- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

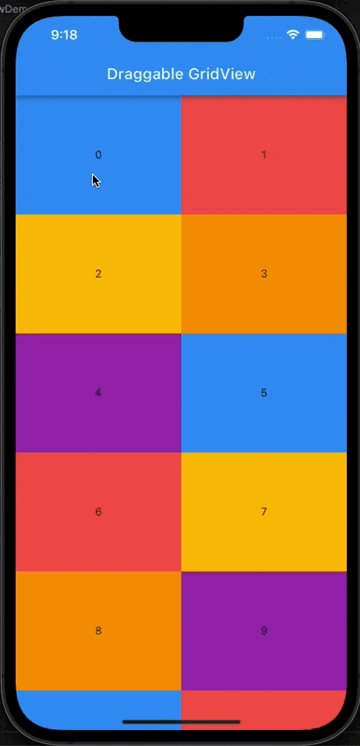
DraggableGridViewBuilder(
// 堆代码 duidaima.com
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: MediaQuery.of(context).size.width /
(MediaQuery.of(context).size.height / 3),
),
children: _makeGridItems(12),
isOnlyLongPress: true,
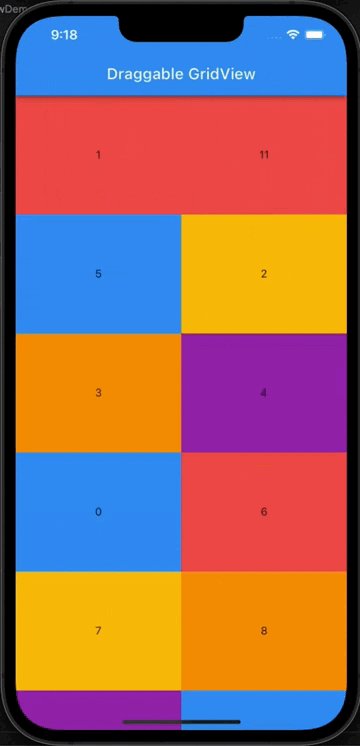
dragCompletion:
(List<DraggableGridItem> list, int beforeIndex, int afterIndex) {
if (kDebugMode) {
print('onDragAccept: $beforeIndex -> $afterIndex');
}
},
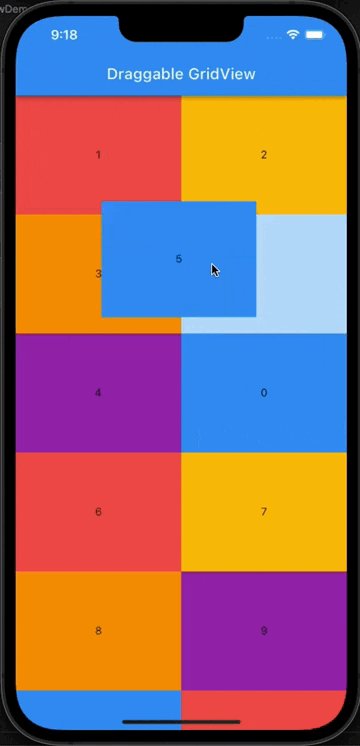
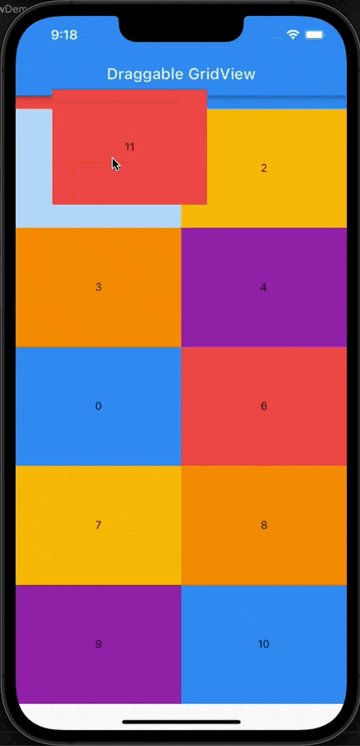
dragFeedback: (List<DraggableGridItem> list, int index) {
return SizedBox(
width: 200,
height: 150,
child: list[index].child,
);
},
dragStartBehavior: DragStartBehavior.start,
dragPlaceHolder: (List<DraggableGridItem> list, int index) {
return PlaceHolderWidget(
child: Container(
color: Colors.blue[100],
),
);
},
)
这里的_makeGridItems方法就是构建子元素列表的方法,实际上就是用DraggableGridItem包裹一层要显示的组件。List<DraggableGridItem> _makeGridItems(int count) {
var colors = [
Colors.blue,
Colors.red[400],
Colors.amber,
Colors.orange,
Colors.purple
];
return List.generate(
count,
(index) => DraggableGridItem(
isDraggable: true,
child: Container(
color: colors[index % colors.length],
child: Center(
child: Material(
color: Colors.transparent,
child: Text('$index'),
),
),
),
),
);
}
DraggableGridItem还有两个参数可以供我们使用:dragCallback:在拖拽过程中,当一个元素正在被推挤时,回调函数中的第二个参数 isDragging 会为 true。我们可以通过这个参数来做一些处理,比如高亮当前被推挤的元素。
List<DraggableGridItem> _makeGridItems(int count) {
var assetsName = [
'images/earth.jpeg',
'images/fire.png',
'images/girl.jpeg',
'images/island-coder.png',
'images/mb.jpeg'
];
return List.generate(
count,
(index) => DraggableGridItem(
isDraggable: true,
dragCallback: (_, isDragging) {
debugPrint('{$index}在拖拽:{$isDragging}');
},
child: Image.asset(
assetsName[index % assetsName.length],
fit: BoxFit.cover,
),
),
);
}
总结