作为一名开发者,我总是在寻找一些好用又高效的 React 组件库,来提升项目的开发速度和用户体验。不管你是要做仪表盘、实现拖拽功能,还是更优雅地管理状态,下面这 10 个库都值得你试一试!一起来看看吧!
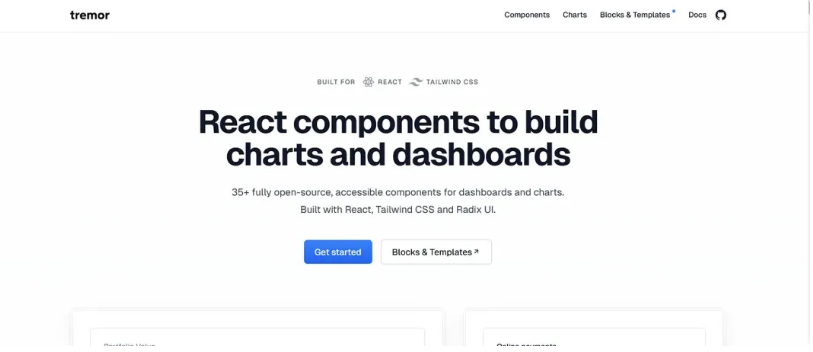
1. Tremor — 轻松打造炫酷的仪表盘 📊

如果你正在开发数据分析类的应用,Tremor 简直是神器般的存在。它提供大量为仪表盘设计的组件,比如图表、卡片、布局和输入框,开箱即用又能高度定制。它的 Blocks 模板更能帮助你快速入门,直接套用示例代码,轻松构建专业级的仪表盘界面。
🔗 地址:
https://tremor.so/
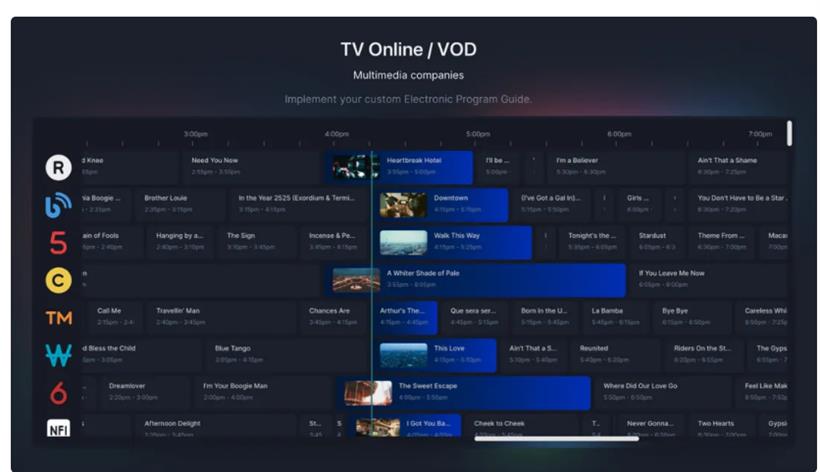
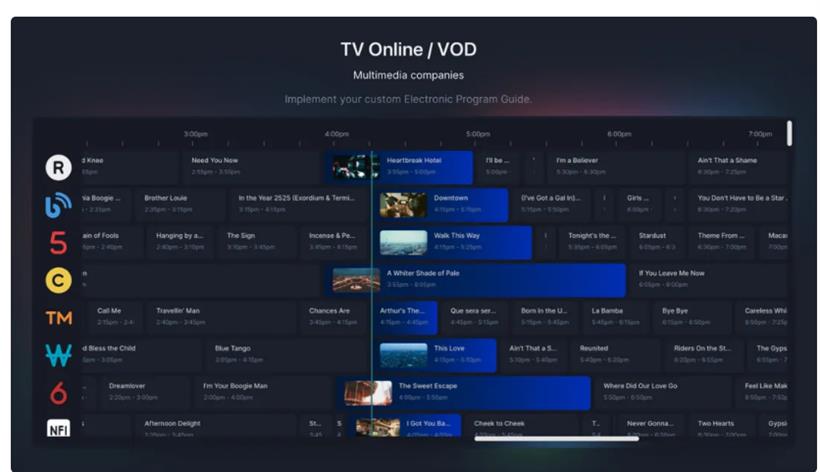
2. Planby — 最好用的日程时间轴组件

