- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号


{
"css.customData": [".vscode/tailwind.json"]
}
配置tailwind.json {
"version": 1.1,
"atDirectives": [
{
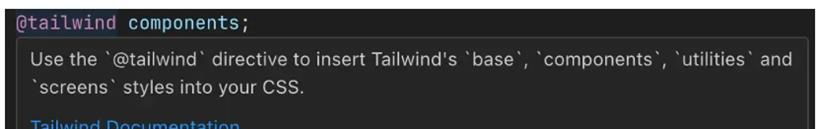
"name": "@tailwind",
"description": "Use the `@tailwind` directive to insert Tailwind's `base`, `components`, `utilities` and `screens` styles into your CSS.",
"references": [
{
"name": "Tailwind Documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives#tailwind"
}
]
},
{
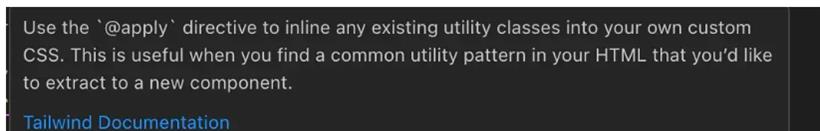
"name": "@apply",
"description": "Use the `@apply` directive to inline any existing utility classes into your own custom CSS. This is useful when you find a common utility pattern in your HTML that you’d like to extract to a new component.",
"references": [
{
"name": "Tailwind Documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives#apply"
}
]
},
{
"name": "@responsive",
"description": "You can generate responsive variants of your own classes by wrapping their definitions in the `@responsive` directive:\n```css\n@responsive {\n .alert {\n background-color: #E53E3E;\n }\n}\n```\n",
"references": [
{
"name": "Tailwind Documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives#responsive"
}
]
},
{
"name": "@screen",
"description": "The `@screen` directive allows you to create media queries that reference your breakpoints by **name** instead of duplicating their values in your own CSS:\n```css\n@screen sm {\n /* ... */\n}\n```\n…gets transformed into this:\n```css\n@media (min-width: 640px) {\n /* ... */\n}\n```\n",
"references": [
{
"name": "Tailwind Documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives#screen"
}
]
},
{
"name": "@variants",
"description": "Generate `hover`, `focus`, `active` and other **variants** of your own utilities by wrapping their definitions in the `@variants` directive:\n```css\n@variants hover, focus {\n .btn-brand {\n background-color: #3182CE;\n }\n}\n```\n",
"references": [
{
"name": "Tailwind Documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives#variants"
}
]
}
]
}
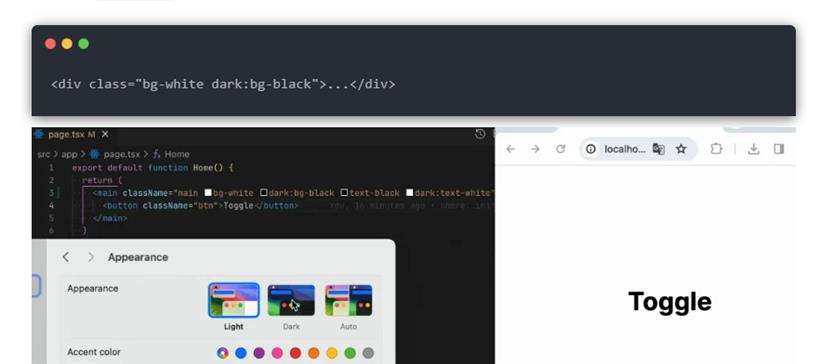
思路<div class="bg-white dark:bg-black">...</div>

