- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
Drag API 是 HTML5 提供的一组用于实现拖拽操作的接口和事件,它允许用户通过鼠标或触摸设备将元素拖动到指定的位置。通过Drag API,我们可以监听拖拽的开始、过程和结束等事件,并在这些事件的处理程序中编写自定义的逻辑。Drag API还提供了方法和属性,用于控制拖拽操作的行为和状态。通过使用Drag API,我们可以为网页添加直观、交互性强的拖拽功能,提升用户体验和界面的可操作性。

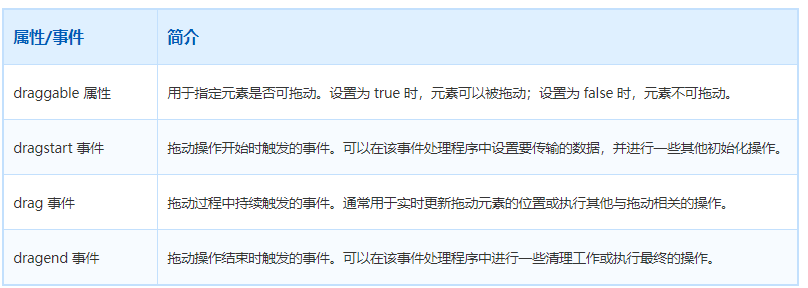
拖拽源的属性和事件

目标区域的属性和事件

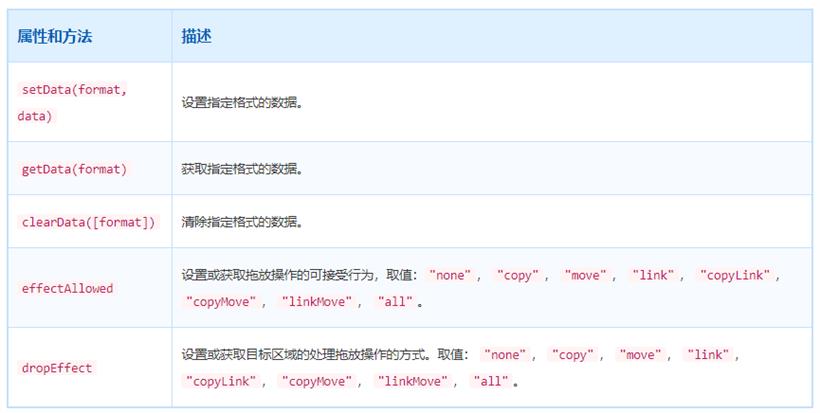
DataTransfer 对象
DataTransfer 对象是在拖放操作中用于传递数据的对象。它提供了一种机制,让你可以在拖放源和目标区域之间传递数据。DataTransfer 对象包含了被拖动的数据,可以通过拖动事件中的 dataTransfer 属性来访问。它具有以下常用方法和属性:其中format 是数据的格式,可以是 MIME 类型或自定义字符串。data 是要传递的数据。

