- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
在有些场景下,我们除了获取文本框的内容,还需要把文本框输入的内容与其他部件进行联动显示,或者实时校验用户输入的每一个字符是否合规。这时候,我们需要监听文本框内容的变化。
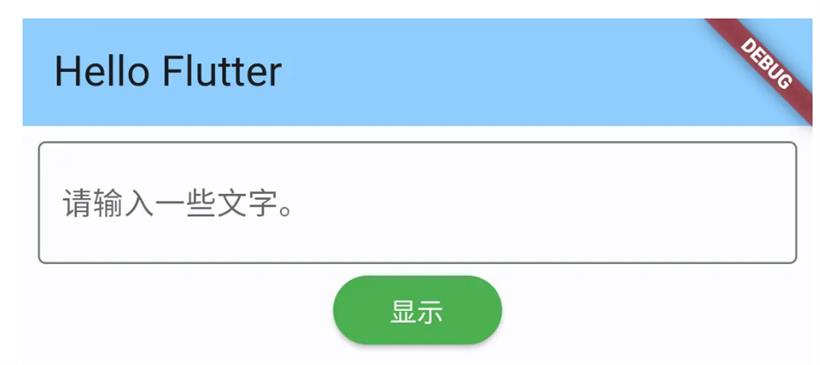
启动 Android Studio,打开 hello_world 项目,运行虚拟机,这样就可以实时看到编码产生的效果。现在,我们的部件页面展示了文本框和按钮两个部件。

final _textController = TextEditingController();在这一行代码的下面,添加如下代码:
_nameController.addListener(() {
setState(() {
_name = _nameController.text;
});
});
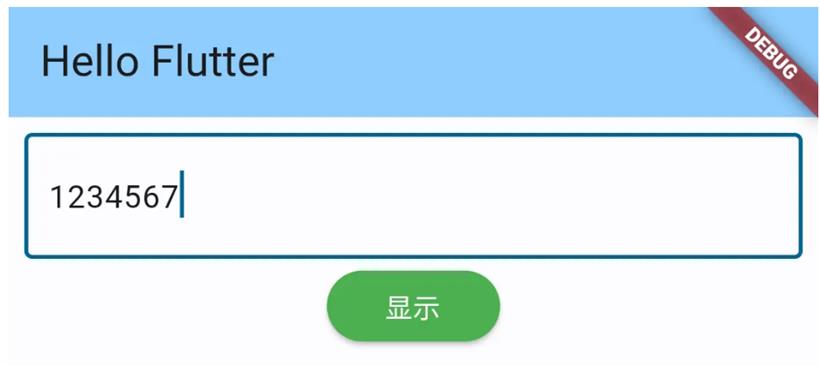
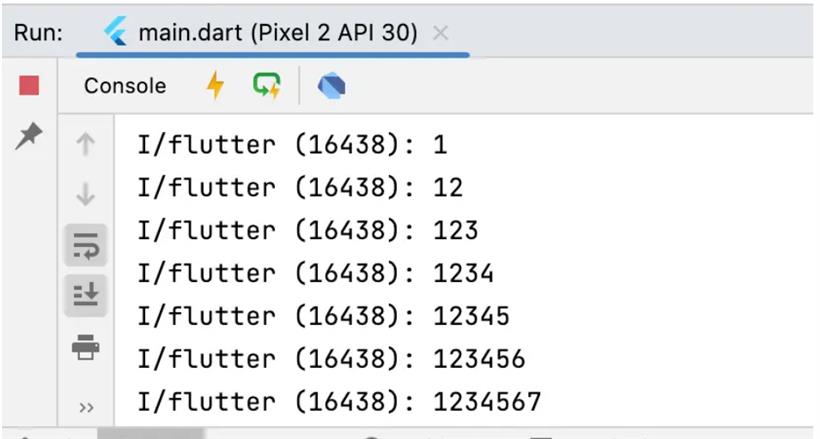
2.热重起项目。点击部件导航图标,在页面的文本框中输入一些内容,例如,1234567.