如果你的应用需要做时间轴、活动排期、电视节目指南(EPG)等功能,Planby 是个绝佳选择。它支持大数据渲染、高性能交互,能流畅应对复杂的时间表。无论是做音乐节日程安排、电视节目单,还是直播平台日历,都很合适。
🔗
https://planby.dev
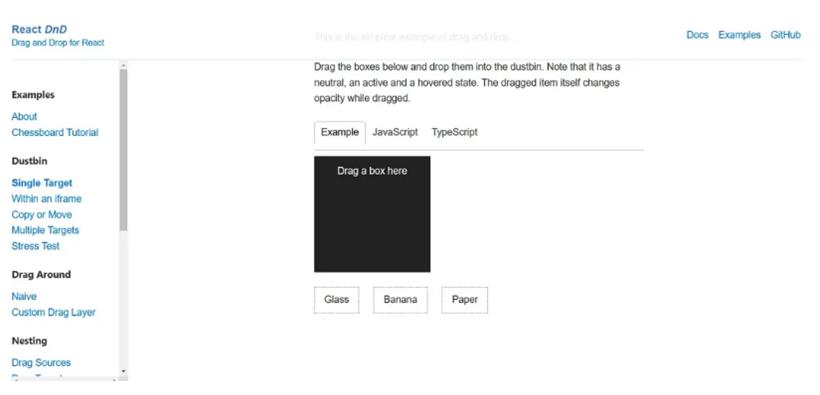
3. React DnD — 最强大的拖拽组件库

要在 React 里实现复杂的拖拽功能,React DnD 是你必须知道的库。它基于 HTML5 原生拖拽 API,提供统一、结构化的方式轻松实现拖拽排序、看板系统、列表重排等功能。从此摆脱原生 API 的繁琐,拖拽功能一步搞定!
🔗
https://react-dnd.github.io/react-dnd/about
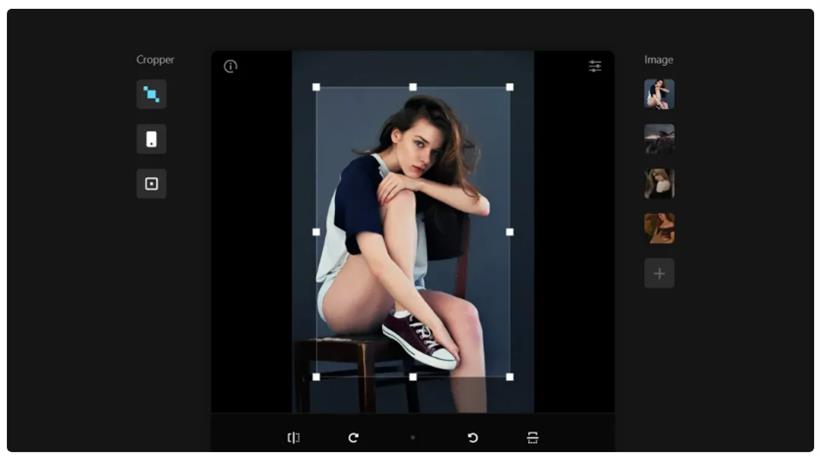
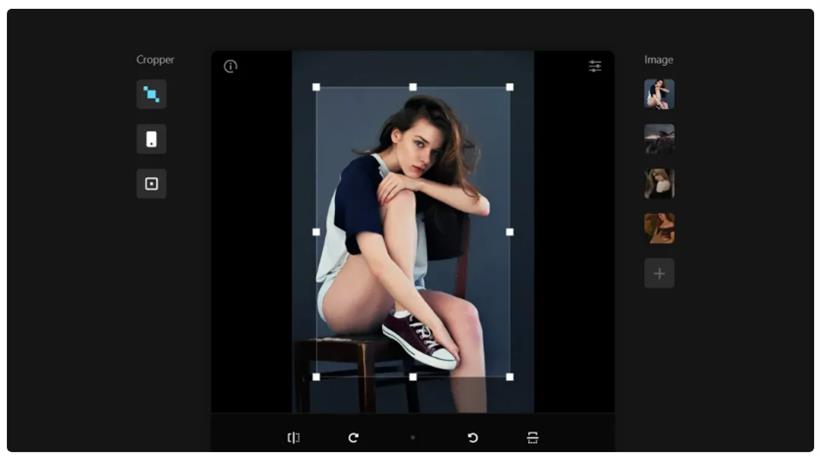
4. Advanced Cropper — 高级图片裁剪工具

市面上的图片裁剪库大多比较基础,Advanced Cropper 则完全不同。它支持旋转、缩放、平滑过渡、自动缩放等高端功能,可以精确调整用户裁剪图片的体验。如果你开发的应用涉及图片编辑功能,这款库绝对值得一试!
🔗
https://advanced-cropper.github.io/react-advanced-cropper/
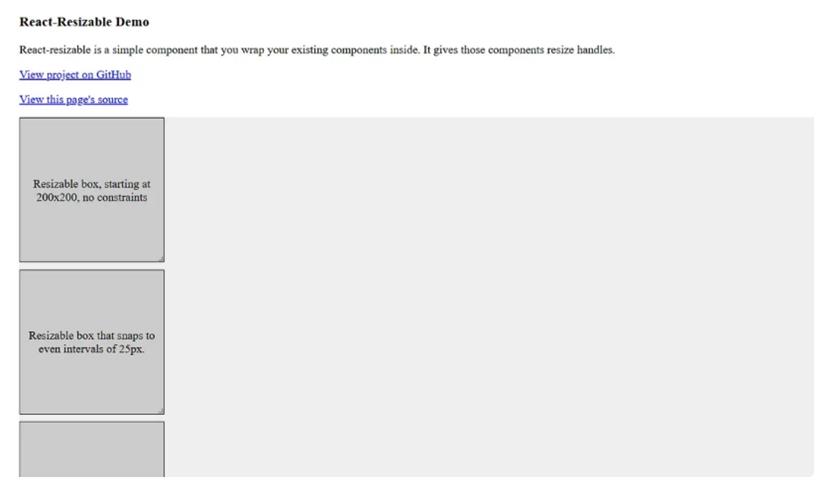
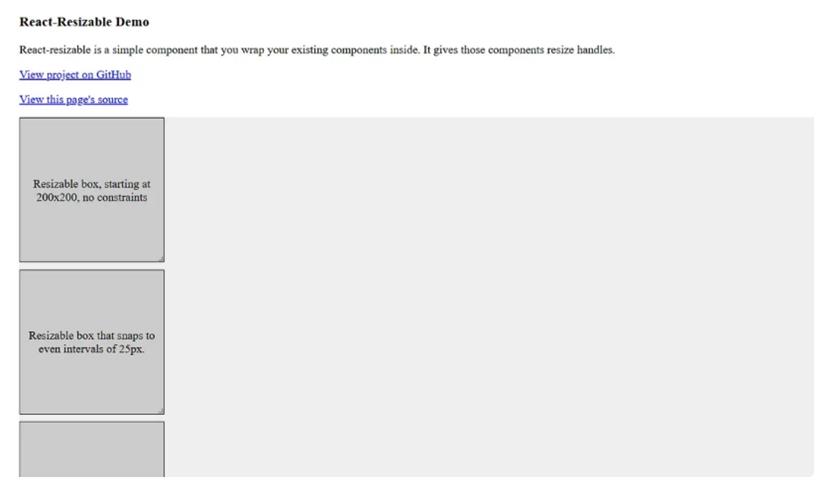
5. React Reflex — 极致灵活的布局组件