<div class="bg-white dark:bg-black" />所以会超出预想的长。另外的问题是,如果我们将来希望去实现主题色的话,我们还要 bg-white dark:bg-black some-theme:bg-navy (假设有 some-theme: 这个东西),就更多了。那有什么方法可以帮我们解决这个问题呢?
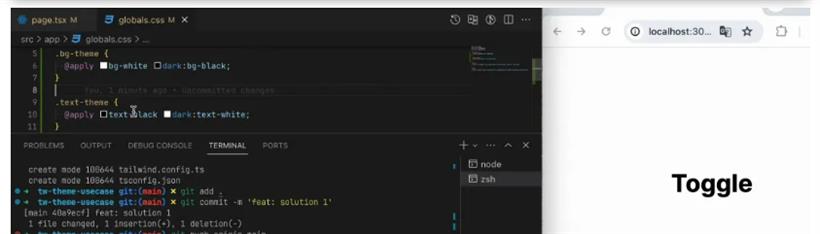
.bg-theme {
@apply bg-white dark:bg-black;
}

// tailwind.config.js
module.exports = {
...
theme: {
extend: {
colors: {
theme: 'white dark:black'
}
}
}
...
}
很遗憾,dark:毕竟是类名而不是颜色值,因此tailwind并不支持这样的写法。但是!Tailwind是支持CSS变量的。比如你可以写成 // tailwind.config.js
...
colors: {
theme: 'var(--theme-color)'
}
...
有了这个功能,这里就可以引入第三个方案:root {
--theme-color: white;
}
@media (prefers-color-scheme: dark) {
:root {
--theme-color: black;
}
}
// tailwind.config.js
colors: {
theme: 'var(--theme-color)',
},
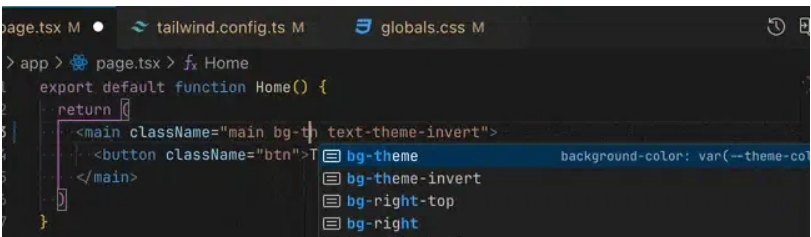
这样写出来的tailwind配置,不仅可以直接给bg / text / … 等等属性使用,更重要的是,vscode这会儿有提示了!
:root {
--blue-400: #4489f6;
--blue-500: #0070f3;
}
@media (prefers-color-scheme: dark) {
:root {
--blue-400: #2d79f0;
--blue-500: #063784;
}
}
// tailwind.config.js
colors: {
theme: 'var(--theme-color)',
blue: {
400: 'var(--blue-400)',
500: 'var(--blue-500)',
}
},
当然,你也可以不修改颜色,而是更改类名对应的色值 :root {
--theme-blue: #4489f6;
}
@media (prefers-color-scheme: dark) {
:root {
--theme-blue: #0070f3;
}
}
// tailwind.config.js
colors: {
theme: 'var(--theme-color)',
'theme-blue': 'var(--theme-blue)'
},
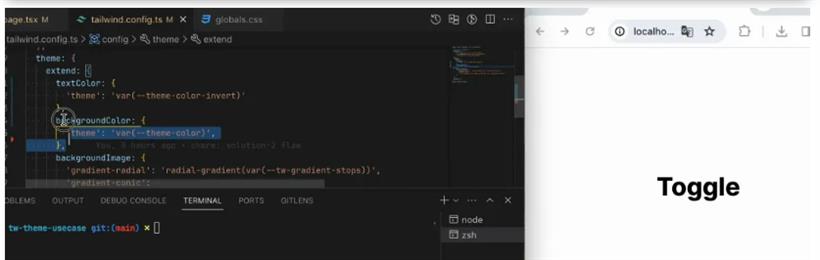
你还可以设置同名的属性名分别给文本和背景// tailwind.config.js
textColor: {
'theme': 'var(--theme-color-invert)'
},
backgroundColor: {
'theme': 'var(--theme-color)',
},

3.用户手动切换之后,仍然可以跟随系统进行变化
5.声明并暴露 dark变量 以及 toggleDark 方法

:root {
--theme-color: white;
}
.dark {
--theme-color: black;
}
.violet {
--theme-color: violet;
}
只要我们对useDark稍作改动,就可以变为useTheme了!至于如何实现,大家也可以自己尝试。tailwind.config. 配置别名