有小伙伴在做 vhr 的时候遇到一个问题,Spring Boot + WebSocket 实现即时通信。今天我想说一个由于版本升级原因导致的报错问题。第一次有小伙伴问这个问题是好早之前了,由于拖延症一直没写文章和大家统一梳理这个问题,刚好最近又有人问,就来和大家梳理一下。

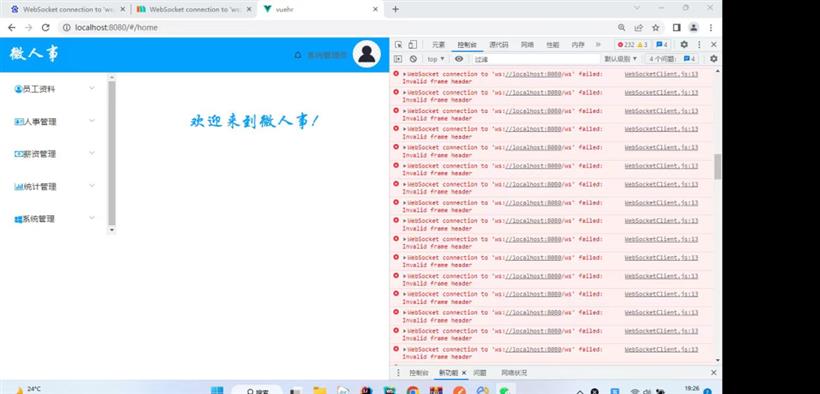
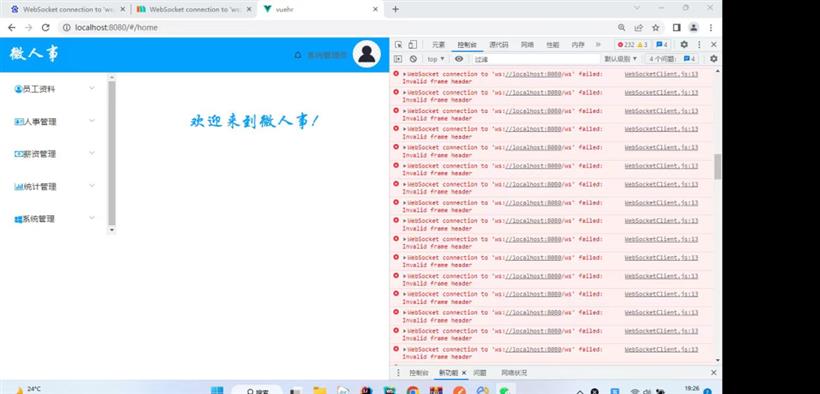
下图是具体的报错:

小伙伴们知道,前端工程化之后,webpack 提供了一个非常好用的功能就是热加载,我们写完 Vue 的代码之后,并不需要重启前端工程,也不需要自己手动去刷新浏览器,浏览器自然就更新了,这个做过 Vue 开发的小伙伴相信都知道。
当 Vue 代码更新之后,浏览器是怎么知道 Vue 代码更新了呢?这就涉及到我之前跟大家聊过的 WebSocket 了,WebSocket 可以实现一个全双工通信,通过 WebSocket 可以实现客户端和服务端互发消息。所以,前端的热更新实际上就是在浏览器和 NodeJS 之间,建立了一个 WebSocket 连接,当 Vue 代码更新之后,服务端 NodeJS 就会通过 WebSocket 告诉浏览器:“Vue 代码更新了,你赶紧重新加载一下吧”!这样我们在浏览器上就可以看到更新后的前端页面了。
现在新版的 Vue 构建工具,在建立浏览器和服务端通信的 WebSocket 连接时,WebSocket 的通信地址是 http://localhost:8080/ws(老实说我也忘记了以前旧版的通信地址是啥了,知道的小伙伴可以在评论区说一下)。
所以如果我们自己项目中也有涉及到 WebSocket 通信的话,就不能使用 /ws 通信了。
在前后端分离开发中,我们往往要给前端项目配置请求转发,一般是在 vue.config.js 文件中配置的,WebSocket 的请求转发配置如下:
// 堆代码 duidaima.com
let proxyObj = {};
const CompressionPlugin = require("compression-webpack-plugin");
proxyObj['/ws'] = {
ws: true,
target: "ws://localhost:8081"
};
proxyObj['/'] = {
ws: false,
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
proxy: proxyObj
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.css/,
threshold: 1024,
deleteOriginalAssets: false
})
]
}
}
}
}
如果我们自己的 WebSocket 通信地址也是 /ws 的话,那么就按照上面这个配置来,但是,上面这个配置同时也会代理热更新的 WebSocket,热更新本来是浏览器和 NodeJS 之间的事,现在这样一配置,就变成了浏览器和我们 Spring Boot 之间的事了,所以就会出现文章开头所说的错误。
找到了错误的原因,那么问题也很好解决了,我们自己如果项目中涉及到 WebSocket 通信,那么请勿使用 /ws 作为通信地址,换一个地址即可。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号