- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
URIError:以一种错误的方式使用全局 URI 处理函数而产生的错误
try {
// 可能会导致错误的代码
} catch (error) {
// 在错误发生时怎么处理
}
如果 try 块中的任何代码发生了错误,就会立即退出代码执行过程,然后执行 catch 块。此时 catch 块会接收到一个包含错误信息的对象,这个对象中包含的信息因浏览器而异,但共同的是有一个保存着错误信息的 message 属性。function testFinally {
try {
return "出去玩";
} catch (error) {
return "看电视";
} finally {
return "做作业";
}
return "睡觉";
}
表面上调用这个函数会返回 "出去玩",因为返回 "出去玩" 的语句位于 try 语句块中,而执行此语句又不会出错。实际上返回 "做作业",因为最后还有 finally 子句,结果就会导致 try 块里的 return 语句被忽略,也就是说调用的结果只能返回 "做作业"。如果把 finally 语句拿掉,这个函数将返回 "出去玩"。因此,在使用 finally 子句之前,一定要非常清楚你想让代码怎么样。(思考一下如果 catch 块和 finally 块都抛出异常,catch 块的异常是否能抛出)
class People {
constructor(name) {
this.name = name;
}
sing() {}
}
const xiaoming = new People("小明");
xiaoming.dance(); // 抛出 TypeError
xiaoming.girlfriend.name; // 抛出 TypeError
代码错误一般在开发和测试阶段就能发现。用 try-catch 也能捕获到:// 堆代码 duidaima.com
// 代码
try {
xiaoming.girlfriend.name;
} catch (error) {
console.log(xiaoming.name + "没有女朋友", error);
}
// 运行结果
// 小明没有女朋友 TypeError: Cannot read property 'name' of undefined
2. JS 语法错误try {
xiaoming.girlfriend.name;// 结尾是中文分号
} catch(error) {
console.log(xiaoming.name + "没有女朋友", error);
}
// 运行结果
// Uncaught SyntaxError: Invalid or unexpected token
*SyntaxError *语法错误我们无法通过 try-catch 捕获到,不过语法错误在我们开发阶段就可以看到,应该不会顺利上到线上环境。
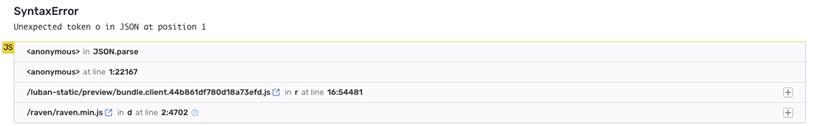
JSON.parse('{name:xiaoming}'); // Uncaught SyntaxError: Unexpected token n in JSON at position 1
JSON.parse('{"name":xiaoming}'); // Uncaught SyntaxError: Unexpected token x in JSON at position 8
JSON.parse('{"name":"xiaoming"}'); // 正常
var testFunc () => { }; // 在 IE 下会抛出 SyntaxError,因为 IE 不支持箭头函数,需要通过Babel等工具事先转译下
使用 JSON.parse 解析时出现异常就是一个很好的使用 try-catch 的场景:try {
JSON.parse(remoteData); // remoteData 为服务端返回的数据
} catch {
console.error("服务端数据格式返回异常,无法解析", remoteData);
}
并不是捕获到错误就结束了,捕获到错误后,我们需要思考当错误发生时:try {
return JSON.parse(remoteData);
} catch (error) {
Modal.fail("服务器异常,请稍后重试");
return false;
}
如果是数据异常导致,可阻塞用户操作,弹窗提示用户"服务器异常,请联系客服处理~",同时将错误信息上报异常服务器,开发人员通过异常堆栈和用户埋点定位问题原因;try {
return JSON.parse(remoteData);
} catch (error) {
Modal.fail("服务器异常,请联系客服处理~");
logger.error("JSON数据解析出现异常", error);
return false;
}
如果数据解析出错属于预料之中的情况,也有替代的默认值,那么当解析出错时直接使用默认值也可以;try {
return JSON.parse(remoteData);
} catch (error) {
console.error("服务端数据格式返回异常,使用本地缓存数据", erorr);
return localData;
}
任何错误处理策略中最重要的一个部分,就是确定错误是否致命。try {
setTimeout(() => {
undefined.map(v => v);
}, 1000)
} catch(e) {
console.log("捕获到异常:", e);
}
Uncaught TypeError: Cannot read property 'map' of undefined
at <anonymous>:3:15
并没有捕获到异常,try-catch 对语法和异步错误却无能为力,捕获不到,这是需要我们特别注意的地方。/**
* @param {String} message 错误信息
* @param {String} source 出错文件
* @param {Number} lineno 行号
* @param {Number} colno 列号
* @param {Object} error Error对象(对象)
*/
window.onerror = function (message, source, lineno, colno, error) {
