前言
嵌套路由可以用在如购物确认向导界面切换。
使用 getx 实现嵌套路由,需要如下步骤:
1.通过 Navigator 组件的 key 属性
2.用 Get.nestedKey(1) 进行标记
3.onGenerateRoute 决定去哪个视图界面
4. initialRoute 初始路由
5.通过 Get.toNamed 的 id 属性执行嵌套路由
步骤
第一步:准备工作
请用 getx 插件初始环境
https://marketplace.visualstudio.com/items?itemName=ducafecat.getx-template
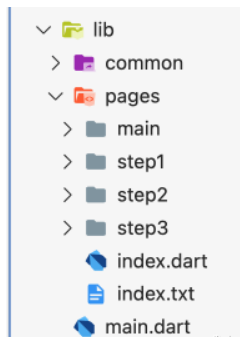
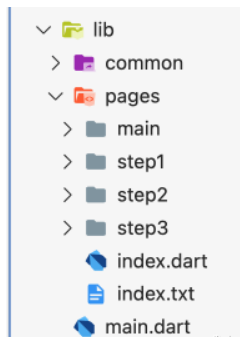
准备好 main、step1、step2、step3 4个界面
 第二步:创建 Navigator 组件
第二步:创建 Navigator 组件
lib/pages/main/view.dart
child: Navigator(
key: Get.nestedKey(1),
initialRoute: '/step1',
onGenerateRoute: controller.onGenerateRoute,
),
通过 Get.nestedKey(1) 指定需要嵌套路由的位置标记。
initialRoute 初始路由
onGenerateRoute 解析路由请求
第三步:onGenerateRoute 解析路由
lib/pages/main/controller.dart
Route? onGenerateRoute(RouteSettings settings) {
if (settings.name == '/step1') {
return GetPageRoute(
settings: settings,
page: () => const Step1Page(),
transition: Transition.topLevel,
);
} else if (settings.name == '/step2') {
return GetPageRoute(
settings: settings,
page: () => const Step2Page(),
transition: Transition.rightToLeftWithFade,
);
} else if (settings.name == '/step3') {
return GetPageRoute(
settings: settings,
page: () => const Step3Page(),
transition: Transition.fadeIn,
);
}
return null;
}
通过 onGenerateRoute 决定去哪个视图界面。
注意返回值是 Route 类型。
第三步:Get.toName 界面切换
Get.toNamed(
RouteNames.step2,
id: 1,
);
通过 toName 方法的 id 属性决定去哪个嵌套导航位置。
第四步:导航栏
再加导航按钮栏来进行操作测试。
lib/pages/main/view.dart
Container(
height: 100,
color: Colors.yellow,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
onPressed: () {
Get.toNamed(
RouteNames.step1,
id: 1,
);
},
child: const Text('step1 page'),
),
ElevatedButton(
onPressed: () {
Get.toNamed(
RouteNames.step2,
id: 1,
);
},
child: const Text('step2 page'),
),
ElevatedButton(
onPressed: () {
Get.toNamed(
RouteNames.step3,
id: 1,
);
},
child: const Text('step3 page'),
),
],
),
),
小结
在嵌套Navigator中使用不同的路由表来管理页面导航,除了用在我刚才说的购物消费向导外,还能用在有些管理后台,比如一侧菜单固定,只刷新内容区域。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号