Python通过百度地图API,获取所给地址的经纬度和地点模糊搜索,并将返回的点反选回地图点上。
第一步:申请百度地图AK
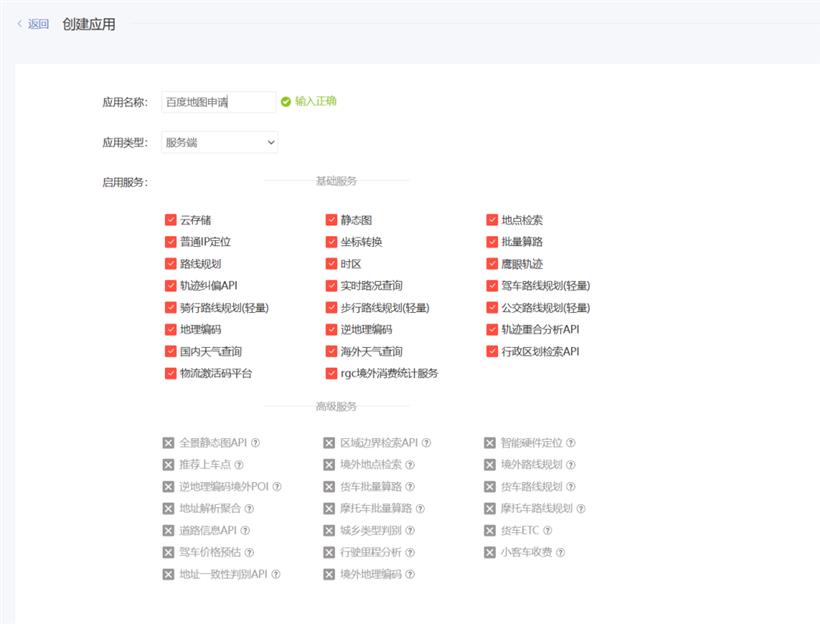
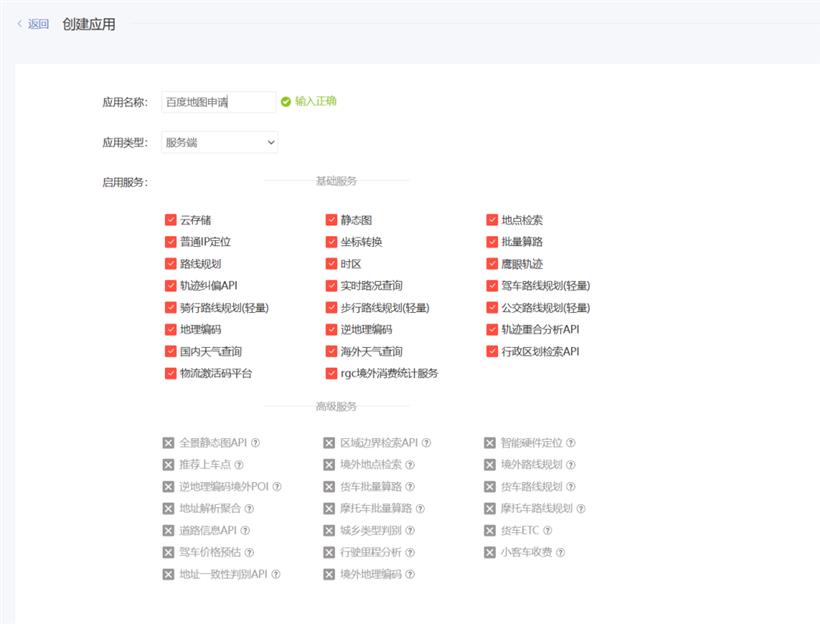
 创建你的第一个应用
创建你的第一个应用
注意:这里的创建应用如果是PC浏览器应选择web端,而不是服务端

