前言
最近遇到一个需求,页面上有个 UITextField,每次进到这个页面需要输入相同的内容,每次重复比较麻烦,直接写死又没办法提交到 Git,突然想到了用断点来解决,今天就来讲讲这个技巧。还有个类似的情况是登录页面,每次输入用户名密码都很麻烦,今天的 Demo 以这个场景为例来介绍。
页面代码
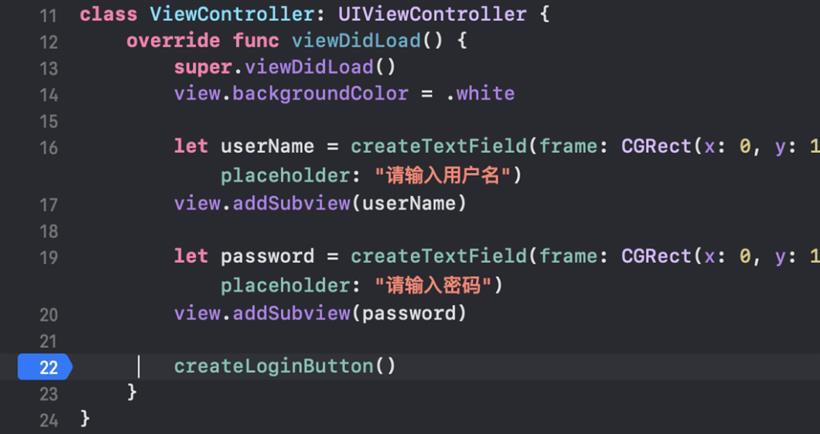
首先模拟一个登录页面,我简单写了一个:
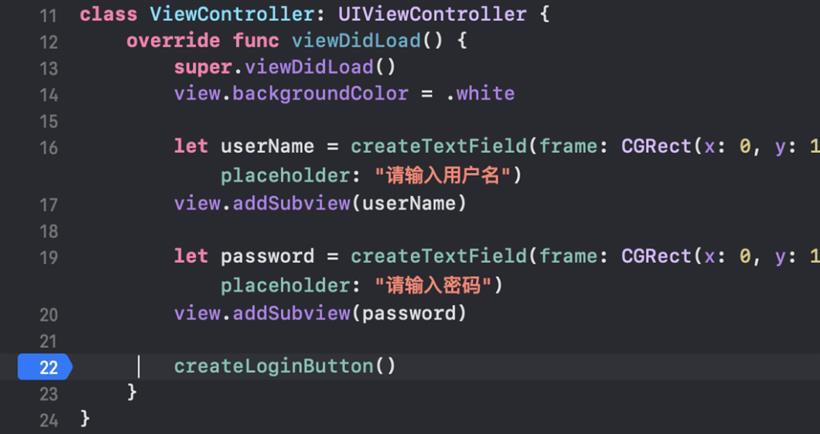
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
// 堆代码 duidaima.com
let userName = createTextField(frame: CGRect(x: 0, y: 100, width: 200, height: 35), placeholder: "请输入用户名")
view.addSubview(userName)
let password = createTextField(frame: CGRect(x: 0, y: 155, width: 200, height: 35), placeholder: "请输入密码")
view.addSubview(password)
createLoginButton()
}
}
看下效果:
 巧用断点
巧用断点
然后在两个 TextField 创建完成后创建一个断点:

