- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号



class ClickableTooltipWidgetState extends State<ClickableTooltipWidget> {
final OverlayPortalController _tooltipController = OverlayPortalController();
final Random random = Random();
// 堆代码 duidaima.com
@override
Widget build(BuildContext context) {
return Container(
height: 50,
width: 300,
decoration: BoxDecoration(
color: Colors.blue, borderRadius: BorderRadius.circular(10)),
child: TextButton(
///点击 OverlayPortalController 实现展示和隐藏
onPressed: _tooltipController.toggle,
child: DefaultTextStyle(
//// 共享了 DefaultTextStyle 的 fontSize: 20 修改
style: DefaultTextStyle.of(context).style.copyWith(fontSize: 20),
/// 使用了 OverlayPortal
child: OverlayPortal(
controller: _tooltipController,
/// 通过 overlayChildBuilder 增加图层
overlayChildBuilder: (BuildContext context) {
return Positioned(
right: random.nextInt(200).toDouble(),
bottom: random.nextInt(500).toDouble(),
child: const ColoredBox(
color: Colors.amberAccent,
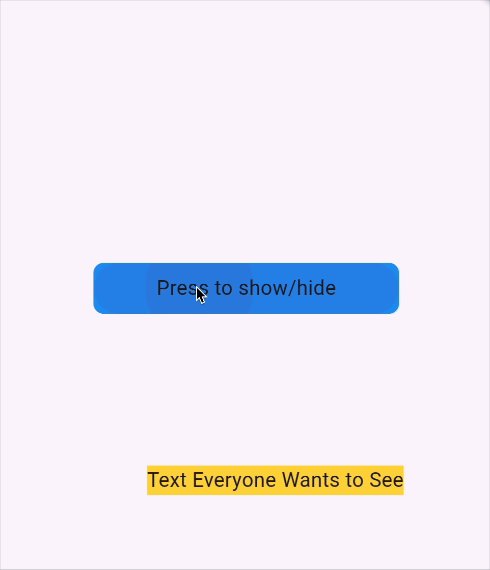
