- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
界面框架自由:表格界面框架支持多种主题包,另外还支持自定义主题包。


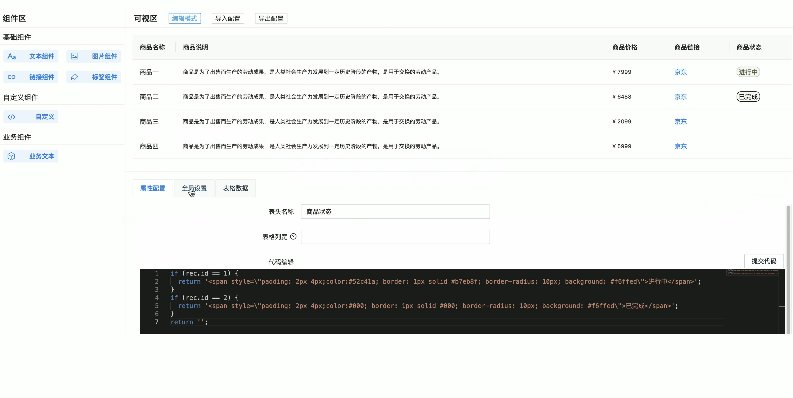
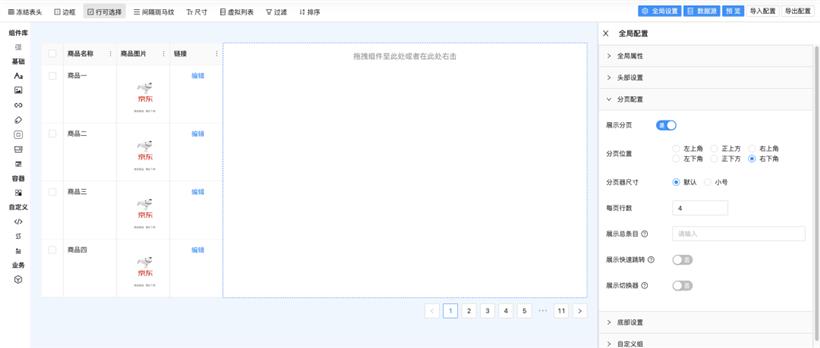
「yarn」 yarn add drip-table-generator 「npm」 npm install --save drip-table-generator2 在文件开头引入依赖
import DripTableGenerator from "drip-table-generator"; import "drip-table-generator/dist/index.min.css";3 在页面中引用
