React 19.1 版本于 2025年 3 月 28日正式发布,本次发布包含 44次分支提交,主要特性包括 Owner Stack、Suspense优化 和 RSC 预渲染。
核心特性与亮点
1.Owner Stack:
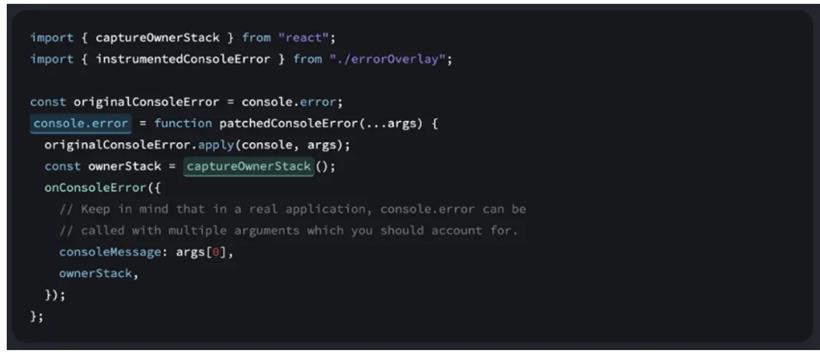
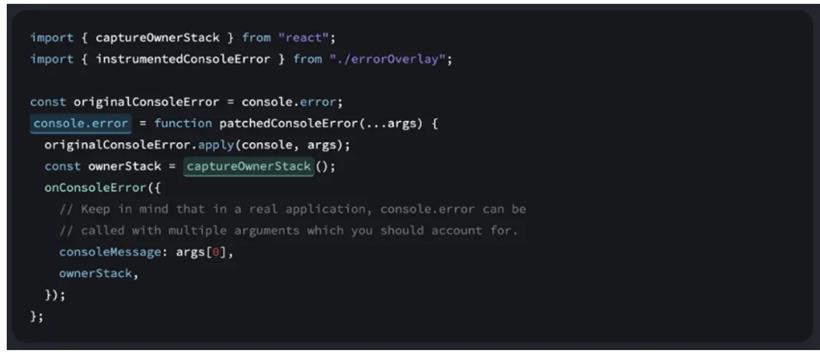
Owner Stack 是仅限开发环境的堆栈追踪,帮助识别负责渲染特定组件的组件。不同于显示错误组件层级关系的 Component Stacks(组件堆栈)。 captureOwnerStack API 仅在开发模式可用,返回 Owner Stack(如果存在)。该API可用于增强错误覆盖层或在调试时记录组件关系。

定位渲染链路:开发环境专用工具,用于追踪直接触发组件渲染的“责任链”,帮助快速定位问题组件。
调试增强:通过 captureOwnerStack API 集成到错误覆盖层或日志工具中,提升调试效率
与 Component Stacks 区分:不展示错误层级,仅聚焦渲染链路,避免冗余信息干扰。
2.Suspense:
客户端、服务端及注水阶段均可自由使用 Suspense 边界。本次版本对 Suspense 性能相关优化如下:
.改进注水调度逻辑,减少不必要的客户端渲染。
.提升客户端 Suspense 渲染优先级,降低延迟。
.修复冻结的 fallback 状态,优化重试机制以减少垃圾回收压力。
3.工具链:
useId 格式标准化:生成符合 CSS 规范的 ID(旧格式 :r123: → 新格式 «r123»),避免样式冲突。
React.act 调整:生产环境移除该方法,仅保留开发模式支持。
服务端能力升级
预渲染与流式传输:新增 unstable_prerender,支持服务端预渲染 React Server Components。增强流式传输能力,修复全局错误后的流阻塞问题。
客户端与服务端协同:通过 registerServerReference 支持跨环境处理服务端引用。并支持从服务端发送自定义错误名称,便于客户端控制台重。
打包工具集成:新增 react-server-dom-parcel 包,实现 Server Components 与 Parcel 的深度集成。
开发体验优化
开发体验相关的优化如下:
.新增 useEffect 系列 Hook 中对 null/undefined 的创建警告。
.移除对 HTML 注释(<!-- -->)作为 DOM 容器的支持。
.允许 <script> 和 <template> 标签嵌套在 <select> 中。
.修复 href 空字符串的双重警告问题。
总结
React 19.1.0 聚焦 开发效率提升(Owner Stack、Suspense 增强)、服务端能力扩展(预渲染、边缘流式传输)及 性能优化(注水调度、垃圾回收改进),同时通过规范调整(如 DOM 容器、ID 格式)推动生态标准化。大家需重点关注破坏性变更,确保平滑升级。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号