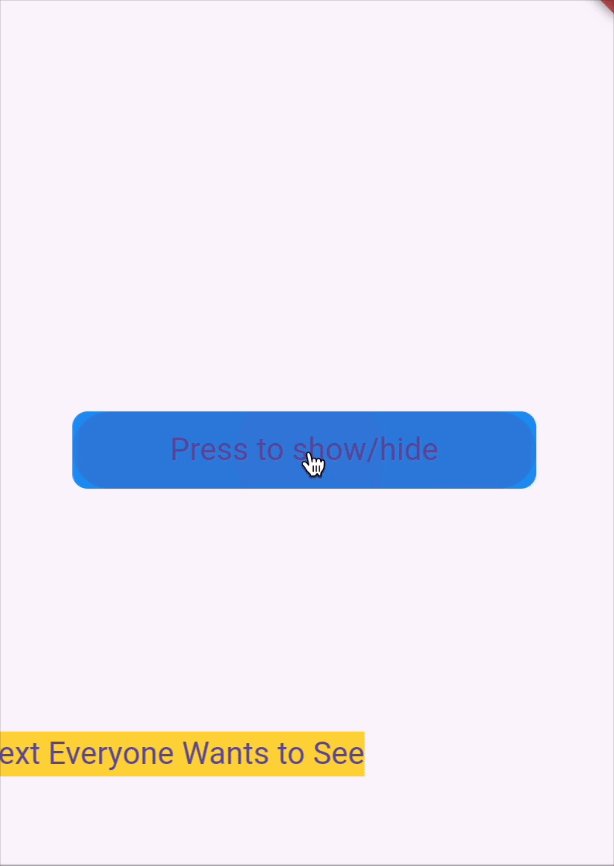
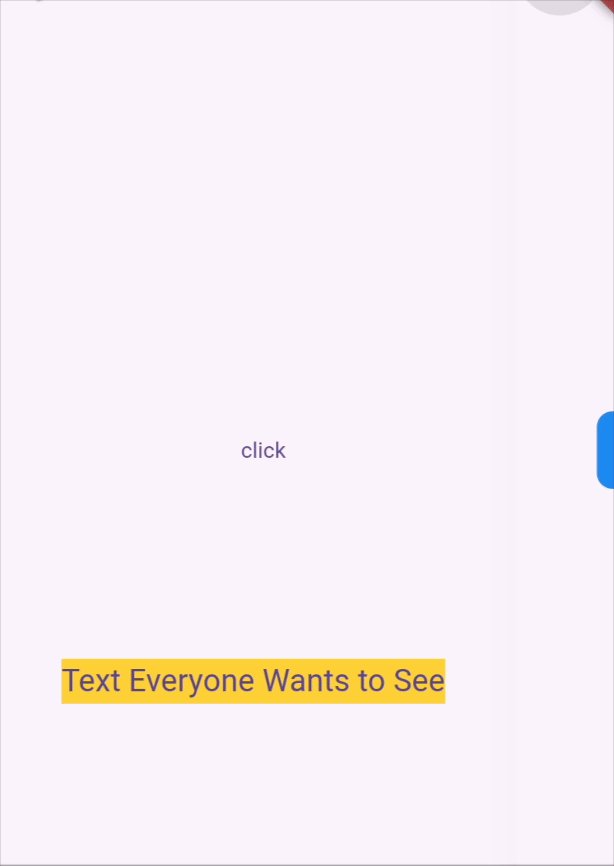
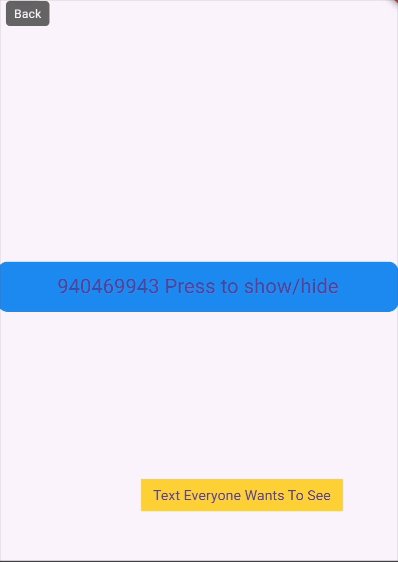
child: Text('Text Everyone Wants to See'),
),
);
},
/// 页面内的 child
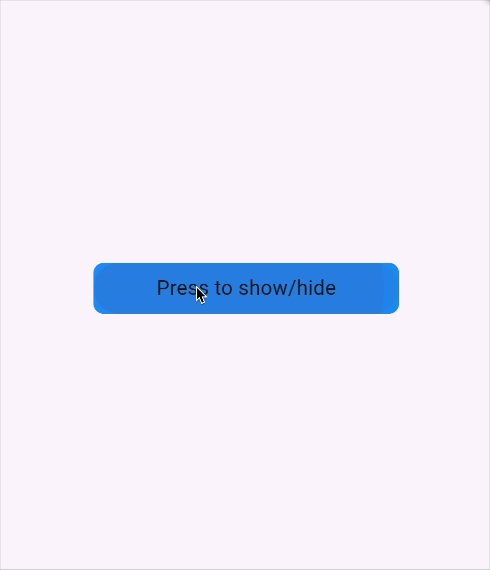
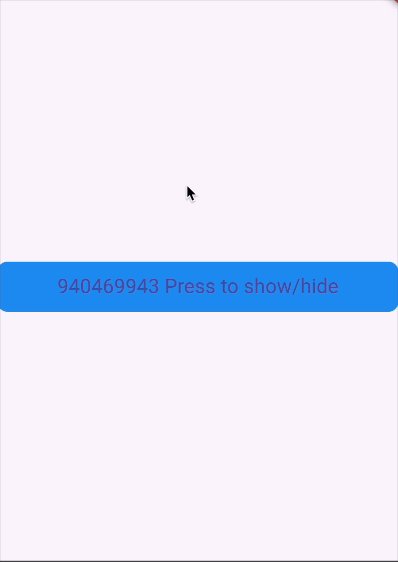
child: const Text('Press to show/hide'),
),
),
),
);
}
}
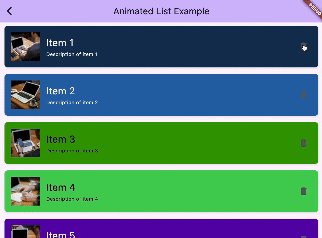
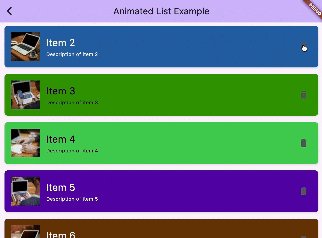
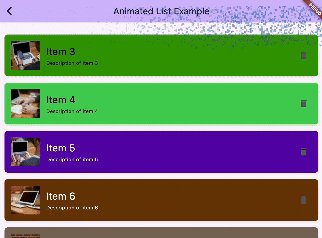
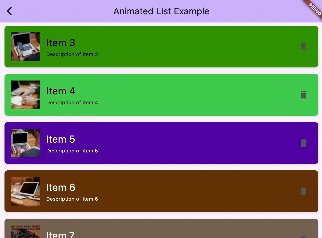