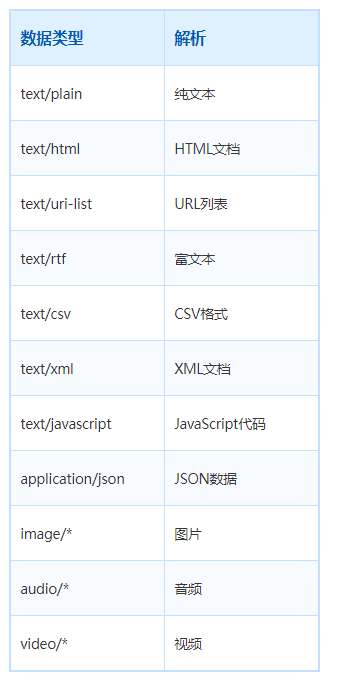
其中DataTransfer 对象支持以下数据类型:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>堆代码 duidaima.com</title>
<style type="text/css">
#drag-source {
width: 100px;
height: 100px;
background-color: #f2f2f2;
border: 1px solid #ccc;
text-align: center;
line-height: 100px;
cursor: move;
}
#drop-target {
width: 400px;
height: 400px;
background-color: #ddd;
border: 1px dashed #666;
text-align: center;
line-height: 400px;
}
</style>
</head>
<body>
<div id="drag-source" draggable="true">拖拽我</div>
<div id="drop-target">放置到这里</div>
</body>
</html>
当拖拽源元素被拖拽时,使用 setData 方法将文本数据存储到 dataTransfer 对象中。在目标区域的 dragover 事件中使用 preventDefault 方法阻止默认行为,以允许在该区域进行拖放操作。在 drop 事件中,使用 getData 方法从 dataTransfer 对象中获取拖拽的文本数据,并将其显示在目标区域中。 <script>
const dragSource = document.getElementById("drag-source");
const dropTarget = document.getElementById("drop-target");
// 拖拽开始时设置数据
dragSource.addEventListener("dragstart", (event) => {
const dataTransfer = event.dataTransfer;
dataTransfer.setData("text/plain", "这是拖拽的文本数据");
});
// 目标区域接受拖放
dropTarget.addEventListener("dragover", (event) => {
event.preventDefault();
dropTarget.innerText = `拖拽源已到达目标区域`;
});
// 在目标区域放置拖拽数据
dropTarget.addEventListener("drop", (event) => {
event.preventDefault();
const dataTransfer = event.dataTransfer;
const draggedData = dataTransfer.getData("text/plain");
// 在目标区域显示拖拽的数据
dropTarget.innerText = `接受到的数据:${draggedData}`;
});
</script>
跨窗口或跨文档的拖拽操作 <body>
<div id="drag-source" draggable="true">拖拽我</div>
<script>
// 在源窗口或文档中
var dragSource = document.getElementById("drag-source");
dragSource.addEventListener("dragstart", function (event) {
event.dataTransfer.setData("text/plain", "Hello, World!");
event.dataTransfer.effectAllowed = "copy";
});
</script>
</body>
在目标窗口或文档中,监听 dragover 和 drop 事件,并阻止默认行为。在 drop 事件处理程序中,从 DataTransfer 对象中获取数据,将数据显示在目标区域上。 <body>
<!-- 目标窗口或文档 -->
<div id="drop-target">放置区域</div>
<script>
// 在目标窗口或文档中
var dropTarget = document.getElementById("drop-target");
dropTarget.addEventListener("dragover", function (event) {
event.preventDefault();
});
dropTarget.addEventListener("drop", function (event) {
event.preventDefault();
var data = event.dataTransfer.getData("text/plain");
dropTarget.innerText = data
console.log("拖拽数据:", data);
});
</script>
</body>
拖拽事件在不同的浏览器中可能存在差异,特别是在旧版本的浏览器中。因此,在使用拖拽事件时,需要进行浏览器兼容性测试,并提供替代方案或降级策略,以确保在不同浏览器下都能正常工作。 <div id="photo-container">
<img src="photo-1.jpg" draggable="true">
<img src="photo-2.jpg" draggable="true">
<img src="photo-3.jpg" draggable="true">
<img src="photo-4.jpg" draggable="true">
</div>
获取照片容器photo-container和所有的照片元素。然后,我们为每张照片添加了三个拖拽事件的监听器:dragstart、dragover和drop。 // 获取照片容器和照片元素
const photoContainer = document.getElementById("photo-container");
const photos = photoContainer.querySelectorAll("img");
// 监听拖拽事件
photos.forEach((photo) => {
photo.addEventListener("dragstart", handleDragStart);
photo.addEventListener("dragover", handleDragOver);
photo.addEventListener("drop", handleDrop);
});
然后再写出对应的拖拽事件函数 // 记录拖拽的照片元素
let draggedPhoto = null;
// 拖拽开始时保存被拖拽的照片元素
function handleDragStart(event) {
draggedPhoto = event.target;
}
// 阻止默认的拖拽行为
function handleDragOver(event) {
event.preventDefault();
}
// 处理照片放置的位置
function handleDrop(event) {
event.preventDefault();
// 将被拖拽的照片插入到目标位置之前
const dropTarget = event.target;
const parentContainer = dropTarget.parentElement;
parentContainer.insertBefore(draggedPhoto, dropTarget);
}
以上、我们就实现了一个简单的照片拖拽排序功能。用户可以通过拖拽照片来改变它们的顺序。在现代的 Web 应用中,拖拽操作已成为一种常见的用户交互方式,它为用户提供了直观而灵活的操作体验。通过拖拽,用户可以轻松地移动、排序、组织或交互元素,从而实现自定义布局、拖拽上传、图像排序等功能。但是drag api也是有一定的局限性的。Drag API 在不同浏览器之间的支持程度有所差异,某些浏览器可能不支持或存在兼容性问题。
在移动设备上,拖拽操作可能不如在桌面设备上流畅,因为移动设备上的触摸事件与鼠标事件有所不同。尽管 Drag API 具有一些局限性,但在适当的场景下,它仍然是一种有用的工具,可以为用户提供良好的交互体验,并且能够实现一些复杂的界面效果。在使用 Drag API 时,需要权衡其优势和局限性,并根据具体的需求来选择合适的方案。