- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
设备:如 PC、移动设备、车载设备等。
import React from "react";
class MouseTracker extends React.Component {
constructor(props) {
super(props);
this.state = { x: 0, y: 0 };
}
// 堆代码 duidaima.com
// 组件内部逻辑,可复用
handleMouseMove = (event) => {
this.setState({
x: event.clientX,
y: event.clientY,
});
};
render() {
// this.props.render 渲染子组件
return (
<div onMouseMove={this.handleMouseMove}>
{this.props.render(this.state)}
</div>
);
}
}
在父组件调用时,(x,y) 属性值由无渲染组件提供,UI 渲染则可以自定义控制:<MouseTracker render={ ({ x, y }) => (
<h1>The mouse position is ({x}, {y})</h1>
) } />
Scoped Slots<template>
<slot :mouse="mouse"></slot>
</template>
<script>
export default {
data() {
return {
mouse: { x: 0, y: 0 },
};
},
mounted() {
window.addEventListener("mousemove", this.handleMouseMove);
},
methods: {
handleMouseMove(event) {
this.mouse = { x: event.clientX, y: event.clientY };
},
},
};
</script>
在父组件调用时,(x,y) 属性值由无渲染组件提供,UI 渲染则可以自定义控制。<template>
<MouseTracker v-slot="{ mouse }">
<h1>The mouse position is ({{ mouse.x }}, {{ mouse.y }})</h1>
</MouseTracker>
</template>
<script>
import MouseTracker from "./MouseTracker.vue";
export default {
components: {
MouseTracker,
},
};
</script>
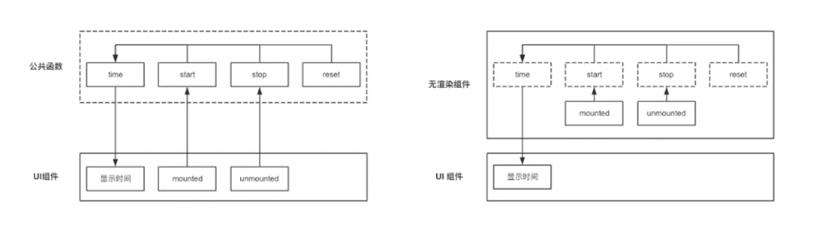
无渲染组件 vs 传统组件| 特点 | 无渲染组件 | 传统组件 |
|---|---|---|
| 逻辑与表现的分离 |
1、只包含业务逻辑,不包含具体的 UI 渲染。 2、渲染由父组件或使用它的组件决定。 3、适合复用复杂的逻辑而不关心具体的 UI 表现。 |
1、包含业务逻辑和 UI 渲染。 2、组件本身决定如何渲染 UI。 3、适合封装独立的功能模块,包含逻辑和展示。 |
| 复用性 | 高度复用性,逻辑可以在不同的 UI 实现中复用 | 复用性较低,逻辑和 UI 紧耦合。 |
| 灵活性 | 更加灵活,父组件可以完全控制渲染方式和样式。 | 灵活性较低,UI 表现固定。 |
| 测试难度 |
1、测试相对简单,只需测试逻辑部分。 2、不涉及 UI 渲染,测试范围更集中 |
1、测试较复杂,需要测试逻辑和 UI 渲染。 2、需要关注组件的整体行为,包括展示和交互. |