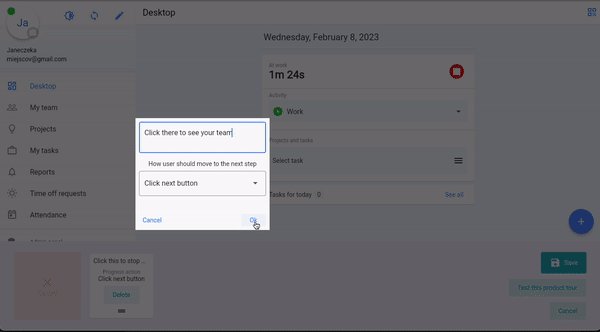
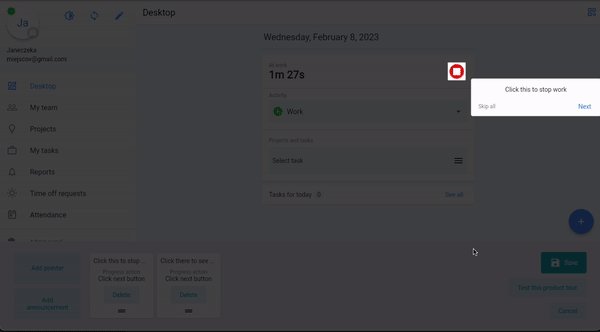
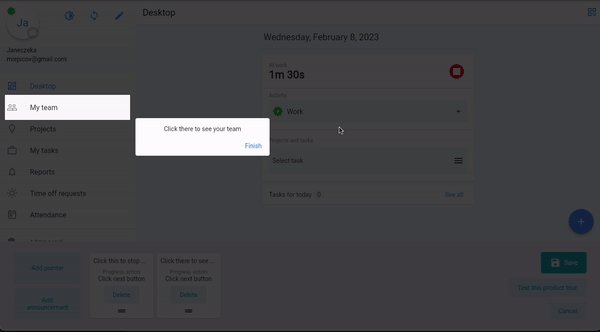
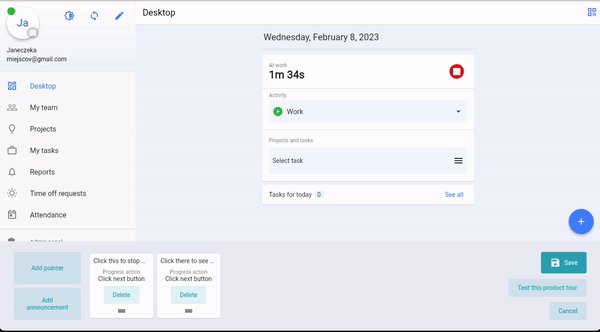
可以看到,在点击屏幕中间的按键之后, overlayChildBuilder 内的「提示文本」可以随意在屏幕任意位置出现和隐藏,也就是:





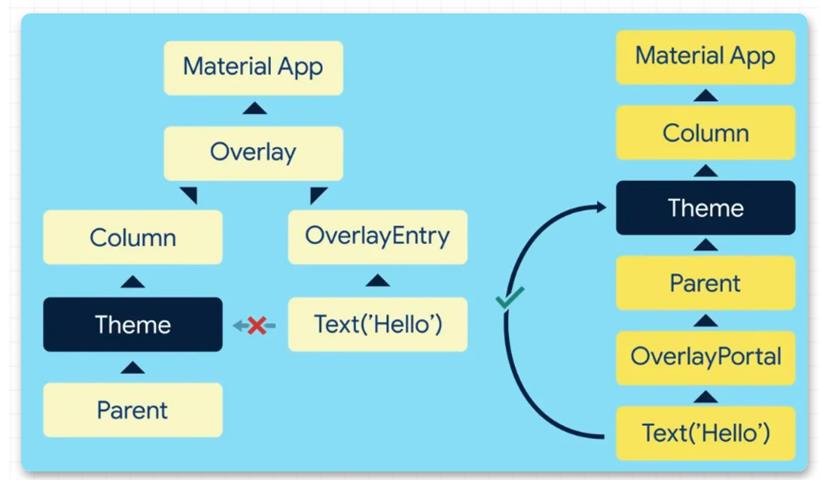
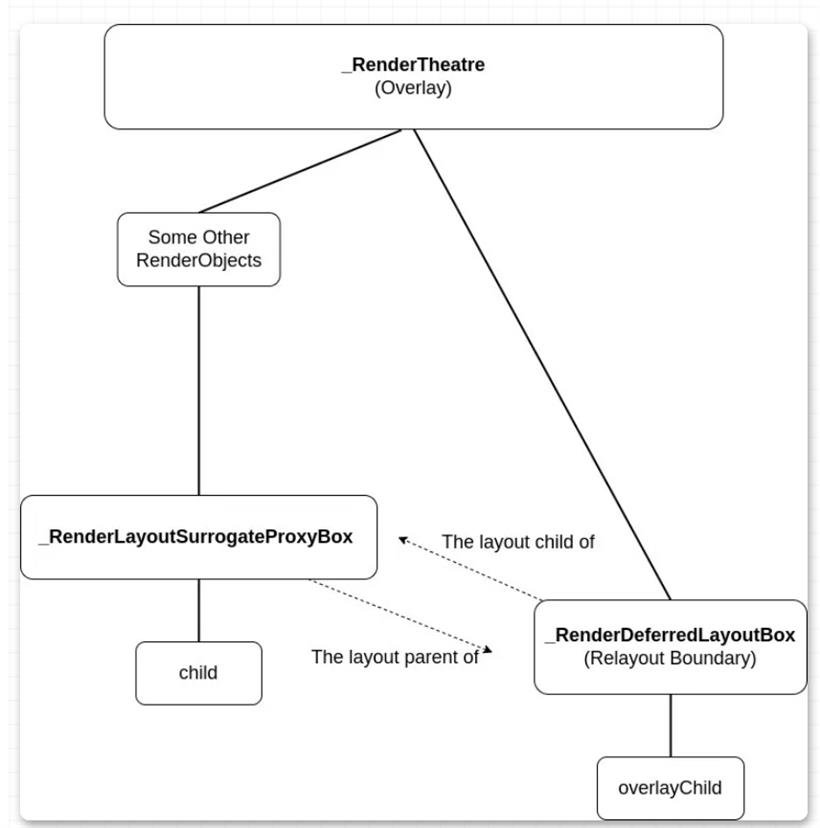
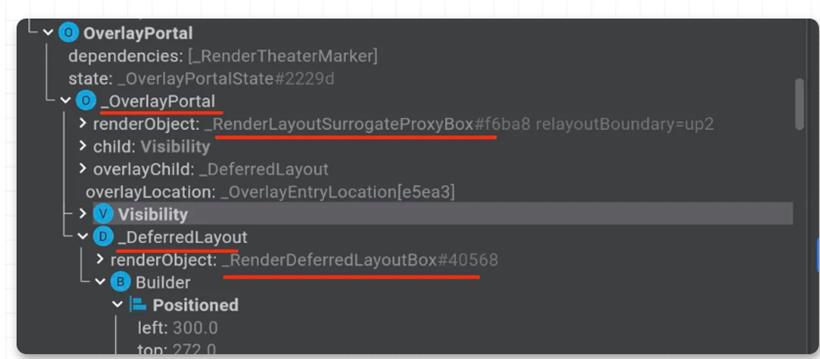
所以可以看到, OverlayPortal 主要是为我们补充了「页面内全局图层」的场景,因为它可以做到状态和父级相关联,但是在图层结构上又相互独立 ,适当使用 OverlayPortal 替代 OverlayEntry ,可以让我们更灵活搭配各种页面内的渲染场景,比如图层,指引,甚至通过局部图层来实现切换动画: