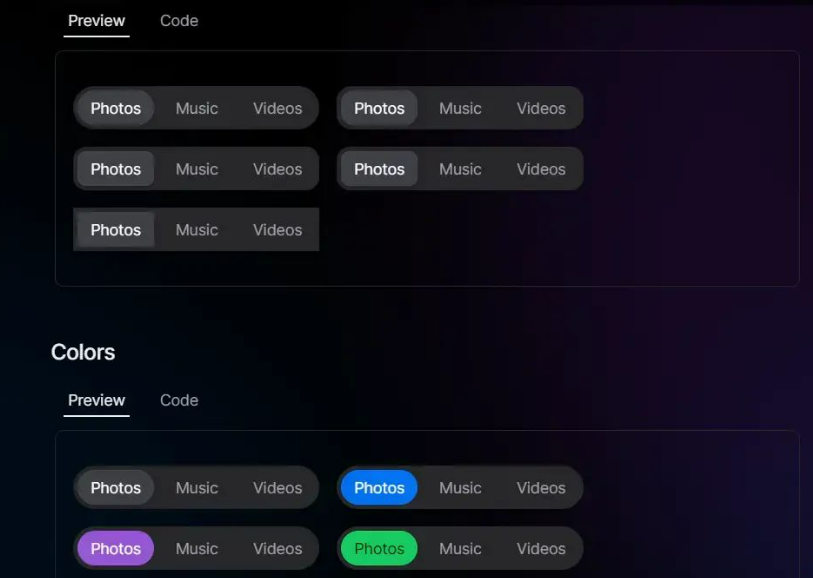
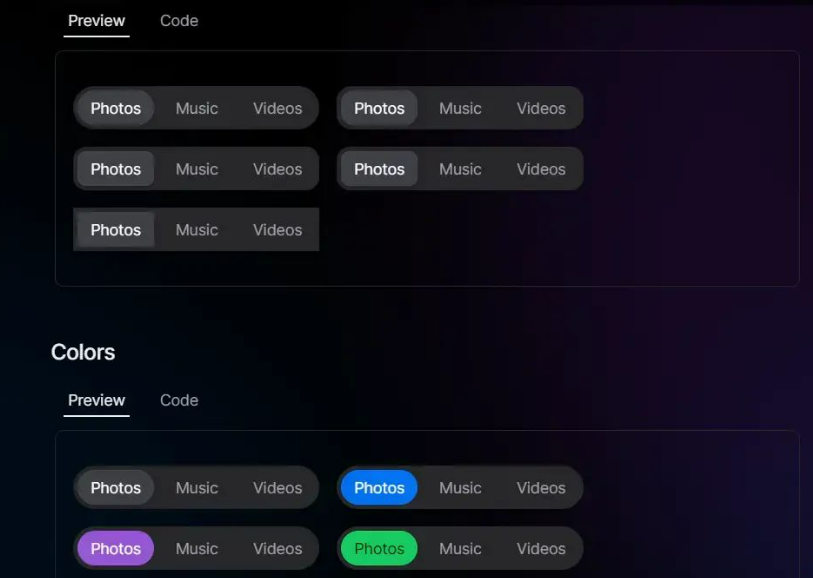
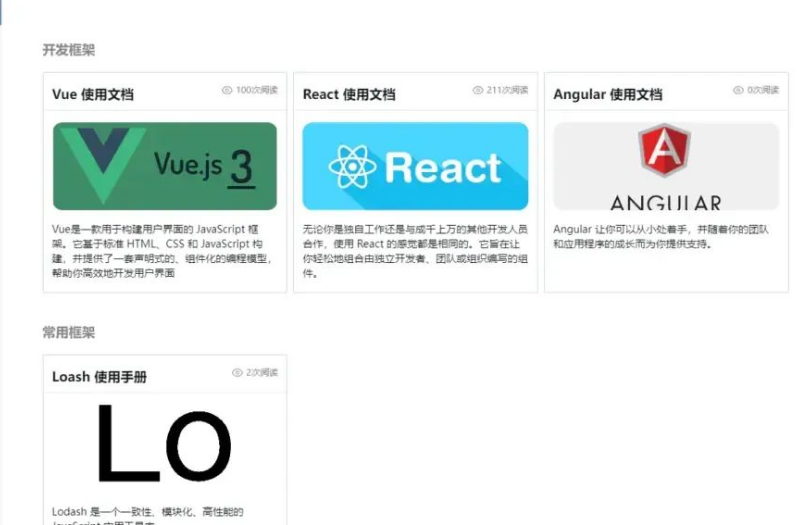
使用NextUI作为UI库进行网站开发,页面需要使用到左右布局的切换样式的UI来分离界面的分类和内容,这也是较为常用的一种样式,但偏偏不巧的就是NextUI中的Tab凑巧没有支持这种样式,这估计也和其主要是为手机端设计的缘故导致的,它的样式都是这种类型:

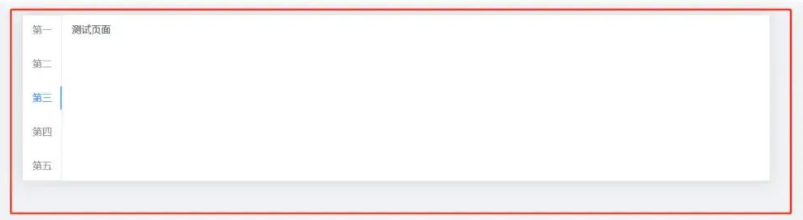
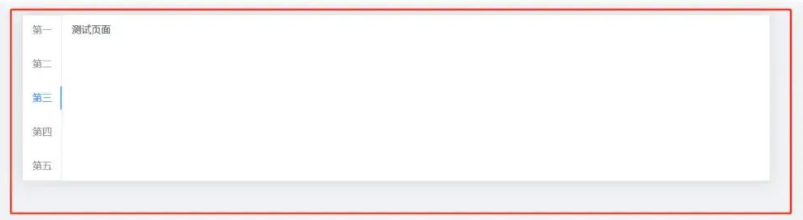
为此,就需要将其样式进行改造一下,以符合我们需要的样式结构:

这里不得不说下tailwindcss这种原子样式的强大之处了,原子样式的使用使得我们可以最大限度的修改现有布局的绝大数样式,那么如何将tabs修改成如上左右的方式:
1.自定义tablist样式为flex,设置为column布局,其样式:sm:flex sm:flex-col sm:border sm:p-0 sm:border-divide sm:min-h-full sm:border-r
2.将tab样式设置一个固定的高度,宽度设置为100%:sm:min-w-full px-0 h-12
3.最后就是设置选中后的光标了,修改其定位方式,由左右改为上下,靠边显示:sm:w-[2px] sm:h-[80%] sm:right-0 sm:bottom-auto
其最后代码如下:
import { Tabs, Tab, CardBody, Card, Image } from '@nextui-org/react';
const Page = () => {
const tabs = [
{
key: 1,
label: '第一',
},
{
key: 2,
label: '第二',
},
{
key: 3,
label: '第三',
},
{
key: 4,
label: '第四',
},
{
key: 5,
label: '第五',
},
];
return (
<Card
className="ml-[-5px] mr-[-5px] mt-5 h-full border-none bg-white p-0"
radius="none"
>
<CardBody className="overflow-hidden p-0 sm:flex sm:flex-row">
<Tabs
aria-label="Options"
color="primary"
variant="underlined"
radius="none"
size="lg"
classNames={{
tabList:
'sm:flex sm:flex-col sm:border sm:p-0 sm:border-divide sm:min-h-full sm:border-r',
tab: 'sm:min-w-full px-0 h-12',
cursor: 'sm:w-[2px] sm:h-[80%] sm:right-0 sm:bottom-auto',
}}
>
{tabs.map((item: any) => {
return (
<Tab key={item.key} title={item.label} className="pl-4 pr-4">
测试页面
</Tab>
);
})}
</Tabs>
</CardBody>
</Card>
);
};
export default Page;
页面呈现如下:

 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号