- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

Wrap({
Key? key,
this.direction = Axis.horizontal,
this.alignment = WrapAlignment.start,
this.spacing = 0.0,
this.runAlignment = WrapAlignment.start,
this.runSpacing = 0.0,
this.crossAxisAlignment = WrapCrossAlignment.start,
this.textDirection,
this.verticalDirection = VerticalDirection.down,
this.clipBehavior = Clip.none,
List<Widget> children = const <Widget>[],
})
其中关键参数如下:children:也就是要子组件,通常会配合 Chip、InputChip 这样的组件使用,其实任何组件都可以,比如图片,按钮都没问题。
// 堆代码 duidaima.com
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[50],
appBar:
AppBar(title: const Text('Wrap'), backgroundColor: Colors.red[400]!),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Wrap(
direction: Axis.horizontal,
spacing: 8.0,
alignment: WrapAlignment.start,
verticalDirection: VerticalDirection.down,
children: List.generate(
_tagsLists.length,
(index) => Chip(
label: Text(_tagsLists[index]),
backgroundColor: Colors.grey[300],
labelStyle: const TextStyle(color: Colors.black87),
),
),
),
const SizedBox(
height: 20.0,
),
Wrap(
spacing: 8.0,
runSpacing: 8.0,
children: List.generate(
_imagesLists.length,
(index) => Container(
width: 120,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8.0),
image: DecorationImage(
image: AssetImage(_imagesLists[index]),
fit: BoxFit.cover,
),
),
),
),
)
],
),
),
);
}
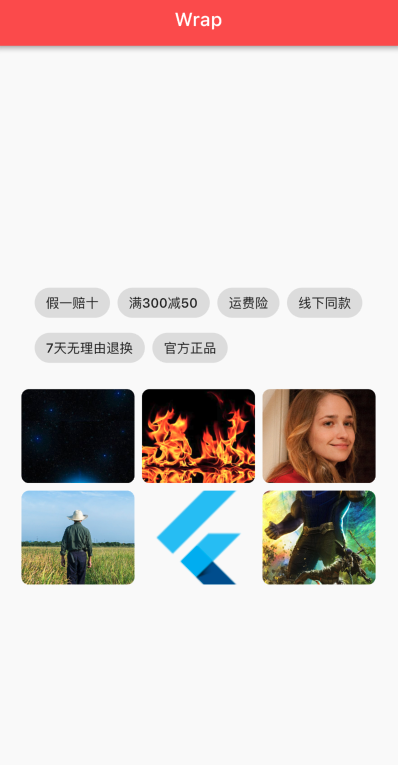
实现的效果如下图所示。可以看到,完全可以满足搜索页或者是详情页的标签布局使用。而且,如果是数量有限的图片、按钮这类的,也可以使用 Wrap 来替代GridView组件。