小伙伴们,你们是不是在开发应用时觉得管理组件的状态很头大?今天我们将探讨另一个对于前React开发至关重要的主题——Redux。作为一个用于管理应用状态的强大库,Redux在React生态系统中占据着不可或缺的地位。
什么是 Redux
Redux是一个开源的库,帮助我们管理应用的状态。尤其是在应用越做越大,组件一多,要逐个传递状态简直是噩梦。这时候Redux就像一个超级容器,帮你存储全局状态,任何组件需要时直接去取,不用再费劲在组件间传来传去。
 趣味解读
趣味解读
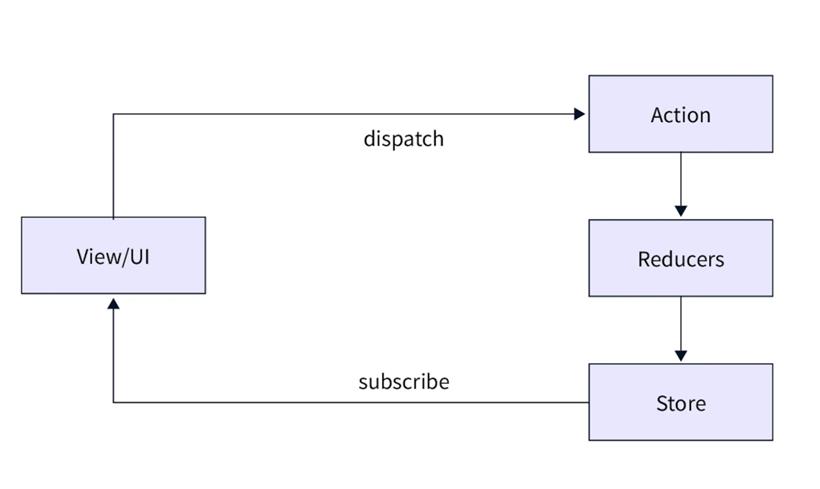
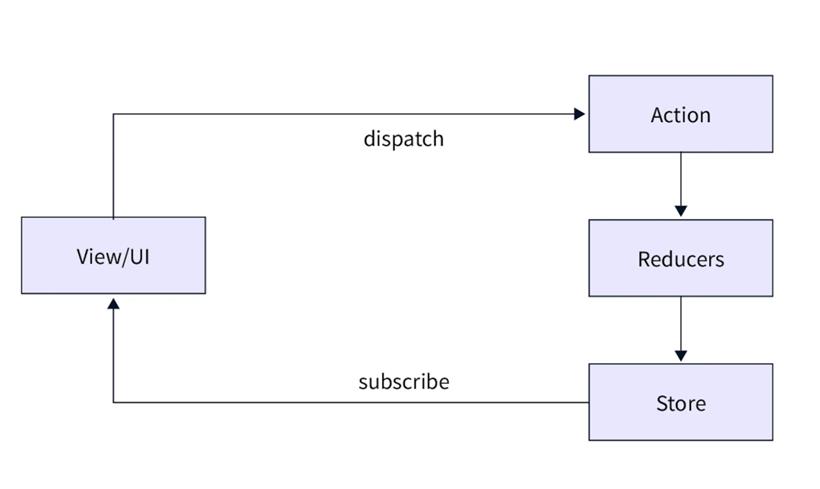
这张图展示的是Redux的工作流程。首先有个视图(View/UI),也就是我们看到的页面。当用户做了一些操作,比如点击了按钮,这时候就会发出一个动作(Action),告诉应用要做什么。这个动作会被发送到一个叫做“Reducer”的地方。Reducer像个智能机器人,它知道怎么根据动作更新应用的状态。然后,更新后的状态被存储在一个大仓库(Store)里。这个Store就是Redux的心脏,所有状态都安全存放在这里。最后,当状态发生变化,我们的视图会订阅(Subscribe)到这些变化,然后自动更新页面。
详细解读
在上图中,我们看到了Redux架构的概览。Redux是一种流行的开源库,专门用于应用程序中的状态管理。这个库借鉴了Facebook的Flux架构,并简化了其复杂性,尤其是与React一起使用时,尽管它们是独立的。
Redux的三大核心组件:
Store:它存储应用程序的全局状态。在Redux中,整个应用程序的状态存储在一个单一的对象树中,并且这个状态树只存在于唯一的Store中。
Actions:当应用程序的状态需要更新时,会发送一个Action。Action是一个描述“发生了什么”的普通对象。例如,用户行为或网络请求等可以触发Action。
Reducers:它们是处理状态更新的纯函数。Reducer接收当前的状态和一个Action作为参数,并返回一个新的状态。
图中的流程描述了Redux的工作原理:用户通过UI视图发出一个Action,这个Action被Dispatch发送到Store。Store并不直接改变状态,而是调用Reducer,并根据Reducer返回的新状态来更新。这个新状态随后会通知到订阅了Store的视图,视图可以相应地更新以反映最新的状态。
在React中,我们通常使用React Redux,它是Redux的官方React绑定库,提供了大量的性能优化,确保组件只有在需要时才会重新渲染。因此,使用Redux,你可以轻松跟踪组件何时、在哪里以及为什么发生变化。这为应用程序提供了更高的可预测性,也简化了大型应用程序中组件状态的管理。
什么时候使用 Redux
确实,对于何时使用Redux,我们常常感到困惑。Redux不是所有项目都必需的,但在某些情况下,它能显著改善项目的状态管理。以下是一些可能需要使用Redux的情景:
1.多组件状态共享:当你有多个组件需要共享和访问相同的状态时,Redux可以提供一个集中的状态管理解决方案,避免了复杂的组件层级props传递。
2.复杂的状态交互:如果你的应用程序包含复杂的用户流程,如多步骤表单、交互式图表、动态过滤器等,Redux可以帮助你更容易地管理和跟踪状态变化。
3.大型或中型SPA(单页应用程序):在单页应用中,随着用户在页面间导航不同的视图,状态管理可能会变得复杂。Redux通过一个统一的存储,可以帮助你维持一个一致的状态。
4.需要状态可追溯性和调试工具:如果你需要能够追踪、记录状态变化,或者在开发过程中能够轻松地回退和重放用户操作,Redux提供的DevTools可以帮你实现这一点。
5.高交互应用:对于那些有大量用户操作需要处理的应用程序,如电子商务网站、游戏、或数据密集型的任务,Redux的预测性和组织性将是非常宝贵的。
6.复杂的数据处理:当你的应用需要处理涉及多个实体和关系的复杂数据时,Redux可以帮助你维护清晰的数据流。
使用Redux并不意味着所有状态都应该放在Redux中。确实,有时仅使用React的useState和useContext就足够了,特别是在应用程序的状态相对简单时。重要的是要权衡Redux带来的好处与其所增加的复杂性和开销,并决定是否适合你的项目需求。如果你的应用程序状态逻辑非常简单,或者只是一个小型的项目,引入Redux可能是一个过度设计的选择。