布局管理是前端开发中最烦人的事情之一,React Reflex 通过提供基于 Flex 布局的组件,让你轻松实现可动态调整大小、响应式的布局界面。特别适合用来构建代码编辑器、数据分析面板、分屏视图等功能,让你的布局逻辑清晰又简单。
🔗
https://www.npmjs.com/package/react-resizable
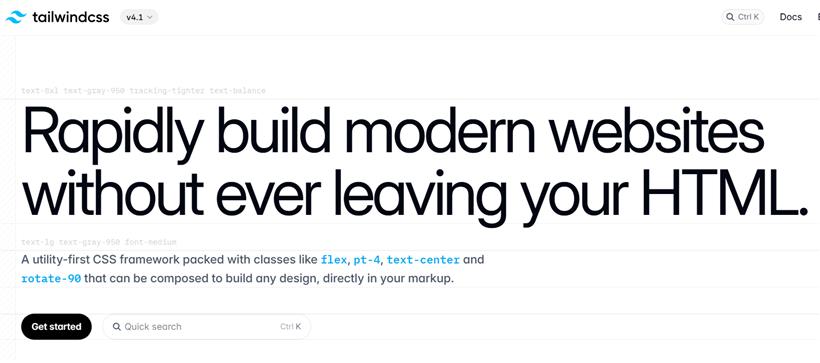
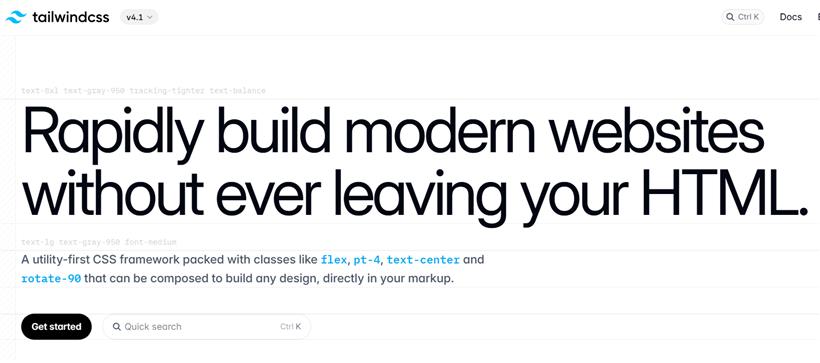
6 Tailwind CSS — 最强 React 快速样式解决方案

严格来说 Tailwind 不是专门的 React 库,但它在 React 项目中实在太好用了。它通过简单的类名,迅速实现样式布局,无需手写大量 CSS。配合 React 一起使用,能极大地提升你的开发效率,让界面设计更直观快速。
🔗
https://tailwindcss.com/
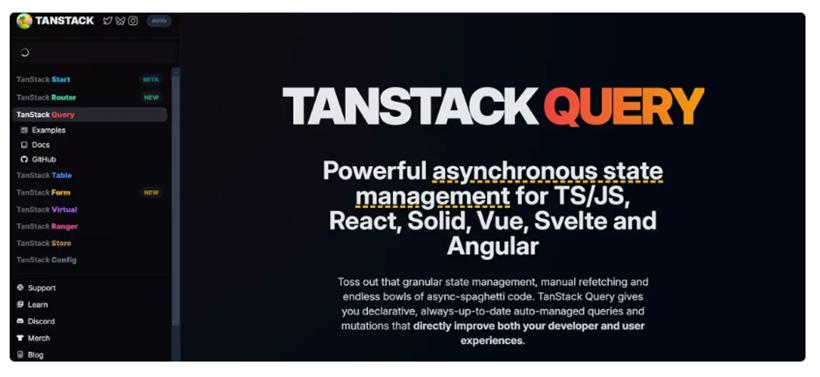
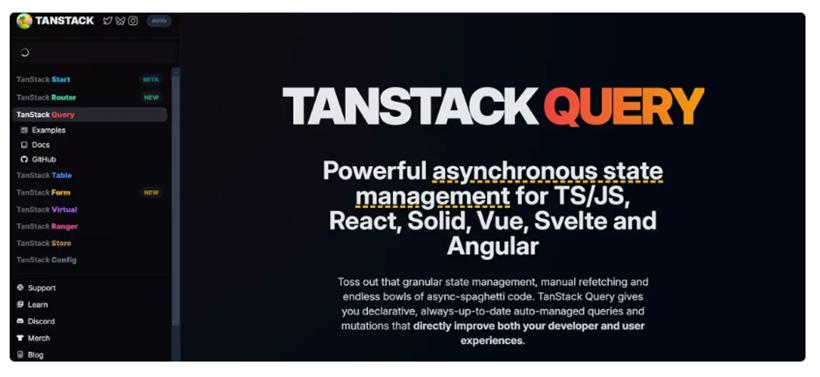
7 React Query — 终极异步数据管理工具

