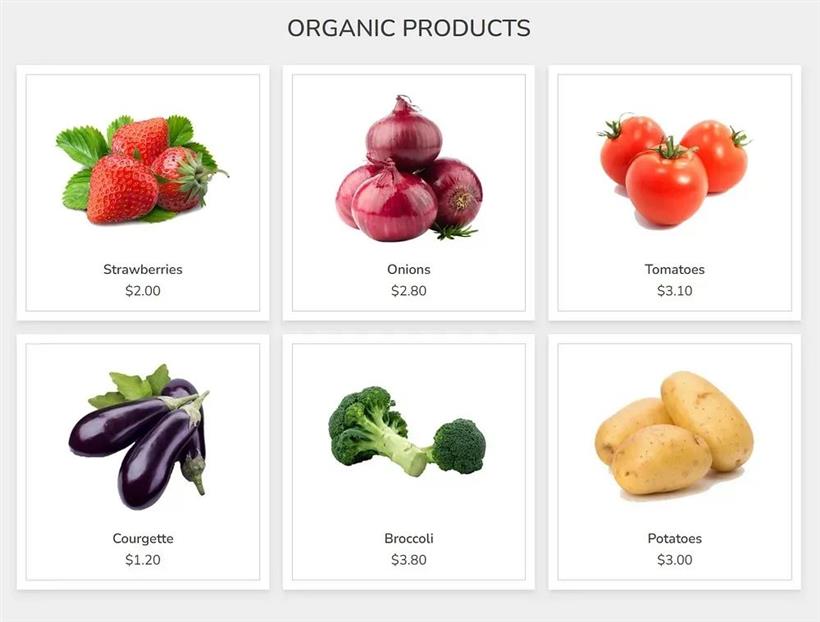
在这里,我提供了另一个我为了跟进我之前关于“如何在 Golang 中使用模板”的文章而制作的例子。我将使用该文章中关于使用 Golang(Go 语言)模板的一些基本技巧。此外,对于这个项目,我还决定使用嵌套模板和在模板中编写我自己的简单函数。网页是响应式的,所以它可以适应不同的屏幕宽度,当你点击其中一个“产品”时,你会得到一个弹出窗口,里面有描述和一些按钮。

在原始示例中,产品和它们的描述都在 HTML 文件中硬编码。使用模板并用(不同的)数据渲染它们可以避免硬编码产品及其描述。接下来,我将首先向你展示实际的程序,它将解析和渲染模板,然后输出生成的 HTML 文件。之后,我将向你展示不同模板的样子,并讨论我在它们中使用的一些技巧。
实际的 Golang 程序
这是会完成所有工作的 Golang 程序:
package main
// 堆代码 duidaima.com
import (
"bufio"
"bytes"
"html/template"
"os"
)
type product struct {
Img string
Name string
Price string
Stars float64
Reviews int
Description string
}
func subtr(a, b float64) float64 {
return a - b
}
func list(e ...float64) []float64 {
return e
}
func main() {
data := []product{
{"images/1.png", "strawberries", "$2.00", 4.0, 251, "Lorem ipsum dolor sit amet, consectetur adipiscing elit."},
{"images/2.png", "onions", "$2.80", 5.0, 123, "Morbi sit amet erat vitae purus consequat vehicula nec sit amet purus."},
{"images/3.png", "tomatoes", "$3.10", 4.5, 235, "Curabitur tristique odio et nibh auctor, ut sollicitudin justo condimentum."},
{"images/4.png", "courgette", "$1.20", 4.0, 251, "Phasellus at leo a purus consequat ornare ac aliquam quam."},
{"images/5.png", "broccoli", "$3.80", 3.5, 123, "Maecenas sed ante sagittis, dapibus dui quis, hendrerit orci."},
{"images/6.png", "potatoes", "$3.00", 2.5, 235, "Vivamus malesuada est et tellus porta, vel consectetur orci dapibus."},
}
allFiles := []string{"content.tmpl", "footer.tmpl", "header.tmpl", "page.tmpl"}
var allPaths []string
for _, tmpl := range allFiles {
allPaths = append(allPaths, "./templates/"+tmpl)
}
templates := template.Must(template.New("").Funcs(template.FuncMap{"subtr": subtr, "list": list}).ParseFiles(allPaths...))
