在今年的 React Conf 上,React Native 更新了其构建应用最佳实现,开始推荐使用框架来创建新的 React Native 应用,这个被推荐的框架都是 Expo,本文就来简单看看 Expo 是什么,与原生 React Native 有什么区别。

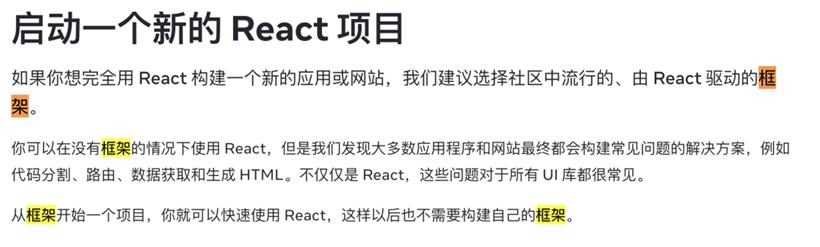
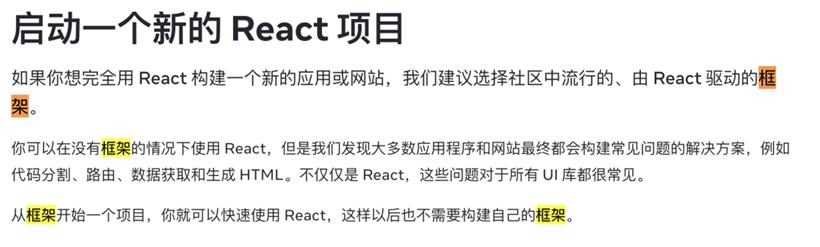
其实早在去年,React 官方文档就开始推荐使用框架来创建新的 React 项目,推荐的框架包括:Next.js、Remix、Gatsby、Expo。
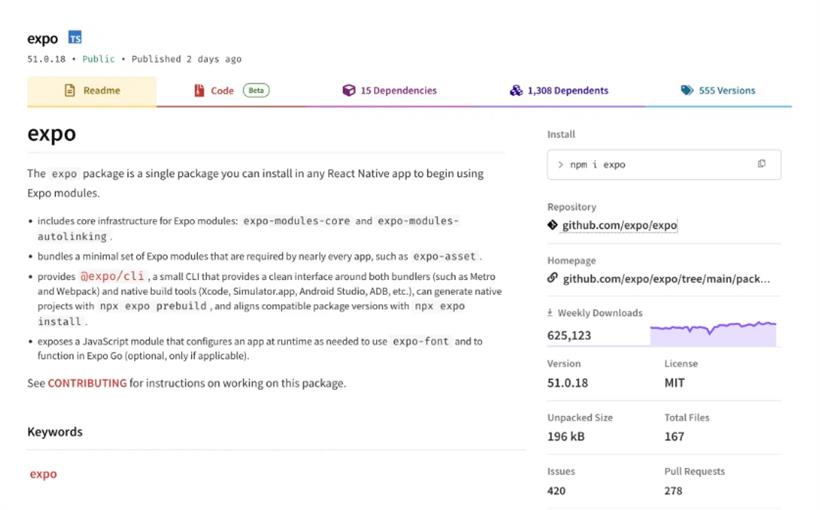
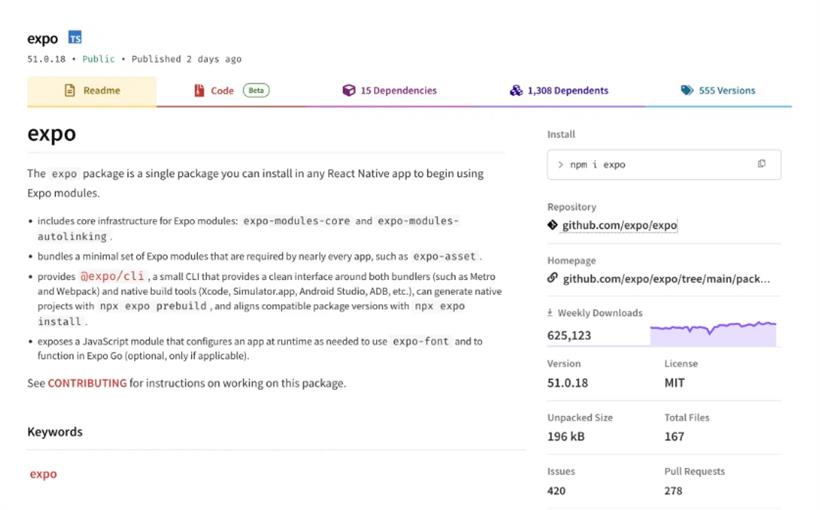
 Expo 是什么?
