Csvbase是一个托管表数据的网站。关于csvbase有一点不寻常的是,当我编写它时,我没有编写任何 Javascript。
大多数我没有写的 Javascript 分为以下几类:
我没有编写任何前端表单验证。没有必要——这些都可以通过 HTML5 来完成。
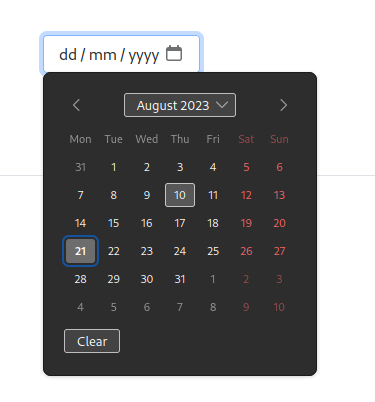
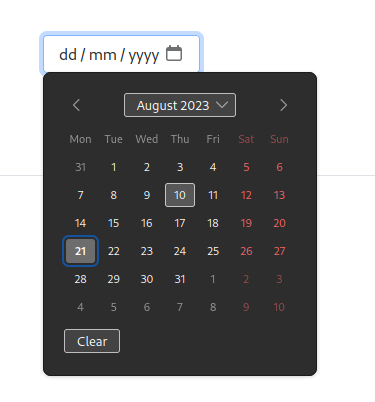
我没有写日期选择器。再说一遍,HTML5。

过去需要花费数千行 Javascript 来完成此操作。现在浏览器会为你做这件事。我最喜欢的功能是,你可以直接将 MS-Excel 中的单元格粘贴到神奇的文本区域中,而 csvbase 会尽力找出它是什么并将其转换为表格。再次强调:不涉及 JavaScript。实际上,在后端推断数据类型、指定字符串编码、检测单元格分隔符等等要容易得多。我的页面上的HTML是由模板生成的,就像还是2005 年一样。表单multipart/form-encoding是用XHR(XMLHttpRequest)出现之前我的前辈所做的方式提交的。
当表单是“可编辑的”(即,你得到某种加号按钮,可以动态添加另一个表单字段),我只需让该加号按钮添加一个查询参数,并使用 HTTP GET 来获取添加了该字段的表单的新版本(减号按钮则相反)。同样,HTML5 允许你为各个按钮提供特殊的 “formaction”,并使这个技巧比以前更容易。
坚持己见的人会争辩说,实际上我使用的 CSS 框架附带了一个.js文件。这是真的——但那个文件不是我写的。我都没读过。就我而言,它是完全封装的。所以事实是:我没有写任何 JavaScript。
1、汽车和公共汽车
但何苦呢?如果你能做到,不写JavaScript会让你的生活更轻松,从而节省你的时间。预测汽车可靠性的一种方法是通过零件的数量。零件数量较多的汽车往往可靠性较差,因为随着汽车变得越来越复杂,出现问题的方式必然会越来越多。如果你确实有一个零件,最好不要是一个移动的零件。内饰件很少造成机械师的麻烦。然而,如果你的机械师提到你的变速箱 ,你将听到非常坏的消息。在其他条件相同的情况下:零件越少越好。
将 Javascript 添加到任何项目中总是会带来很多部分。几乎所有的都是那种麻烦的移动类型。三年前,微软的某人确定Github上的Javascript项目平均只有10个直接依赖项,但有683个间接依赖项(想想:库X需要库Y,需要库Z……)。
大多数严肃的商业Javascript应用程序的数据要高得多。这可能是NPM (Javascript包管理器)需要风险投资的原因之一——解决Javascript构建依赖关系可能是我们目前可用的最尖端技术。
省略Javascript不仅更可靠,而且更简单。与编写糟糕的 React 所需的技能相比,模板HTML的技能集要小得多。当我过去从事专业的Web项目时,我经常发现前端开发所使用的技能的深度和环境令人难以置信。例如,你知道吗,现在许多(甚至是基本的)Web 应用程序都包含一个完整的浏览器内事件总线?这是一种一开始听起来肯定很疯狂的事情,但可悲的是,随着你了解得越多,它就开始变得更有意义。
最重要的好处之一是,不编写 Javascript 会让你的系统更容易测试。由于我的系统关注的是用户端,一旦我将HTML写入套接字,我就不需要为浏览器建模,只需要一个HTML解析器。因此,我的测试可以在 HTTP 级别上运行,并且由于速度相当快,我可以进行更多的“全系统”测试。目前,我有大约 360 个测试,其中大多数是通过 HTTP 客户端进行测试。HTTP 是一个很好的抽象级别,因为你可以说,例如“给定一个用户,当他发布此表单时,他会得到这种 HTML”。
整个测试套件的运行时间为 3.5 秒——没有并行性。每次测试大约需要 10 毫秒。我应该提到的是,我没有模拟数据库。由于 csvbase 是一种 ORM,因此损失正确性不值得提高速度。有些查询可能会变得相当复杂。
2、使用更多快捷方式,减少时间
所有这一切的结果是节省时间。有个老梗说,如果任何政府计划失败,那是因为预算不够大(如果成功了,那也只能证明需要更多预算)。这个笑话在软件项目中的类似之处当然是指时间而不是金钱。制作一个可用的软件需要花费大量的时间。你如何为你的业余项目腾出时间?