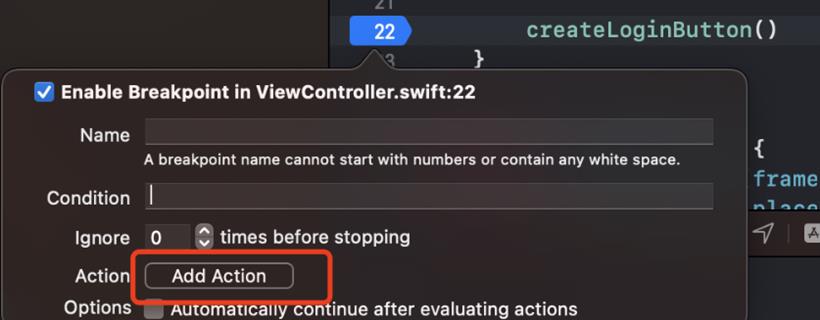
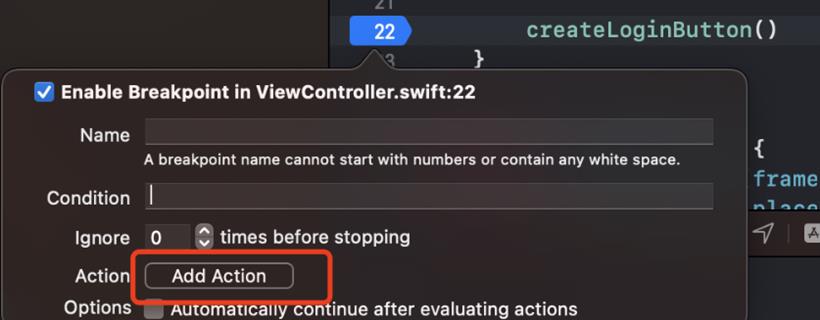
然后双击这个断点,来尝试自动输入用户名和密码。

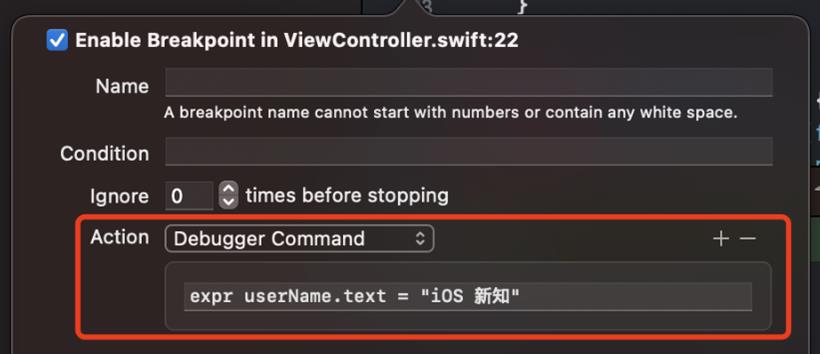
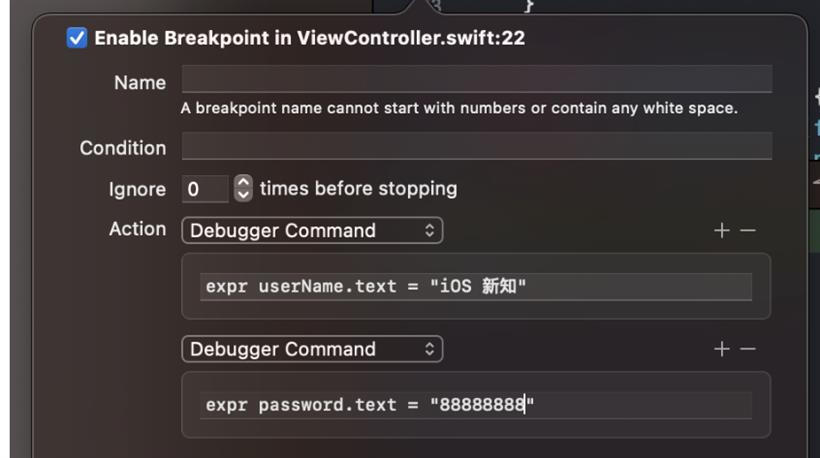
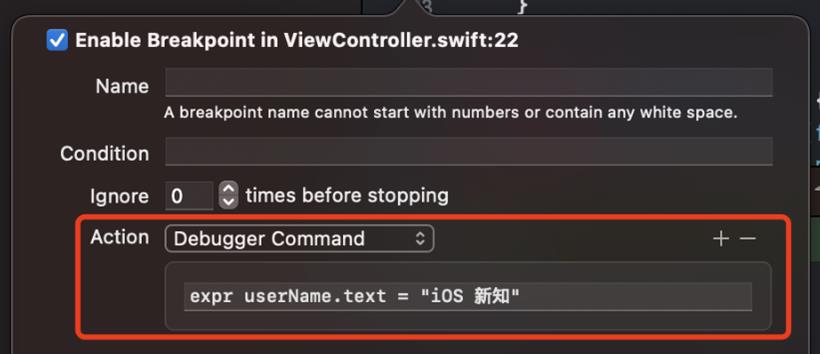
点击 Add Action 按钮,Action 类型选择 Debugger Command,下边的输入框中输入:
expr userName.text = "iOS 新知"
expr 命令可以修改变量的值,这行命令就是为 userName 设置一个字符串。

然后记得勾选下边这个 Options,这可以让断点不中断我们的代码:

此时我们重新运行项目,可以看到,用户名的输入框已经被自动填充了:

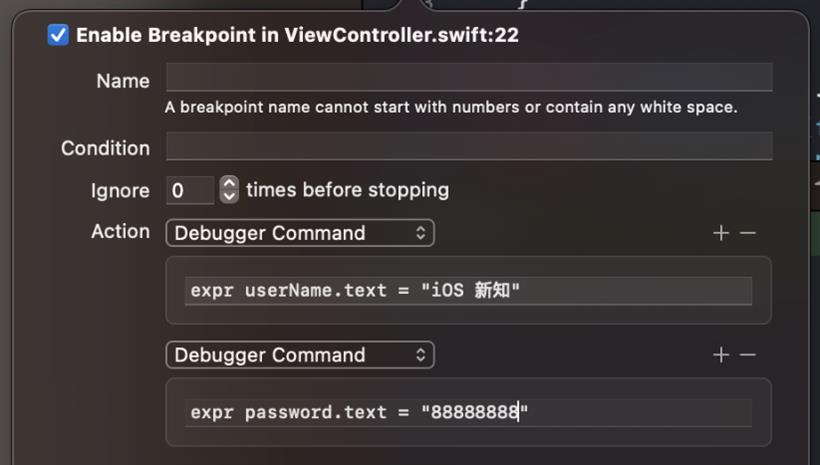
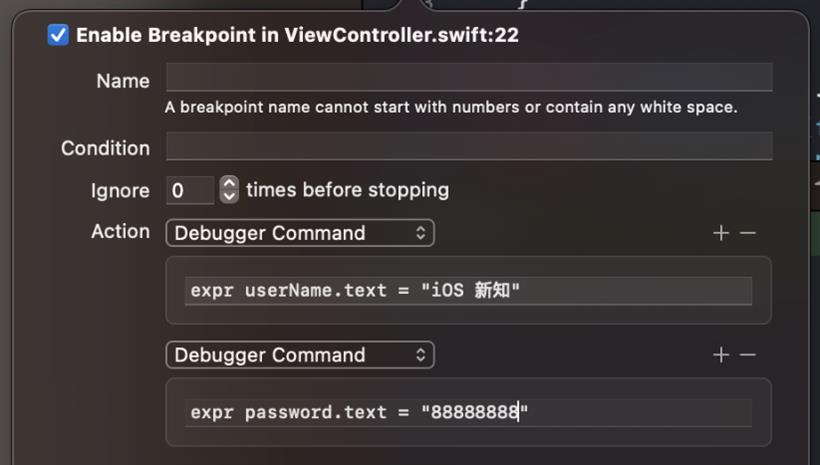
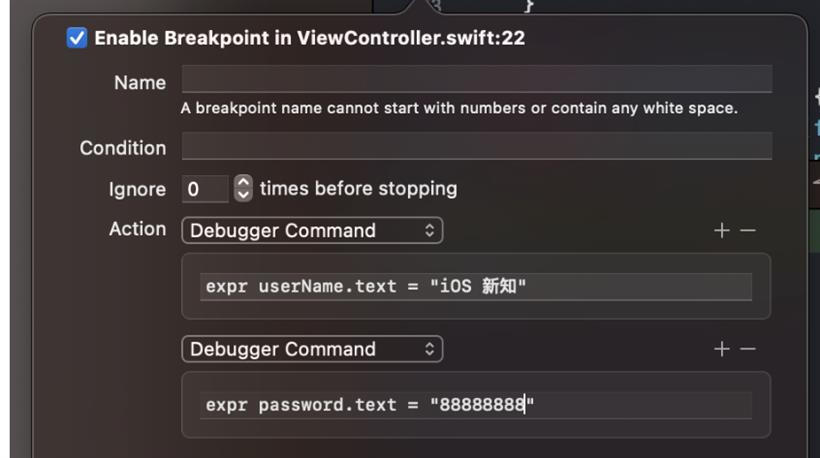
我们按照同样的方法,再点击 Add Action 创建一个命令,把密码也填充上去:

