一. 配置浏览器网络速度
首先配置浏览器网络速度,使现象更明显。
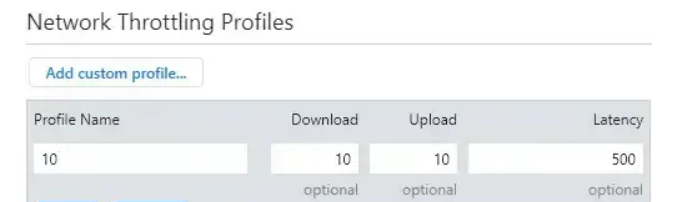
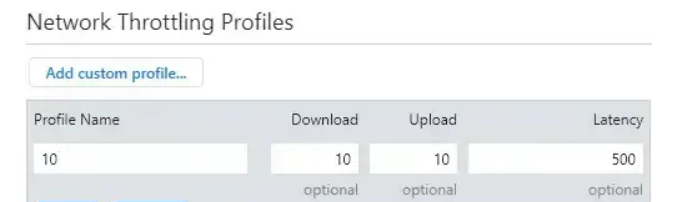
打开chrome控制台(按下F12),选择No Throttling,并在Custom中选择Add

对浏览器上传与下载速度进行限制
 二. CSS加载不会堵塞DOM的解析,但会堵塞DOM的渲染
二. CSS加载不会堵塞DOM的解析,但会堵塞DOM的渲染
<!DOCTYPE html>
<html lang="en">
<head>
<title>堆代码 duidaima.com</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
h1 {
color: red !important;
}
</style>
<script>
function h() {
console.log(document.querySelectorAll("h1"));
}
setTimeout(h, 0);
</script>
<link
href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css"
rel="stylesheet"
/>
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
效果:在CSS加载时,JS就能获取到DOM节点,说明CSS加载不会堵塞DOM的解析

使用Performance进行分析:可以看到在css加载完成后,DOM渲染才完成,说明CSS加载会堵塞DOM渲染(CSS加载完成前,页面白屏)

Load:在所有依赖资源加载完触发
LCP(largest contentful Paint):页面最大内容渲染时间
FP(First Paint):第一个像素渲染到屏幕上的时间
FCP(First Contentful Paint):渲染出第一个内容。内容可以是文本、图片
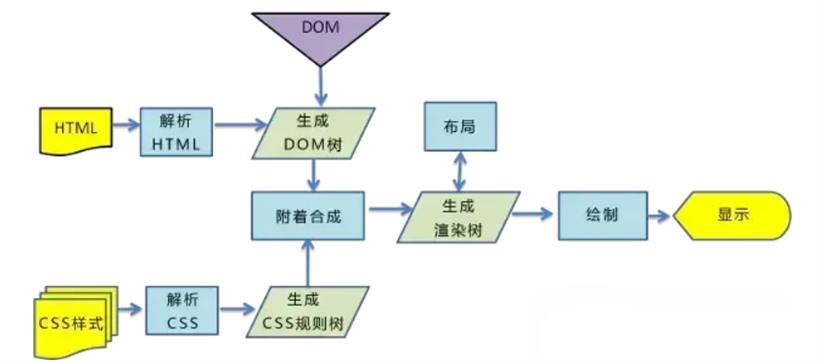
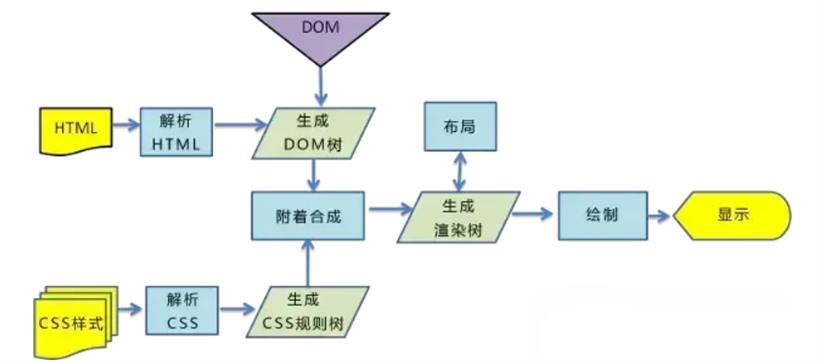
三. 原理分析

从图中可知,Chrome浏览器渲染流程如下:
1.解析HTML,生成DOM树
2.解析CSS,生成CSS规则树
3.合并DOM树和CSS规则树,生成渲染树
4.布局
5.绘制
从流程可以看出来,DOM解析和CSS解析是两个并行的过程,因此CSS加载不会堵塞DOM的解析。但渲染树依赖CSS规则树,因此CSS加载会堵塞DOM的渲染。
四. CSS加载会堵塞JS运行
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script>
console.log("before css");
var startDate = new Date();
</script>
<link
href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css"
rel="stylesheet"
/>
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date();
console.log("after css");
console.log("经过了" + (endDate - startDate) + "ms");
</script>
</body>
</html>
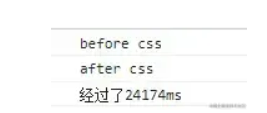
运行结果:

说明css会堵塞后面js执行
五. 原理分析
浏览器的渲染进程是多线程的,主要分为:GUI渲染线程、JS引擎线程、事件触发线程、定时器触发器线程、异步http请求线程

由于JS可能会操作之前的DOM节点和CSS样式,为了防止渲染出现不可预期的结果,浏览器设置 GUI 渲染线程与 JavaScript 引擎为互斥的关系,因此css会堵塞后面js的执行
六. 结论
1. CSS加载不会堵塞DOM的解析,但会堵塞DOM的渲染
2. CSS加载会堵塞后面JS的执行
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号