- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

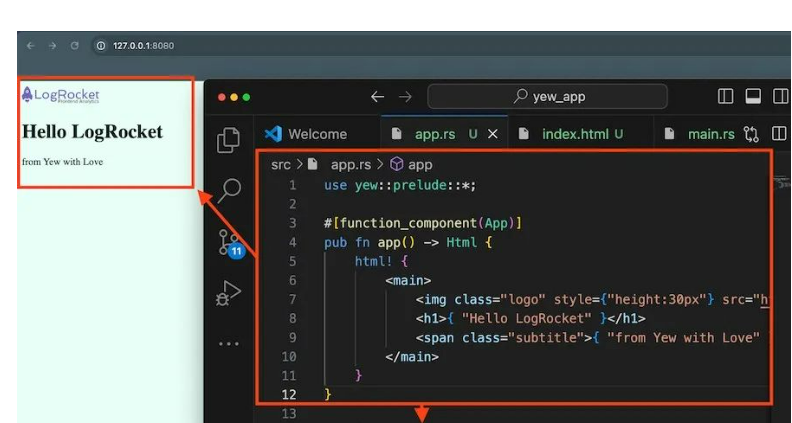
cargo install generate cargo install trunk cargo generate --git https://github.com/yewstack/yew-trunk-minimal-template trunk serve --open上面的代码片段将生成一个样板代码,可以用它作为Yew应用程序的起始模板。安装Trunk的原因是因为Yew使用Trunk捆绑器来为web提供HTML。
use perseus::prelude::*;
use sycamore::prelude::*;
# 堆代码 duidaima.com
#[perseus::main(perseus_axum::dflt_server)]
pub fn main<G: Html>() -> PerseusApp<G> {
PerseusApp::new()
.template(
Template::build("index")
.view(|cx| {
view! { cx,
p { "Hello World!" }
}
})
.build()
)
}
要开始使用Perseus,运行下面的命令创建一个示例应用程序并启动服务器:cargo install perseus-cli perseus new my-app cd my-app/ perseus serve -wSauron

fn app(cx: Scope) -> Element {
let result: &mut u32 = cx.use_hook(|| 0);
cx.render(rsx!(
div { "Hello World" }
))
}
Dioxus拥有强大的社区支持之一,在GitHub上拥有超过20k颗星。#[macro_use] extern crate rocket;
#[get("/<name>/<age>")]
fn birthday(name: &str, age: u8) -> String {
format!("Yayyy, {}, you are {} years old! Happy Birthday to you.", name, age)
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/birthday-message", routes![hello])
}
Actix Webuse actix_web::{get, web, App, HttpServer, Responder};
#[get("/birthday-message/{name}/{age}")]
async fn birthday(name: web::Path<(String, u8)>) -> impl Responder {
format!(
"Hello, {}, you are {} years old! Happy Birthday!",
name.0, name.1
)
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| App::new().service(birthday))
.bind("127.0.0.1:8080")?
.run()
.await
}
它有一个庞大的开发者社区,在GitHub上拥有超过21k颗星。use axum::{extract::Path, routing::get, Router};
async fn birthday(Path((name, age)): Path<(String, u8)>) -> String {
format!(
"Yayyy, {}, you are {} years old! Happy Birthday to you.",
name, age
)
}
#[tokio::main]
async fn main() {
let app = Router::new().route("/birthday/:name/:age", get(birthday));
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000").await.unwrap();
axum::serve(listener, app).await.unwrap();
}
Axum的社区规模很大,而且还在不断增长,在GitHub上拥有超过18.3k颗星。use warp::Filter;
#[tokio::main]
async fn main() {
let birthday = warp::path!("birthday" / String / u8)
.map(|name, age| {
format!("Yayyy, {}, you are {} years old! Happy Birthday to you.", name, age)
});
warp::serve(birthday)
.run(([127, 0, 0, 1], 3030))
.await;
}
Warp在GitHub上有超过9.5k颗星,它的开发者社区还在继续增长!use tide::Request;
async fn birthday(_req: Request<()>) -> tide::Result<String> {
Ok("Happy Birthday!
".into())
}
#[async_std::main]
async fn main() -> tide::Result<()> {
let mut app = tide::new();
app.at("/birthday").get(birthday);
app.listen("127.0.0.1:8080").await?;
Ok(())
}
Tide使用async-std,这是为了异步实现的速度和安全性而构建的,它在GitHub上也有大约5k颗星。