再次运行项目,可以看到,用户名和密码都被自动填充上去了。

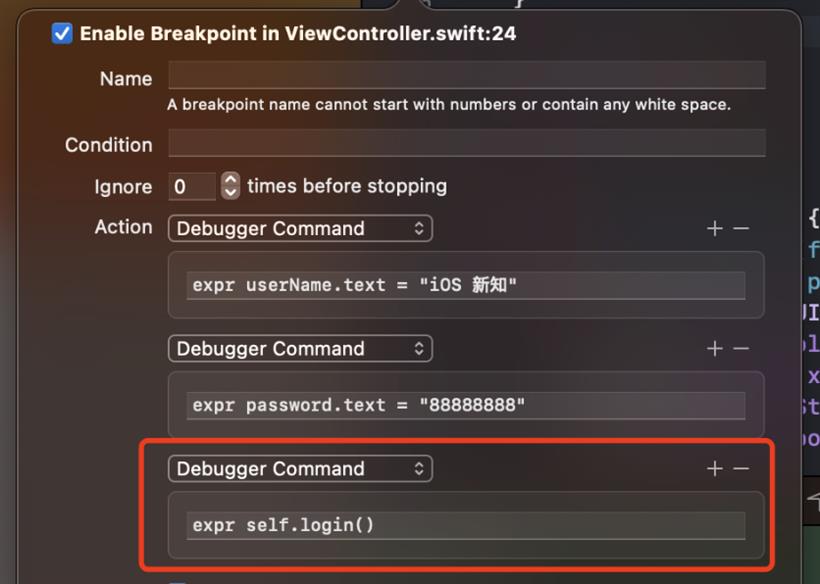
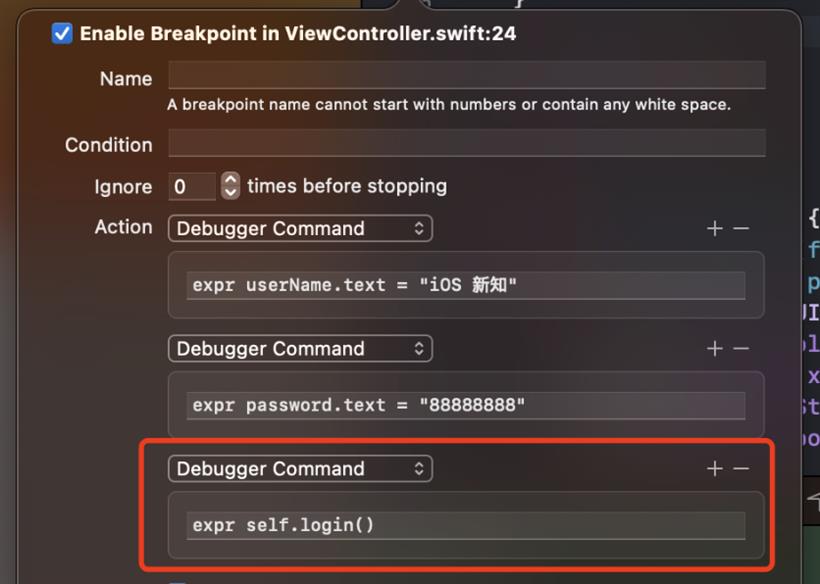
expr 命令不仅可以设置变量的值,还可以直接调用方法,我们再创建一个 Action,输入 expr self.login() 来直接调用登录方法:

再次运行代码,就可以直接填充用户名 + 填充密码 + 自动调用登录方法了,非常方便。
Xcode 断点是一个很棒的工具,有非常多强大的功能,以后会分享更多,希望今天分享这个技巧能够帮助到你。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号