如今,有一个巨大且不断增长的“生产力工业综合体”——成千上万的播客和博主建议如何重新组织你的生活,以节省时间,或者至少更有效地利用时间。说实话,我对他们从来没有感到亲近。
正如金钱不是大多数政府计划的问题一样,对于软件项目来说,只有在其他领域出现问题时,时间才显得重要。我一直认为,要让某件事走出困境,与其说是超级高效和/或“有效”地完成,不如说是在任何合理的时间内找到使之成为可能的正确捷径。
对于 csvbase,没有 Javascript 前端是我完成任务的捷径。这是众多问题之一:csvbase 没有后台工作人员;JSON API 使用与 HTML 页面相同的视图处理程序,只是不是将对象渲染到 HTML 模板中,而是将其格式化为 JSON;我也使用(几乎)同样的技巧来服务CSV、XLSX 和 Parquet;我仔细设置了 HTTP 标头,这样我就可以利用 CDN 中内置的缓存层,而不是自己编写任何缓存代码。任何你真正能完成的副业项目都充斥着这些捷径。
这并不是要贬低Facebook Reacts。它们有自己的一席之地,但专业程序员的职业风险是,如果你在日常工作中做了一些事情,那么你可以把你的技能带回家并用它们来做你自己的项目。问题是你也把这种心态带回家了。你的工作场所的标准做法可能比你能承受的劳动密集度高一个或两个数量级,例如(就像我的情况),你只能在你的孩子睡觉的时候才开始做这个项目。
3、PHP魔术引号里面有什么吗?
我一直对为什么那么多成功的公司开始使用LAMP,特别是PHP很感兴趣。Wikipedia、Flickr、Facebook、Slack 和 Wordpress 最初都使用了 PHP。PHP 有何特点?我对 PHP 不太了解,但从表面来看,在我这个痴迷于走捷径的人看来,PHP 绝对是在密谋提供捷径。
严肃的项目会构建发行包(有点复杂,5MB),docker(非常复杂,100-1000兆字节)或unikernel(谁知道有多复杂)。我甚至在小公司工作过,在那里,将代码部署到生产环境是多个人的全职工作。
相比之下,许多PHP应用程序是由FTP客户机直接复制到生产环境中的。我所使用的HTML模板方法在今天正经的商业项目中也不常见。通常会构建 GraphQL API,然后通过前端 Javascript 使用/控制。但PHP更进一步:它不是将模板嵌入到编程语言中,而是将编程语言嵌入到模板中。它们是一回事。可以说,PHP只是一种模板语言。
我在上面提到过,令人沮丧的是,包管理可能是一个相当困难的问题。PHP现在有包管理器,但是,在黄金时代,人们只是简单地将他们想要使用的文件复制到他们的项目中。(C 编程仍然以同样的方式工作——为了体面,这种“技术”被称为“vendoring”)。
这并不是说我认为 PHP 是某种潜在的理想语言。我没有为 csvbase 编写任何 PHP代码。但我确实认为 PHP 文化中有些东西值得我们学习。捷径很重要。创意的适应度函数之一是是否有人可以发布版本 1。这意味着通过 FileZilla 进行部署有一个合适的规模:小型项目的规模。“小”是一个重要的尺度,因为虽然不是每个项目都会变大,但每个项目都是从小开始的。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号