- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
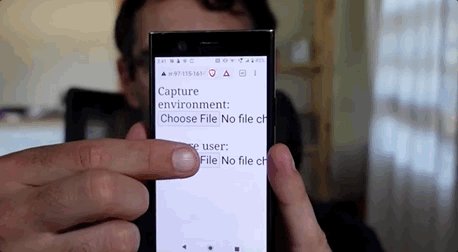
比如,有人就拿HTML来访问用户的相机——
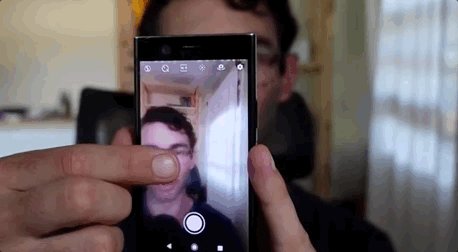
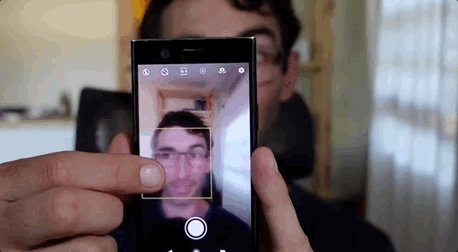
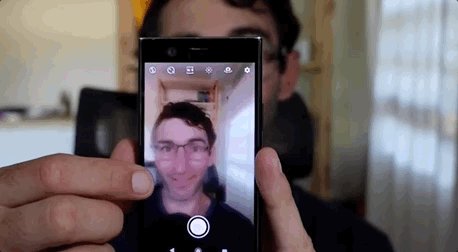
在网页上,点击按钮即可直接打开手机前置镜头来拍照。(没错,就是前置镜头!小哥可能有镜子之类的)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style> * { font-size: 1.5rem; } </style>
</head>
<body>
<label for="environment">Capture environment:</label>
<br>
<input type="file" id="environment" capture="environment" accept="video/*">
<br>
<br>
<label for="user">Capture user:</label>
<br>
<input type="file" id="user" capture="user" accept="image/*">
</body>
</html>
到这里,眼尖的人可能已经发现:没有提示用户是否打开访问相机的权限,网页就直接调用了相机。