- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
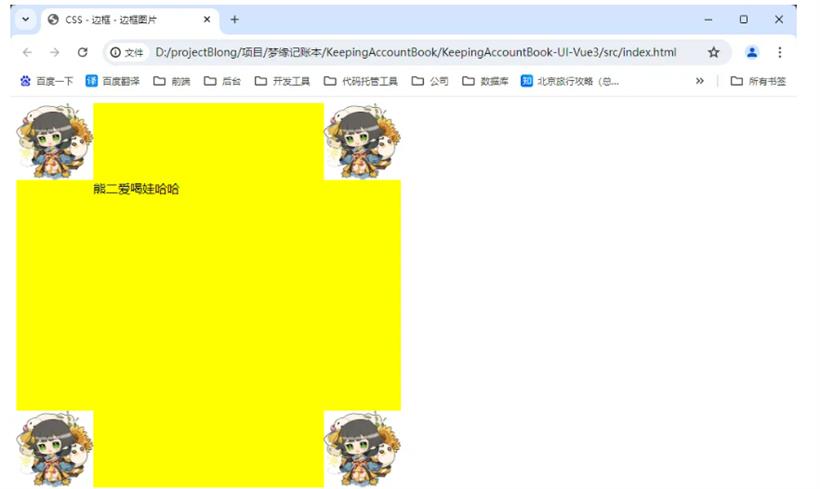
为了将元素内部与外部隔开,我们可以使用边框来实现,但是这种方式仅仅只是线条,并不是很美观。为了达到隔开的效果、又要更加美观,这个时候可以使用边框图片来实现
# 图片路径可以使用相对路径、绝对路径、网络图片地址
border-image-source: url("图片路径");
示例<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>堆代码 duidaima.com</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 100px solid red;
background-color: #FF0;
border-image-source: url("./日和坊.bmp");
}
</style>
</head>
<body>
<div>熊二爱喝娃哈哈</div>
</body>
</html>