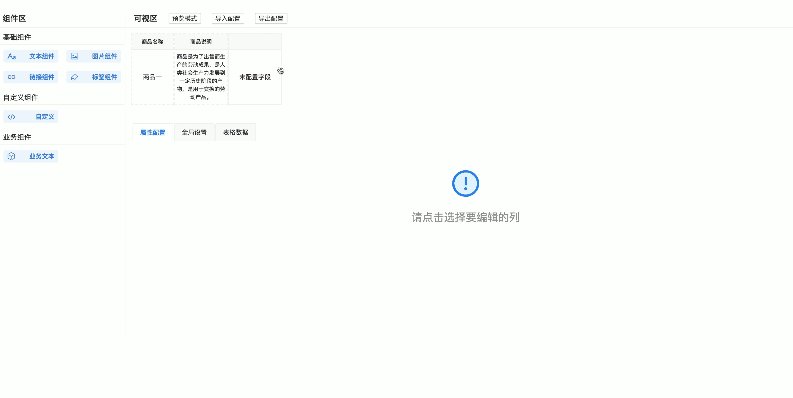
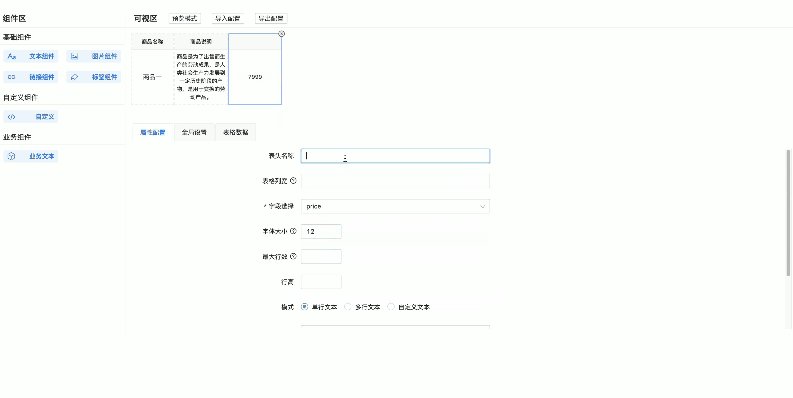
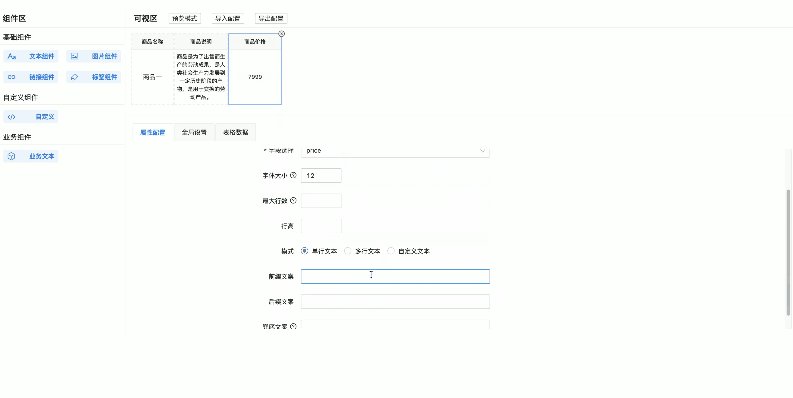
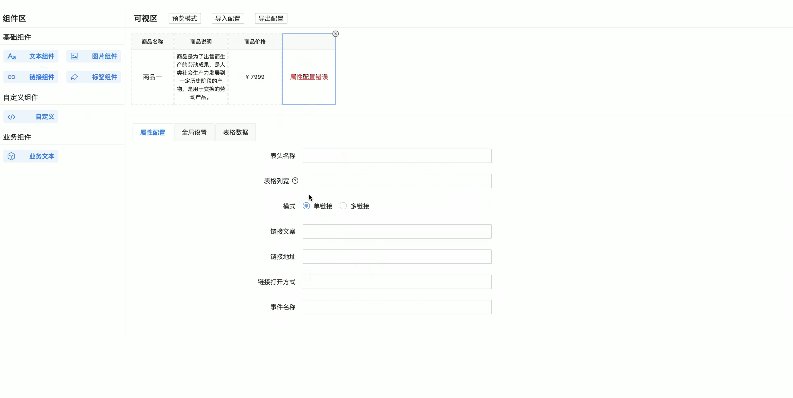
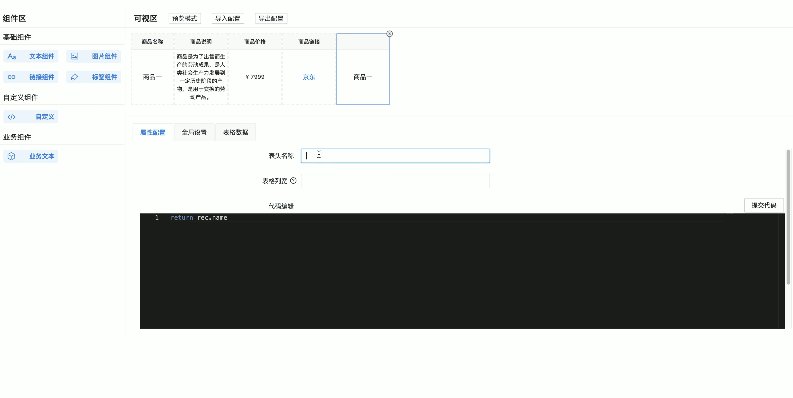
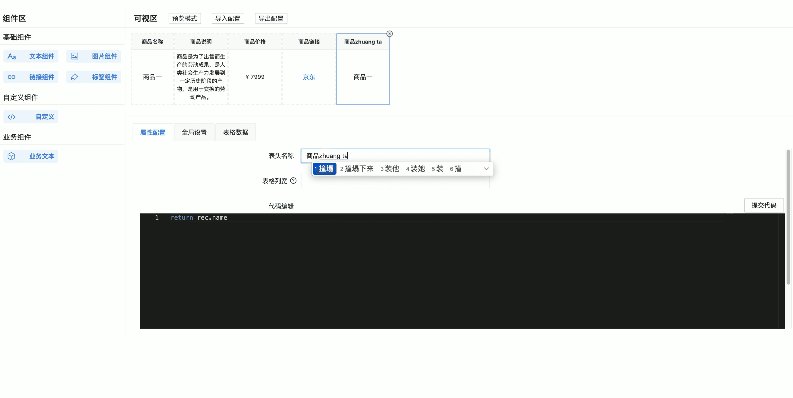
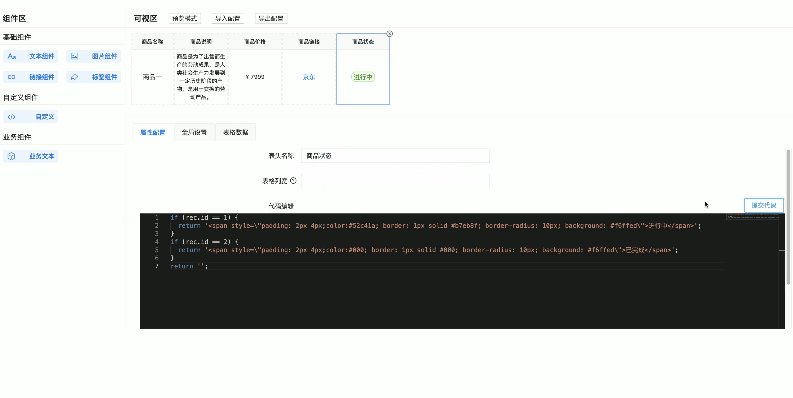
return <DripTableGenerator />;配置端正常渲染效果如下:

安装 drip-table: 「yarn」 yarn add drip-table 「npm」 npm install --save drip-table2 在文件开头引入依赖
