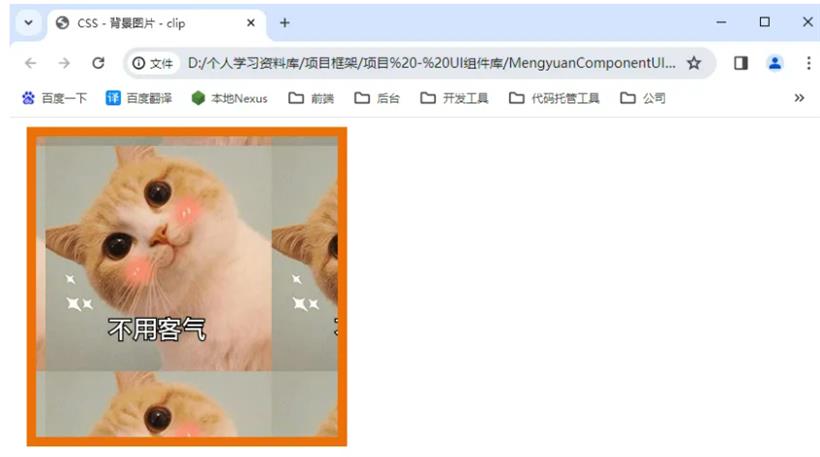
border-box
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>堆代码 duidaima.com</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 10px solid rgb(236, 112, 10);
padding: 10px;
margin: 10px;
overflow: auto;
background-image: url("D:/音乐、视频、图片、游戏、笔记/图片/表情/不客气.png");
background-origin: content-box;
/* 只保留背景图片处在边框及其内部区域的部分 */
/* 注意:边框要将与其重叠的背景图片部分覆盖掉 */
background-clip: border-box;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
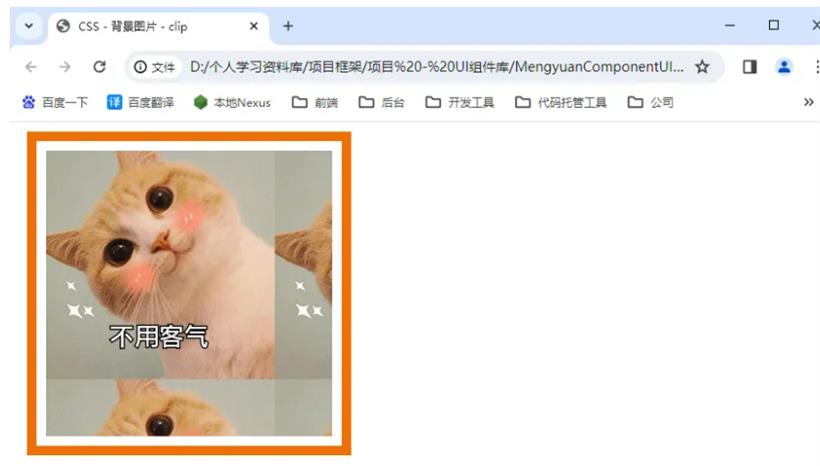
 padding-box
padding-box
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS - 背景图片 - clip</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 10px solid rgb(236, 112, 10);
padding: 10px;
margin: 10px;
overflow: auto;
background-image: url("D:/音乐、视频、图片、游戏、笔记/图片/表情/不客气.png");
background-origin: content-box;
/* 只保留背景图片处在内边距及其内部区域的部分 */
background-clip: padding-box;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
 content-box
content-box
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS - 背景图片 - clip</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 10px solid rgb(236, 112, 10);
padding: 10px;
margin: 10px;
overflow: auto;
background-image: url("D:/音乐、视频、图片、游戏、笔记/图片/表情/不客气.png");
background-origin: content-box;
/* 只保留背景图片处在内容区域及其内部区域的部分 */
background-clip: content-box;
}
1</style>
</head>
<body>
<div></div>
</body>
</html>

 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号