今天,分享一个让你大开眼界的技巧。通过使用这个技巧,你可以将整个网页变成一个CSS编辑器。没错,你从未见过这种方法。当我第一次尝试时,我完全被震惊到了。现在,让我们开始吧!
步骤 1
首先,创建一个基础的HTML骨架,并在<body>标签内嵌入一个<style>标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Tricks</title>
</head>
<body>
<style>
html{
font-size: 15px;
}
</style>
</body>
</html>
步骤 2
接下来,我们进入技巧的核心。为<style>标签添加一个内联CSS样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>堆代码 duidaima.com</title>
</head>
<body>
<style style="display: block;">
html{
font-size: 15px;
}
</style>
</body>
</html>
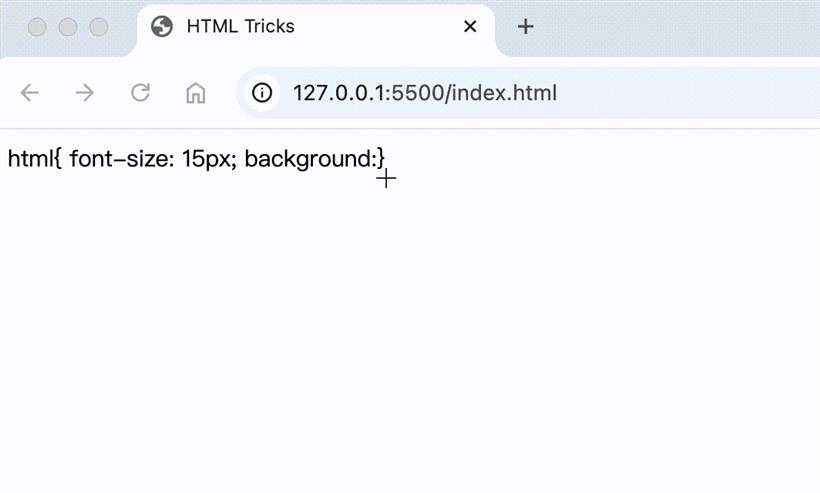
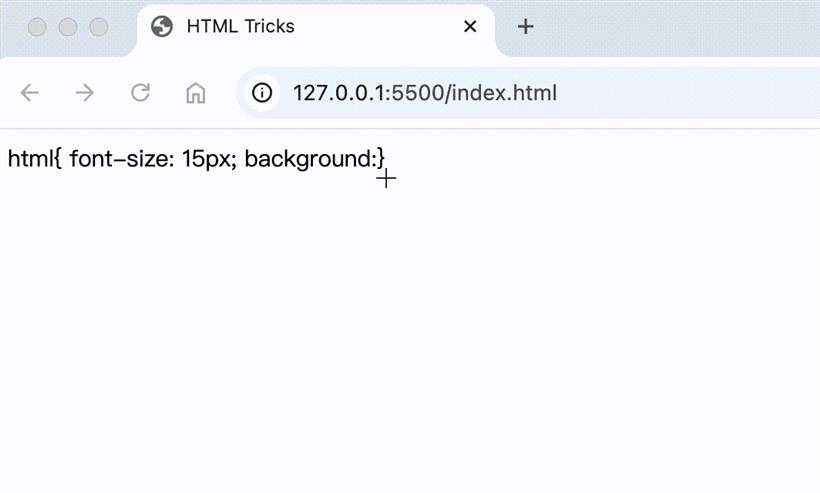
启动你的实时服务器。
步骤 3
在<style>标签中加入contenteditable属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Tricks</title>
</head>
<body>
<style contenteditable style="display: block;">
html{
font-size: 15px;
}
</style>
</body>
</html>

现在,你可以直接在网页上编写任何CSS样式,而所有的CSS属性都会立即生效。
亲自试试这个技巧吧,如果你喜欢的话,别忘了点赞并留言评论哦!
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号