var processed bytes.Buffer
templates.ExecuteTemplate(&processed, "page", data)
outputPath := "./static/index.html"
f, _ := os.Create(outputPath)
w := bufio.NewWriter(f)
w.WriteString(string(processed.Bytes()))
w.Flush()
}
在第3-8行,我们导入了必要的包。包bufio、bytes和os用于输出 HTML 文件。包html/template用于处理模板。
在第10-17行,我们定义了product,这是一个用于存放产品数据的struct。确保所有的属性都是大写的,也就是说,它们都是可导出的。在 Golang 模板中使用 struct 时,这是必需的。
另外,请注意星级评分是一个在0到5之间的浮点数。我们将这个数字的类型定义为float64,是因为模板中所有的浮点数都使用float64。
在第19-25行,我创建了两个函数,因为我对sprig包提供的函数并不满意。第一个函数叫做subtr(),是一个简单的浮点数减法函数,第二个函数叫做list(),用于创建一个浮点数列表。
在第29-36行,我们定义了要在模板中渲染的数据。在这个例子中,数据是硬编码的。在更现实的环境中,这些数据可能会存储在某种类型的数据库中。注意,数据遵循了product结构的定义。
在第38行,我们将所有模板的文件名添加到一个切片中。
在第40-43行,将目录名/templates/添加到所有文件名中。
在第45行,我们使用ParseFiles()解析模板,确保使用template.FuncMap{}添加了两个函数subtr和list,并使用template.Must()检查模板的正确性。
在第47-48行,我们将渲染的模板输出到一个字节缓冲区。为了确保渲染器以page模板开始,我们使用ExecuteTemplates()并将"page"作为参数。在这里,我们也将我们定义的数据提供给渲染器。
在第50-54行,渲染的字节缓冲区输出到./static目录中名为index.html的 HTML 文件。
生成 HTML 的模板
在这里我将讨论本项目使用的所有模板。
“page”模板
这是定义完整网页的模板。它调用了其他三个模板:header,content和footer。
{{define "page"}}
{{template "header" -}}
{{template "content" . -}}
{{template "footer" -}}
{{end}}
在第1行,必须在此模板内定义page,否则ExecuteTemplates()将找不到它。
在第3行,注意,在调用content模板时添加了一个点。这向模板渲染器发出信号,表示提供的数据要发送到content模板。这与向函数提供参数一样。鉴于header和footer模板不需要数据,因此也无需添加点。
“header”模板
这个模板用于渲染一个典型的HTML头部,加载字体、样式和JavaScript代码。
{{define "header" -}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/script.js" defer></script>
</head>
<body>
{{end}}
注意,我们使用define和end关键字来定义这个模板为header模板。
另外,注意双结束括号前的‘-’符号。这个符号告诉渲染器移除空白和换行符。根据我的经验,你需要尝试这些‘-’的放置位置。
为了达到期望的输出,你有时需要将‘-’放在开始的双括号之后,有时需要放在结束的双括号之前,有时两个地方都需要放。
“content”模板
这是渲染HTML文件主体的模板。
将内容与头部和尾部分开定义的一个原因是,我们可以快速创建其他页面,这些页面具有不同的内容,但头部和尾部是相同的——也就是说,加载相同的CSS,JS,字体等。
如前所述,我创建了自己的Sprig的list和subf函数版本,因为我对该包中的函数不满意。这是因为我遇到了一些无法解决的错误。我还决定将我的减法函数命名为subtr而不是subf。
{{define "content" -}}
<div class="container">
<h3 class="title"> organic products </h3>
<div class="products-container">
{{range $index, $item :=.}}
<div class="product" data-name="p-{{$index}}">
<img src="{{$item.Img}}" alt="">
<h3>{{$item.Name}}</h3>
<div class="price">{{$item.Price}}</div>
</div>
{{end}}
</div>
</div>
<div class="products-preview">
{{range $index, $item:=.}}
<div class="preview" data-target="p-{{$index}}">
<i class="fas fa-times"></i>
<img src="{{$item.Img}}" alt="">
<h3>organic {{$item.Name}}</h3>
<div class="stars">
{{- $stars := list 1.0 2.0 3.0 4.0 5.0 -}}
{{- range $stars}}
{{$x:= subtr . 0.5}}
{{- if lt $item.Stars $x -}}
<i class="far fa-star"></i>
{{- else if lt $item.Stars . -}}
<i class="fas fa-star-half-alt"></i>
{{- else -}}
<i class="fas fa-star"></i>
{{- end -}}
{{end}}
<span>( {{$item.Reviews}} )</span>
</div>
<p>{{$item.Description}}</p>
<div class="price">{{$item.Price}}</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
{{end}}
</div>
{{end}}
在第5到12行,我们遍历数据中的所有产品。对于每个产品,我们创建内部模板变量$index和$item。我们使用$index作为data-name属性。从$item中我们提取Img,Name,和Price属性用于HTML。
在第16到42行,我们做的和上面一样,但我们也从$item中提取$Stars $Description和$Reviews属性。此外,在第22行,我们创建了一个名为$stars的列表。这个列表包含从1.0到5.0的浮点数。我们需要这些数来显示星星。这些数表示显示每个星星的阈值。然后,在第23到32行,我们创建一个循环来显示星星。基本上,我们有三种类型的星星可以显示:满星,半星,和空星。
使用条件语句,我们确定一个项目的星星数($item.Stars)是否小于$stars列表中的星星数减去0.5,或小于星星数,或更高。在第一种情况下,我们显示一个空星。在第二种情况下,我们显示一个半星。最后,在最后一种情况下,我们显示一个满星。
“footer”模板
除了将模板定义为footer之外,这里没有特别的事情。
{{define "footer" -}}
</body>
</html>
{{end}}
运行HTML生成器并查看结果
确保main.go文件位于一个也包含两个名为templates和static的子目录的目录中。上述模板都需要在templates目录中。原始代码中的CSS,JS和图片需要在static目录中的各自子目录中。
只需在终端的正确目录中键入go run main.go来运行生成器。随后,HTML文件将被生成并写入static目录作为index.html。
现在,你可以在浏览器中打开index.html文件,你应该得到页面展示的结果。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号