console.log("捕获到异常:", { message, source, lineno, colno, error });
};
同步错误可以捕获到,但是,请注意 window.error 无法捕获静态资源异常和 JS 代码错误。<script>
function errorHandler(error) {
console.log("捕获到静态资源加载异常", error);
}
</script>
<script src="http://cdn.xxx.com/js/test.js" onerror="errorHandler(this)"></script>
<link rel="stylesheet" href="http://cdn.xxx.com/styles/test.css" onerror="errorHandler(this)">
这样可以拿到静态资源的错误,但缺点很明显,代码的侵入性太强了,每一个静态资源标签都要加上 onerror 方法。<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>error</title>
<script>
window.addEventListener('error', (error) => {
console.log('捕获到异常:', error);
}, true)
</script>
</head>
<body>
<img src="https://itemcdn.zcycdn.com/15af41ec-e6cb-4478-8fad-1a47402f0f25.png">
</body>
</html>
由于网络请求异常不会事件冒泡,因此必须在捕获阶段将其捕捉到才行,但是这种方式虽然可以捕捉到网络请求的异常,但是无法判断 HTTP 的状态是 404 还是其他比如 500 等等,所以还需要配合服务端日志才进行排查分析才可以。window.addEventListener("unhandledrejection", function (e) {
e.preventDefault();
console.log("捕获到 promise 错误了");
console.log("错误的原因是", e.reason);
console.log("Promise 对象是", e.promise);
return true;
});
Promise.reject("promise error");
new Promise((resolve, reject) => {
reject("promise error");
});
new Promise((resolve) => {
resolve();
}).then(() => {
throw "promise error";
});
5.4 React 异常class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(error, info) {
// 展示出错的UI
this.setState({ hasError: true });
// 将错误信息上报到日志服务器
logErrorToMyService(error, info);
}
render() {
if (this.state.hasError) {
// 可以展示自定义的错误样式
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
但是需要注意的是, error boundaries 并不会捕捉下面这些错误:<ErrorBoundary> <MyWidget /> </ErrorBoundary>5.5 Vue 异常
Vue.config.errorHandler = (err, vm, info) => {
console.error("通过vue errorHandler捕获的错误");
console.error(err);
console.error(vm);
console.error(info);
};
5.6 请求异常// 请求 axios.get(/api/test/401") // 结果 Uncaught (in promise) Error: Request failed with status code 401 at createError (axios.js:1207) at settle (axios.js:1177) at XMLHttpRequest.handleLoad (axios.js:1037)可以看出来 axios 的异常可以当做 Promise 异常来处理:
// 请求
axios.get("http://localhost:3000/api/uitest/sentry/401")
.then(data => console.log('接口请求成功', data))
.catch(e => console.log('接口请求出错', e));
// 结果
接口请求出错 Error: Request failed with status code 401
at createError (createError.js:17)
at settle (settle.js:18)
at XMLHttpRequest.handleLoad (xhr.js:62)
一般接口 401 就代表用户未登录,就需要跳转到登录页,让用户进行重新登录,但如果每个请求方法都需要写一遍跳转登录页的逻辑就很麻烦了,这时候就会考虑使用 axios 的拦截器来做统一梳理,同理能统一处理的异常也可以在放在拦截器里处理。// Add a response interceptor
axios.interceptors.response.use(
function (response) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
},
function (error) {
if (error.response.status === 401) {
goLogin(); // 跳转登录页
} else if (error.response.status === 502) {
alert(error.response.data.message || "系统升级中,请稍后重试");
}
return Promise.reject(error.response);
}
);
5.7 总结