Redux 有啥优点
Redux的优势在于其为应用程序的状态管理带来的一致性、可预测性和可维护性。下面是使用Redux的一些主要优点:
状态的可预测性:由于使用了纯函数作为Reducer,相同的状态和Action输入总会返回相同的结果。状态的不变性(Immutable)简化了调试和编程,使得数据流更易于追踪。
可维护性:Redux对代码结构有严格的要求,这使得熟悉Redux的开发者能够轻松理解任何Redux应用的结构。结构的约束提高了应用的可维护性,并帮助将业务逻辑与组件树分离。
易于调试:Redux提供了优秀的DevTools,用于调试。在大型应用中,调试可能比开发本身耗费更多时间,Redux的DevTools提供了额外的优势,通过记录Action和状态帮助快速定位代码错误或应用中的其他问题。
性能优势:尽管有人可能认为将应用程序的状态全局化并存储在Redux Store中会降低性能,但实际上并非如此。React Redux作为React的UI绑定库,实现了多种性能优化,确保只有在必要时组件才会重新渲染。
测试的便捷性:Redux应用可以很容易地进行测试,因为状态变化是由纯函数驱动的。
状态持久化:Redux应用的状态可以保存在本地存储中,并在刷新后恢复。
服务端渲染:Redux还支持服务器端渲染,通过将状态连同服务器请求的响应发送到服务器,处理应用的初始渲染。这一特性使得Redux相比其他状态管理库更受开发者青睐。
以上优点说明了Redux在现代Web开发中的重要性,尤其是在构建需要可靠状态管理的大型应用时。通过集中管理状态,Redux使得状态的变化可控、可跟踪,进而使得整个应用的行为更加一致和可预测。
Redux 有啥缺点
尽管Redux在开发中有许多优点,但它也存在一些缺点,这些缺点在决定是否使用Redux时需要考虑。
增加复杂性:Redux确实带来了许多好处,但在使用action和reducer时,它增加了额外的复杂性。这意味着开发者需要管理更多的代码和概念。
限制性设计:Redux有其固定的设计模式和使用方式,这可能限制了其他可能的架构设计和代码组织方法。
缺乏封装性:Redux并不封装状态,状态对于整个应用来说都是全局可访问的。这在应用规模增大时可能导致安全问题。
过度的内存使用:因为状态是不可变的,每次状态更新时reducer都必须返回一个新的状态对象。随着应用的状态对象数量增加,长时间运行可能会导致过度的内存使用。
耗时:对于大型应用来说,Redux非常适合,但对于小型或中等规模的应用来说,由于需要预先写入更多的样板代码,Redux可能会非常耗时。
了解这些缺点可以帮助我们做出更合理的选择,是否在他们的项目中使用Redux,或者是否寻找其他更适合他们需求的状态管理解决方案。例如,对于小型项目,可能仅使用React的内置useState和useContext钩子就足够了,这些钩子提供了更少的开销和更简单的状态管理能力。对于大型应用,尽管存在上述缺点,Redux的优点可能仍然使其成为一个值得考虑的选择。
小节
总结来说,Redux是一个用于管理和更新应用状态的库,尤其适合于那些组件不断增加,状态管理变得复杂的大型应用。Redux利用store、action和reducer三个核心组件来管理状态。Redux store作为全局状态的存储,允许任何组件直接访问所需的状态。Action是描述状态改变的事件。
Reducer是纯函数,负责接收当前状态和一个action,然后返回一个新的状态。Redux的可维护性、易于调试、服务器端渲染、测试便捷性和状态持久化等特点,使其成为开发者的优选。然而,Redux同样存在缺点,包括耗时、缺乏封装性、内存使用过多、增加复杂性和设计上的限制。在决定是否使用Redux时,开发者需要权衡这些优缺点,并考虑应用的规模和需求。
无论如何,理解Redux的工作原理及其优缺点,对于构建可靠且易于维护的React应用来说是极其重要的。开发者应根据具体情况选择最合适的状态管理策略,以确保项目的成功。
结束
随着我们对Redux的基本概念和作用有了初步了解,我们也认识到了它在大型应用中的重要性及其潜在的挑战。Redux的设计哲学与实践方法是任何前端开发者都值得深入学习的重要课题。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号