- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
自己开发的项目一直都自带国际化,都是自己翻译的(非专业,六级证书)。突然接到了一个泰国的项目,要求必须加上泰语。只能有道翻译加谷歌翻译了,先弄出来一版本再说,后期请专业人士进行调整。接到要求的我立马将三种语言json文件发出去和"专业人士"对接。悲催来了,"大哥,你这什么文件,打不开,发excel表格给我"。要是普通人,只能Ctrl+c,Ctrl+v到excel中去了,就问你一整个项目几千个国际化翻译字段。你眼花缭乱不,头皮发麻不?
npm init2.新建一个入口文件
index.js3.安装xlsx插件
npm install xlsx4.代码先贴为敬
const XLSX = require('xlsx');
// 堆代码 duidaima.com
// 读取需要转成excel的文件
fs.readFile('./output.json', 'utf-8', (err, data) => {
if (err) throw err;
const json = JSON.parse(data);
// 对象扁平化处理
function flattenObject(obj, parentKey = '', result = {}) {
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
const newKey = parentKey? `${parentKey}.${key}` : key;
if (typeof obj[key] === 'object' &&!Array.isArray(obj[key])) {
flattenObject(obj[key], newKey, result);
} else {
result[newKey] = obj[key];
}
}
}
return result;
}
const flattenedData = flattenObject(json);
// 递归处理
const worksheetData = Object.keys(flattenedData).map(key => [key, flattenedData[key]]);
// 生成一个新的工作簿和工作表
const workbook = XLSX.utils.book_new();
const worksheet = XLSX.utils.aoa_to_sheet(worksheetData);
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');
// 写入文件
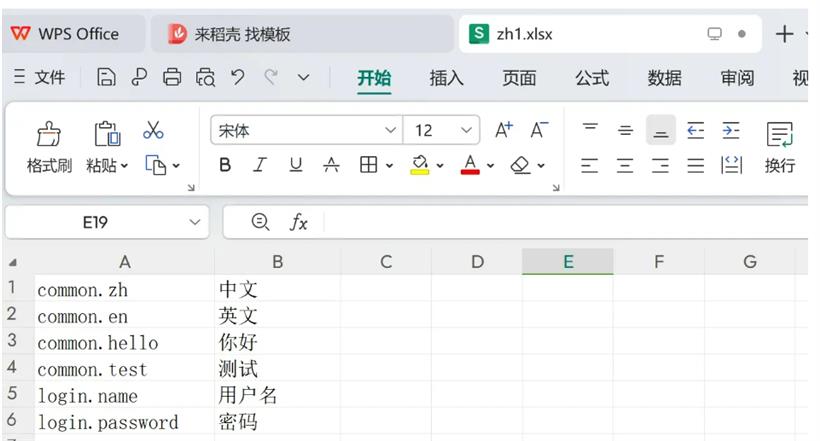
XLSX.writeFile(workbook, 'zh1.xlsx');
});
5.执行node命令node index.js代码注释讲解
这是nodejs自带的文件系统模块,通过该模块可以对文件进行一系列的操作,比如读取、写入、创建、删除、重命名等。我们在这采用fs.readFile()异步模式。还有一种同步方式fs.readFileSync,在此不再细说。
这是一个扁平化处理函数,将待处理的JSON对象展开成一个单一层级的对象。它接收上个参数:obj(需要扁平化的对象),parentKey(父键,默认为空),result(返回结果,默认为空)

exceltojson.js2.代码先贴为敬
const XLSX = require('xlsx');
// 读取 Excel 文件
const workbook = XLSX.readFile('./test.xlsx');
// 获取第一个工作表
const worksheet = workbook.Sheets[workbook.SheetNames[0]];
// 将工作表数据转换为 JSON
// { header: 1 }跳过标题行
const jsonData = XLSX.utils.sheet_to_json(worksheet,{ header: 1 });
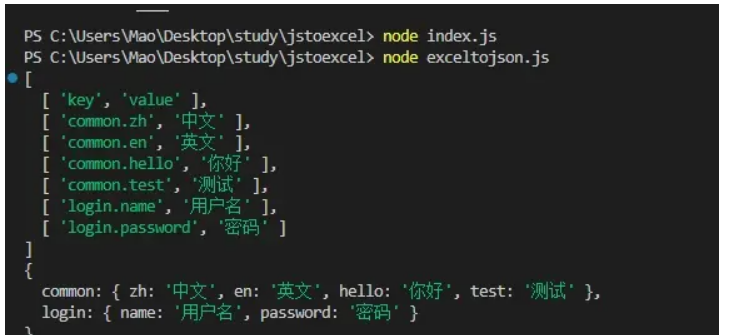
console.log(jsonData)
// 处理 JSON 数据,将第一列作为 key,第二列作为 value
const formattedJson = jsonData.reduce((acc, row, index) => {
if (index === 0) return acc;
const key = row[0];
const value = row[1];
// 将字符切割重组为对象
if (key.includes('.')) {
const [objKey, propKey] = key.split('.');
if (!acc[objKey]) acc[objKey] = {};
acc[objKey][propKey] = value;
} else {
acc[key] = value;
}
return acc;
}, {});
console.log(formattedJson)
// 将 JSON 数据写入文件,
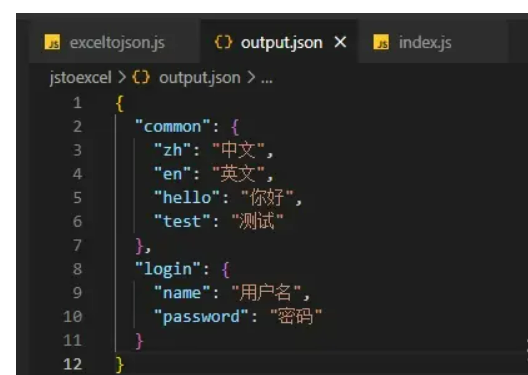
fs.writeFileSync('output.json', JSON.stringify(formattedJson, null, 2));
3.执行node命令node exceltojson.js代码注释讲解
const worksheet = workbook.Sheets[workbook.SheetNames[0]]这里excel中可能存在多个sheet,我们只取第一个,因为没有其他。
const jsonData = XLSX.utils.sheet_to_json(worksheet,{ header: 1 })
这里主要是读取excel,转成我们的json数据,注意后面接了一个header:1,主要是去除一行的表头,毕竟我们给到别人,需要注释每个字段什么意思。