spinner就是下拉选择组件,系统自带的spinner使用起来非常方便,首先定义一个array(strings.xml),如下:
<array name="grade">
<item>一年级</item>
<item>二年级</item>
<item>三年级</item>
<item>四年级</item>
<item>五年级</item>
<item>六年级</item>
</array>
使用时代码如下:
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter adapter = ArrayAdapter.createFromResource(this, R.array.grade, android.R.layout.simple_spinner_item);
spinner.setAdapter(adapter);
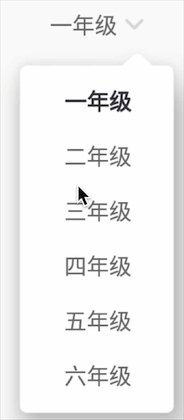
这样就实现了一个简单的spinner,显示如下:
 改变初始布局
改变初始布局
即弹窗前的样式,先自定义一个布局,如下:
spinner_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
android:textColor="#6d6d6d"
android:textSize="15sp"
android:drawableRight="@drawable/arrow"
android:drawablePadding="5dp"
tools:text="一年级">
</TextView>
然后替换createFromResource中的即可,如下:
ArrayAdapter adapter = ArrayAdapter.createFromResource(this, R.array.grade, R.layout.spinner_layout);
这样还不够,因为还有一个带箭头的背景,将背景设置为透明即可,如下:
// 堆代码 duidaima.com
spinner.setBackgroundColor(0x0);
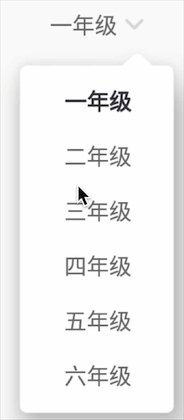
这样初始布局的展示就与spinner_layout一样了。
改变下拉列表Item布局
经过上面的修改后,发现弹窗中列表item的布局也变成了spinner_layout,查看ArrayAdapter的构造函数可知有mResource和mDropDownResource两个变量,其中mResource就是初始布局,而mDropDownResource则是列表item的布局。而createFromResource函数中,mResource和mDropDownResource赋值相同。但是ArrayAdapter还有一个setDropDownViewResource函数。
首先定义一个布局,如下:
spinner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
android:textColor="#6d6d6d"
android:textSize="15sp"
android:padding="8dp"
android:gravity="center_horizontal"
tools:text="一年级">
</TextView>
然后使用setDropDownViewResource函数即可,如下:
adapter.setDropDownViewResource(R.layout.spinner_item);
改变弹窗背景及位置
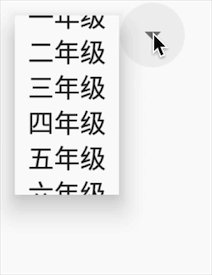
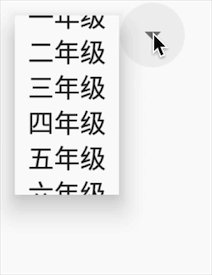
在开始的动画中可以看到弹窗会遮挡住,我们想让弹窗处于下方,同时弹窗是圆角带箭头的。这就需要使用spinner的两个函数setPopupBackgroundResource和setDropDownVerticalOffset。但是注意这两个函数都需要在android4.1版本及以上,鉴于目前4.1以下版本已经很少了,所以我们只考虑4.1以上即可,代码如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
spinner.setPopupBackgroundResource(R.drawable.bg_spinner);
spinner.setDropDownVerticalOffset(dip2px(20));
}
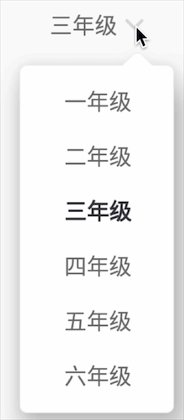
添加选中效果
经过上面的处理,我们已经得到想要的样式。但是还差一点,弹窗列表中缺少选中的样式。比如说我当前选择“二年级”,在弹窗中,对应的item字体应该加深加粗。在spinner源码中搜寻了一遍,发现并没有对应的函数和解决方法,那么我们自己动手吧。其实spinner是使用adapter来加载列表的,而我们使用createFromResource函数会自动创建了adapter,我们可以自定义一个adapter,如下:
public class SpinnerAdapter<T> extends ArrayAdapter<T> {
// 堆代码 duidaima.com
private int selectedPostion;
public void setSelectedPostion(int selectedPostion) {
this.selectedPostion = selectedPostion;
}
public SpinnerAdapter(@NonNull Context context, int resource, @NonNull T[] objects) {
super(context, resource, objects);
}
@Override
public View getDropDownView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
View view = super.getDropDownView(position, convertView, parent);
TextView textView = (TextView)view;
if(selectedPostion == position){
textView.setTextColor(0xff373741);
textView.getPaint().setFakeBoldText(true);
}
else{
textView.setTextColor(0xff6d6d6d);
textView.getPaint().setFakeBoldText(false);
}
return view;
}
public static @NonNull SpinnerAdapter<CharSequence> createFromResource(@NonNull Context context,
@ArrayRes int textArrayResId, @LayoutRes int textViewResId) {
final CharSequence[] strings = context.getResources().getTextArray(textArrayResId);
return new SpinnerAdapter<>(context, textViewResId, strings);
}
}
注意ArrayAdapter中的getDropDownView函数是获取弹窗item使用的view的,而不是getView函数。同时我们要重新写一个createFromResource函数。将之前使用的adapter替换成自定义这个,同时为spinner设置监听即可,更改后的完整代码如下:
Spinner spinner = (Spinner) findViewById(R.id.spinner);
adapter = SpinnerAdapter.createFromResource(this, R.array.grade, R.layout.spinner_layout);
adapter.setDropDownViewResource(R.layout.spinner_item);
spinner.setBackgroundColor(0x0);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
spinner.setPopupBackgroundResource(R.drawable.bg_spinner);
spinner.setDropDownVerticalOffset(dip2px(20));
}
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
adapter.setSelectedPostion(position);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
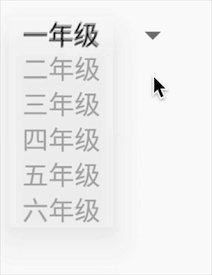
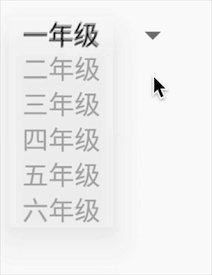
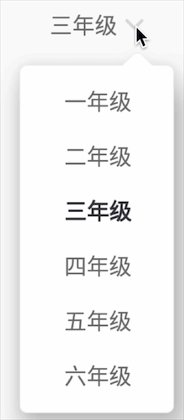
最终效果如下:

通过我们自己定义adapter可以实现更多复杂的效果和样式,有时间我们再来探讨。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号