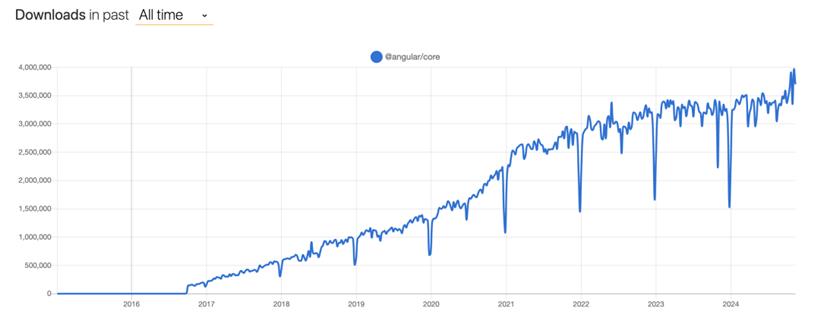
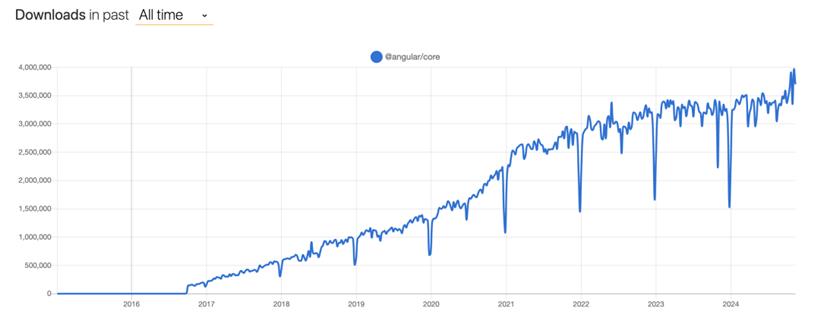
11 月 19 日,Angular 19 正式发布,该版本带来了一大波更新。近期,Angular 的更新步伐明显加快,其下载量也迎来了不小的提升,展现出强劲的增长势头。
 下面来看看 Angular 19 的主要更新
下面来看看 Angular 19 的主要更新:
性能优化
1.增量水合:引入了开发者预览版的增量水合功能,允许延迟加载和水合特定模板部分,从而减少初始加载时的JavaScript体积。
2.事件重放:默认启用了事件重放功能,以解决服务端渲染应用中的用户事件处理延迟问题。
3.路由级别的渲染模式:提供了新的ServerRoute接口,允许配置特定路由是在服务器端渲染、预渲染还是客户端渲染。
4.Zoneless Angular:继续实验无 zone 支持,减少对 zone.js 的依赖,并改善服务端渲染。
开发者体验
1.热模块替换(HMR):默认支持样式的热模块替换,并提供模板HMR的实验性支持。
2.独立组件:更新了独立组件的默认设置,并提供了自动化迁移工具。
3.严格独立组件检查:引入编译器标志strictStandalone,强制使用现代API。
4.测试工具链改进:支持 Karma 使用新的应用构建器,提升单元测试的构建速度,并计划评估和选择新的默认测试运行器
5.语言服务集成:通过集成架构和 Angular 语言服务,简化了代码更新至最新API的过程。
6.安全性增强:提供自动生成基于哈希的内容安全策略(CSP)的功能。
响应式系统
1.linkedSignal:用于处理依赖关系的可写信号。
2.resource:用于处理异步操作的资源API。
3.稳定核心反应性API:稳定输入(inputs)、输出(outputs)和视图查询(view queries)API,并提供了迁移工具。
4.引入新 API:
5.持续改进反应性API:继续观察和优化effect API。
Angular Material 和 CDK
1.增强的主题API:简化了自定义主题的创建过程。
2.组件覆盖:提供了新的Sass API来覆盖单个组件的样式。
3.二维拖放:在CDK中增加了对二维拖放的支持。
4.标签重新排序:在CDK中增加了对标签重新排序的支持。
5.新的时间选择器组件:响应社区需求,添加了新的时间选择器组件。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号