@override
Widget build(BuildContext context) {
return Column(
children: [
TextField(
controller: _textController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: "请输入一些文字。"),
),
MaterialButton(
textColor: Colors.white,
color: Colors.green,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30.0)),
onPressed: () {
print(_textController.text);
},
child: const Text('显示'),
)
],
);
如果我们继续添加新的部件,这个方法会变得臃肿起来,不利于阅读和维护。现在我们来进行重构。TextField(
controller: _textController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: "请输入一些文字。"),
)
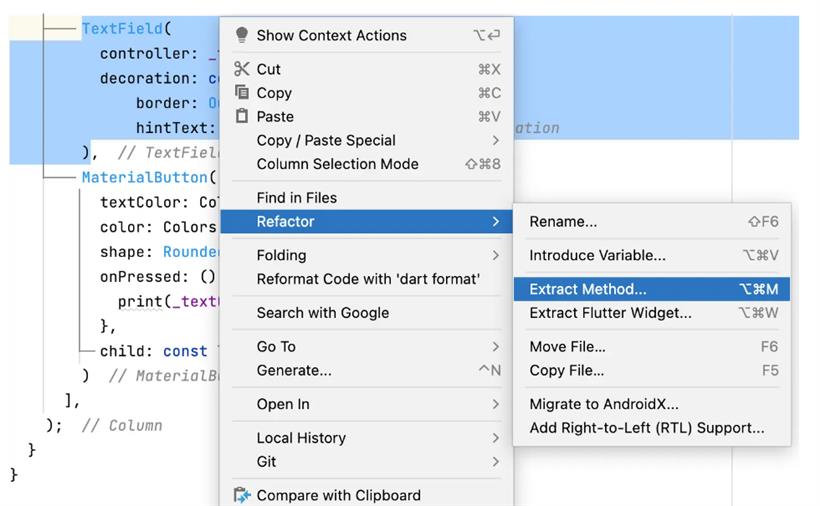
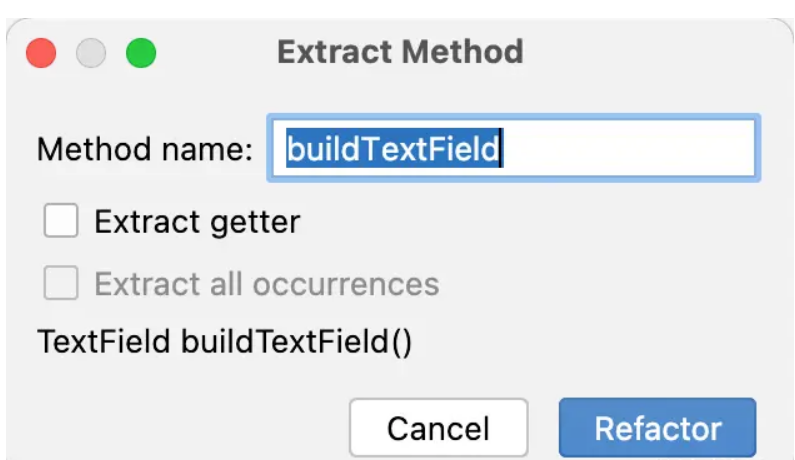
2.选中这一块代码,点击鼠标右键,一次选择 Refactor > Extract Method...:

TextField buildTextField() {
return TextField(
controller: _textController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: "请输入一些文字。"),
);
}
同时,也自动把原来使用的代码替换为新方法的调用:@override
Widget build(BuildContext context) {
return Column(
children: [
buildTextField(),
MaterialButton(
textColor: Colors.white,
color: Colors.green,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30.0)),
onPressed: () {
print(_textController.text);
},
child: const Text('显示'),
)
],
);
}
重构按钮代码MaterialButton(
textColor: Colors.white,
color: Colors.green,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30.0)),
onPressed: () {
print(_textController.text);
},
child: const Text('显示'),
)
Android Studio 会自动为我们生成一个创建按钮的新方法:MaterialButton buildMaterialButton() {
return MaterialButton(
textColor: Colors.white,
color: Colors.green,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30.0)),
onPressed: () {
print(_textController.text);
},
child: const Text('显示'),
);
}
而且,我们的 build 方法也变得整洁了许多。@override
Widget build(BuildContext context) {
return Column(
children: [
buildTextField(),
buildMaterialButton()
],
);
}
git add . git commit -m '监听文本框内容变化并重构一些代码。'