- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
本地修改与补丁方法允许我们对 node_modules 中的包进行必要的修改,同时通过补丁文件的形式保存这些修改。这种方式既可以避免直接修改 node_modules 目录下的代码,也确保了项目的其他成员或在其他环境中部署时能够应用同样的修改。
具体步骤如下:
1.在本地对包进行修改:直接在项目的 node_modules 目录下找到并修改对应的第三方包文件。虽然这种修改是临时的,但是接下来的步骤会帮助我们保存这些改动。git diff > patches/third-party-package.patch3.应用补丁:为了自动化地在每次安装依赖时应用这个补丁,你可以使用如 patch-package 这样的工具。patch-package 允许在 node_modules 中的包上应用补丁,并且这些补丁可以和你的项目代码一起被版本控制。
npm install patch-package postinstall-postinstall --save-dev然后,将应用补丁的步骤添加到 package.json 中的 scripts 字段:
"scripts": {
"postinstall": "patch-package"
}
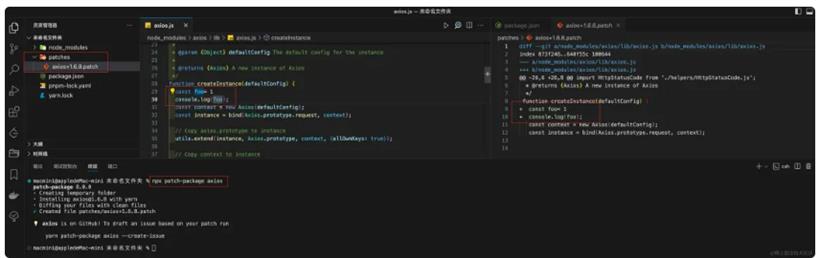
这样,每次运行 npm install 时,postinstall 脚本都会执行,自动应用保存在 patches/目录下的所有补丁。假设我们要要修改 axios 包,那么我们可以直接在项目的 node_modules/axios 目录下对 axios 进行必要的修改。这些修改可以是任何东西,从简单的配置更改到函数逻辑的更新。npx patch-package axios执行这个命令后,patch-package 会在项目的根目录下创建一个 patches 目录(如果还没有的话),并在里面生成一个名为 axios+版本号.patch 的文件,其中版本号是你项目中使用的 axios 的版本。为了验证补丁是否会被正确应用,你可以尝试删除 node_modules 目录并重新安装依赖:
rm -rf node_modules npm install在 npm install 执行完成后,patch-package 会自动运行并应用你之前创建的补丁,将你对 axios 的修改重新应用到新安装的 axios 包上。这样,你就完成了对 axios 的修改,以及配置项目自动应用这些修改的整个流程。

// third-party-wrapper.js
import { foo } from "axios";
// 修改或扩展someFunction的行为
export function enhancedSomeFunction() {
// 在调用原始函数之前执行一些操作
console.log("你好");
// 调用原始函数
let result = foo.apply(this, arguments);
// 堆代码 duidaima.com
// 在调用原始函数之后执行一些操作
console.log("小黑子");
// 返回结果
return result;
}
在项目中的其他部分,你可以直接引入并使用这个封装模块,而不是直接使用第三方包。这样,你就可以利用修改后的功能,同时避免了对第三方包的直接修改。import { enhancedSomeFunction } from "./third-party-wrapper";
enhancedSomeFunction();
这种方法的好处是,它提供了一个清晰的隔离层,使得第三方包的任何更新不会直接影响到你对功能的定制。同时,这也使得维护和升级第三方包变得更加容易,因为你只需要在封装层中做出相应的调整。