API 请求和异步数据管理一直是 React 项目中的痛点,React Query 则彻底改变了这一切。它帮你自动管理数据缓存、更新、分页、异常处理,大幅简化 API 调用过程。它提供了缓存机制和智能的数据刷新机制,从此告别手动状态管理,让代码更简洁高效!
🔗
https://tanstack.com/query/latest
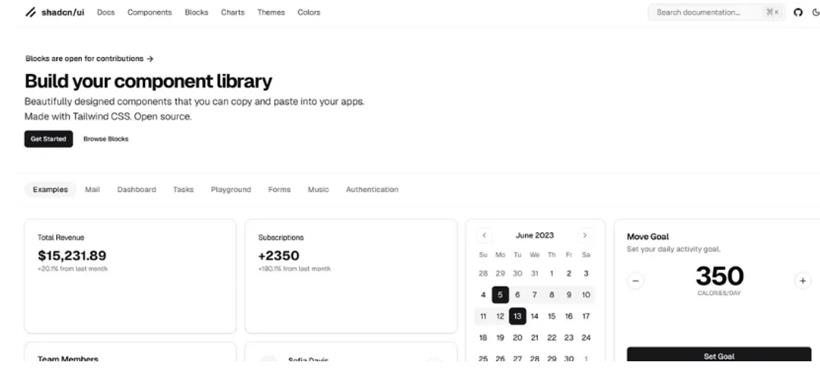
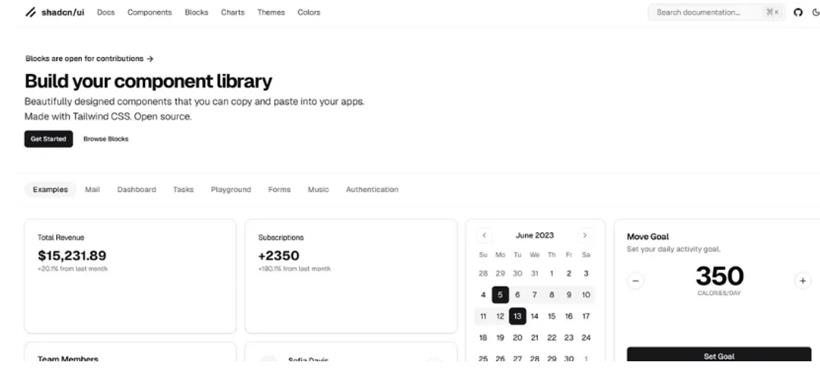
8 ShadCN UI — 为 Next.js 而生的现代 UI 库

ShadCN UI 是一款专为 Next.js 和 React 应用设计的现代化 UI 组件库。和传统的库不同,它允许你按需安装和修改具体组件,提供最大的灵活性和极佳的开发体验。如果你喜欢高自由度、极简主义的 UI 设计,这款库你一定会爱上。
🔗
https://ui.shadcn.com/
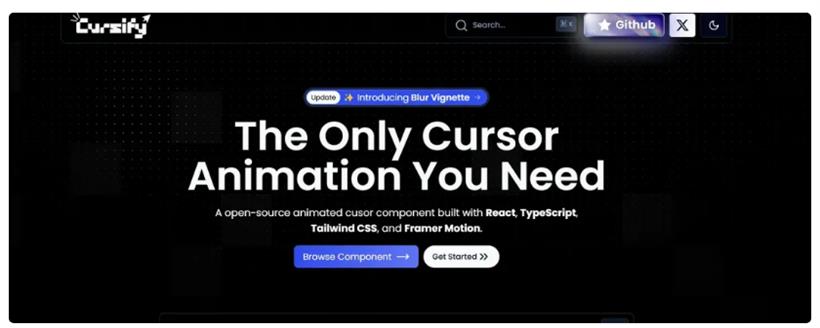
9️⃣ Cursify — 鼠标交互动画的新玩法

Cursify 是一个开源的、完全可自定义的鼠标动画组件,让你的页面交互瞬间变得与众不同!基于 React、TypeScript、Tailwind CSS 和 Framer Motion 构建,轻松实现炫酷的鼠标轨迹动画。想让你的网页立刻拥有高级感和科技感?赶快尝试一下这个神奇的小组件吧~
🔗
https://cursify.vercel.app/components/character-cursor
10 Framer Motion — React 动画必备神器
要给你的 React 应用添加专业级的动画效果,没有比 Framer Motion 更好的选择了。它拥有直观的 API,支持高级动画、手势控制、过渡动画、布局变化动画等众多特性。你可以用它轻松实现炫酷的页面切换效果、交互动画,让用户体验再上一层楼。
 最后
最后
以上就是 2025 年值得关注和尝试的 10 款 React 库了,它们涵盖了布局、动画、数据管理、图片处理等各个领域。不论你是新手还是资深 React 开发者,这些工具都能大幅提升你的开发效率和用户体验。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号