Expo 是什么?
Expo是一个开源的跨平台开发框架,专为构建可以在Android、iOS和Web上运行的统一原生应用程序而设计。它基于React Native,但提供了更多的上层封装和扩展功能,使得开发者能够更轻松地构建和扩展跨平台应用。
框架定义:框架提供了一套完整的工具和API,使开发者能够构建生产就绪的应用,而不必从头解决常见问题。
简单来说,Expo 是建立在React Native之上的一个更高层次的框架,它提供了许多 React Native 所没有的功能和便利,如简化的跨平台开发、丰富的库和工具、以及便捷的调试和部署服务。
 Expo 的核心功能如下:
Expo 的核心功能如下:
1.跨平台支持:Expo允许开发者使用React和JavaScript编写代码,然后这些代码可以在Android、iOS和Web平台上原生运行,实现“一次编写,多平台运行”的目标。
2.丰富的库和工具:Expo SDK提供了各种功能模块,如相机、地图、推送通知等,这些都可以被开发者直接引入到项目中,无需自己从零开始编写。
3.统一运行时环境:Expo提供了Universal Runtime,这是一个支持所有目标平台的共享运行时环境,确保了应用在不同平台上的用户体验一致性。
4.便捷的调试和预览:通过Expo Go应用,开发者可以在手机上实时查看代码更改的效果,无需构建或安装完整的应用包。
实际上,Expo 相对于 React Native,就好比 Next.js 相对于 React,Nuxt.js 相对于 Vue,每个框架都在其底层技术(如React Native、React、Vue)的基础上提供了额外的功能和便利,以简化开发过程。
推荐理由:React Native框架,如 Expo,提供了一套完整的工具和 API,简化了构建生产级应用的过程,使开发者能够专注于应用功能而非技术问题。Expo 因其优秀的开发者体验而成为目前社区推荐的框架。
Expo vs React Native
入门难度:
Expo:提供了一个简化的开发环境,使得设置过程非常简单。Expo CLI 可以快速初始化项目,无需手动配置原生开发环境。
React Native:设置起来相对复杂,需要手动安装和配置原生开发工具,如 Android Studio 和 Xcode。
开发环境:
Expo:提供了一个受管理的环境,自动处理许多原生开发任务,如依赖管理和环境配置。
React Native:提供了一个未受管理的环境,开发者需要自己处理原生代码和配置。
组件和库:
Expo:提供了一个精选的预先构建和测试过的 React Native 组件和模块库,这些组件和模块经过优化,易于在 Expo 项目中使用。
React Native:提供了更广泛的组件和模块选择,但可能需要更多的配置和设置。
OTA 更新:
Expo:开箱即用地支持 OTA 更新,允许开发者无需应用商店审核即可向用户推送应用更新。
React Native:不支持开箱即用的 OTA 更新,需要使用第三方服务或自行实现。
原生模块支持:
Expo:对原生模块的支持有限,虽然提供了一些内置模块,但可能不支持所有第三方原生模块。
React Native:提供完全的原生模块支持,允许开发者使用任何针对特定平台的原生模块。
灵活性和控制:
Expo:提供了较少的灵活性,因为许多底层细节被抽象化,但这也使得它更易于使用。
React Native:提供了更高的灵活性和对应用原生方面的完全控制,但使用起来更复杂。
性能优化:
Expo:可能会因为包含整个 Expo 框架而增加应用的大小,这可能影响启动时间和性能。
React Native:允许进行更细致的性能优化,适合需要高性能的应用。
适用场景:
Expo:适合快速原型开发、初学者友好的项目、没有特殊原生要求的标准应用程序、以及有限的原生开发资源访问权限。
React Native:适合需要深度定制、直接访问原生 API、高性能和复杂 UI 的应用、大型企业级应用、以及完全控制开发环境的场景。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号