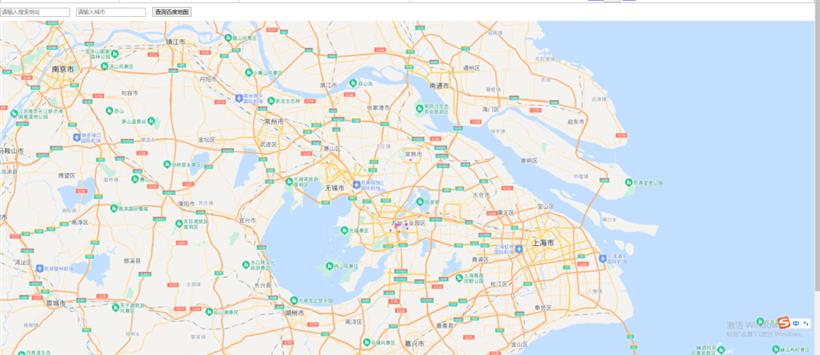
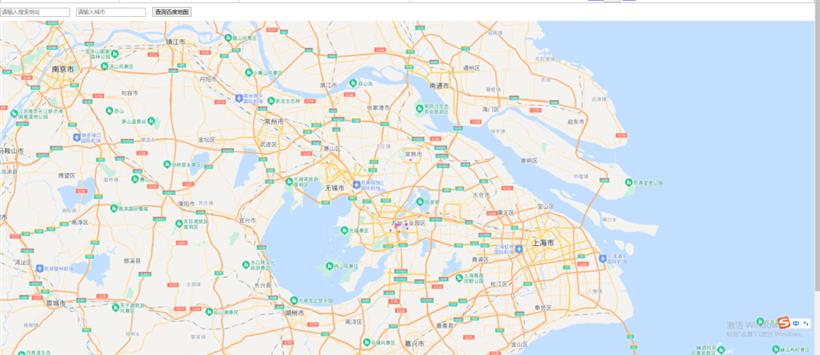
根据页面模糊搜索所在城市的经纬度和名称,白名单不限制时设置英文状态下的*
效果如图

找到海量加载的HTML代码部分
地图JS API示例 | 百度地图开放平台 (baidu.com)
复制代码到指定页面
<!DOCTYPE HTML>
<html>
<head>
<title>加载海量点-堆代码 duidaima.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<style type="text/css">
html,body{
margin:0;
width:100%;
height:100%;
background:#ffffff;
}
#map{
width:100%;
height:100%;
}
#panel {
position: absolute;
top:30px;
left:10px;
z-index: 999;
color: #fff;
}
#login{
position:absolute;
width:300px;
height:40px;
left:50%;
top:50%;
margin:-40px 0 0 -150px;
}
#login input[type=password]{
width:200px;
height:30px;
padding:3px;
line-height:30px;
border:1px solid #000;
}
#login input[type=submit]{
width:80px;
height:38px;
display:inline-block;
line-height:38px;
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="/jsdemo/data/points-sample-data.js"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = new BMap.Map("map", {}); // 创建Map实例
map.centerAndZoom(new BMap.Point(105.000, 38.000), 5); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //启用滚轮放大缩小
if (document.createElement('canvas').getContext) { // 判断当前浏览器是否支持绘制海量点
var points = []; // 添加海量点数据
for (var i = 0; i < data.data.length; i++) {
points.push(new BMap.Point(data.data[i][0], data.data[i][1]));
}
var options = {
size: BMAP_POINT_SIZE_SMALL,
shape: BMAP_POINT_SHAPE_STAR,
color: '#d340c3'
}
var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection
pointCollection.addEventListener('click', function (e) {
alert('单击点的坐标为:' + e.point.lng + ',' + e.point.lat); // 监听点击事件
});
map.addOverlay(pointCollection); // 添加Overlay
} else {
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
}
</script>
</body>
</html>
替换掉自己的ak
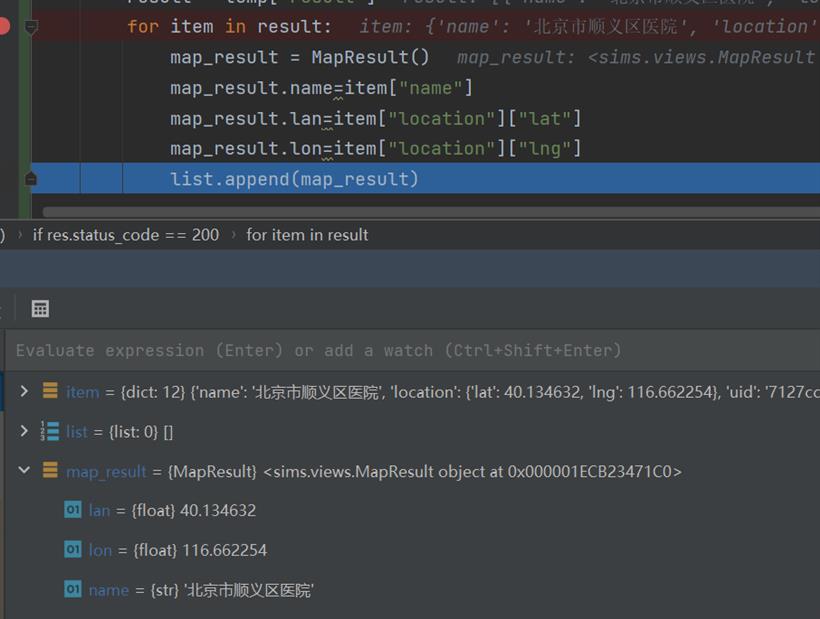
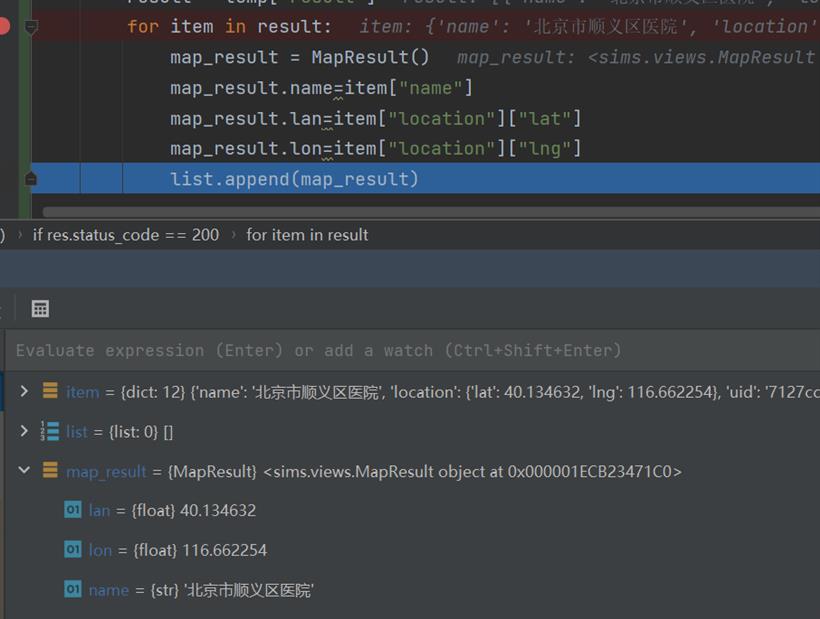
编写后端代码,当输入地点和城市时调用百度地图搜索其地点和经纬度

简单的json字符串,获取自己想要的数据即可,完整代码请私信

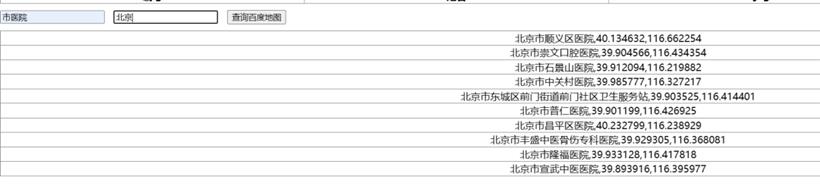
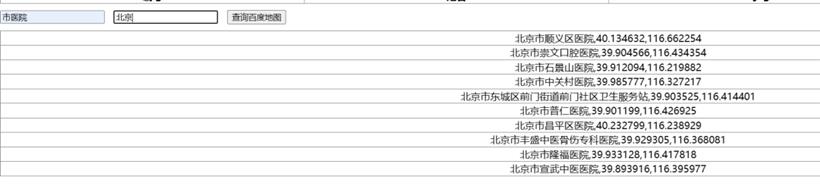
如何让其反选显示在地图点上呢?只需要拿到后端返回的模板语法里的list,然后遍历放入point,默认选择中心点显示为天安门即可

此demo不仅可以集成百度地图,更可以直接替换为其他api。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号