// 引入 drip-table import DripTable from "drip-table"; // 引入 drip-table 样式 import "drip-table/dist/index.min.css";3 引用
const schema = {
size: "middle",
columns: [
{
key: "columnKey",
title: "列标题",
dataIndex: "dataIndexName",
component: "text",
options: {
mode: "single",
},
},
],
};
return (
<DripTable
schema={schema}
dataSource={[]}
/>
);
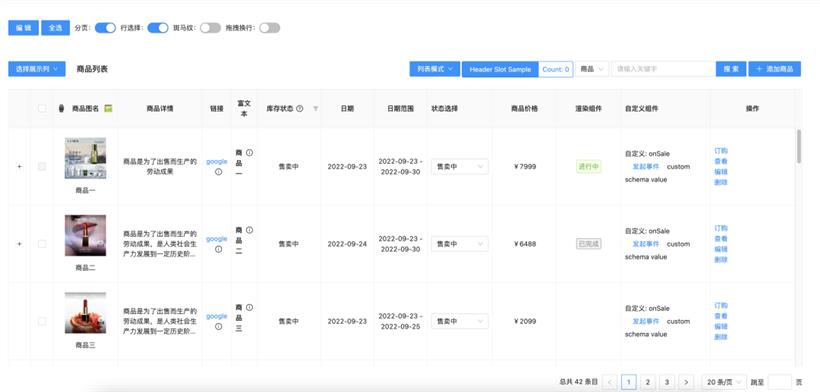
应用端正常渲染效果如下: