- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
<div class="wrapper ">
<item class="inner">一一一一一一一一一一一一一一一一</item>
<item class="inner">二二</item>
<item class="inner">三三</item>
<item class="inner">四四四四四四四四四四四四四四四四</item>
</div>
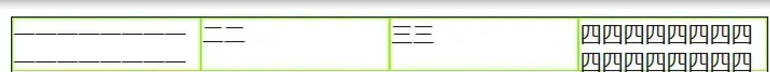
一.flex:1flex:1 = flex: 1 1 0%;flex:1在父元素尺寸不足的时候,会优先最小化内容尺寸。
<!-- 堆代码 duidaima.com -->
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:1;
}

2.等比例列表
flex:auto = flex: 1 1 auto;flex:auto在父元素尺寸不足的时候,会优先最大化内容尺寸。
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:auto;
}

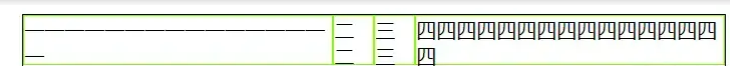
3.子元素个数不确定时
flex:0 = flex: 0 1 0%;flex:0 :通常表现为内容最小化宽度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:0;
}

flex:none = flex:0 0 auto;flex:none;表示元素的大小由内容决定,但是flex-grow,flex-shrink都是0,元素没有弹性,通常表现为内容最大化宽度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:none;
}
