- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
3.元素位置的变化
// 堆代码 duidaima.com
<template>
<button @click="show=!show">Toggle</button>
<transition name="fade">
<div v-if="show">Hello, World!</div>
</transition>
</template>
<script>
export default {
data() {
return {
show: false
};
}
};
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
</style>
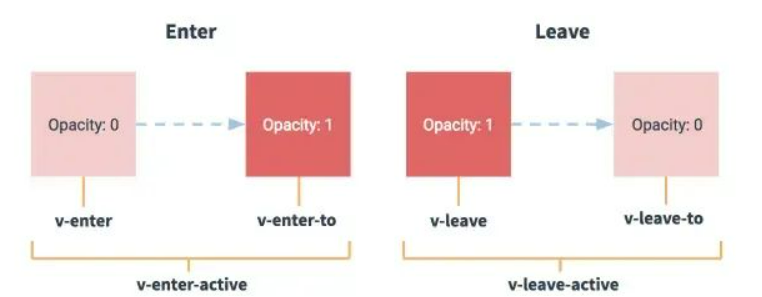
在上面的代码思路中,我们在 transition 包裹的 div 元素上使用了 v-if 指令来控制元素的显示和隐藏。同时,我们给 transition 组件添加了一个 name 属性,并使用 CSS 样式来定义过渡动画的效果。其中,.fade-enter-active 和 .fade-leave-active 分别表示进入和离开时的过渡动画,而 .fade-enter 和 .fade-leave-to 则分别表示进入和离开时元素的样式。
<template>
<button @click="show=!show">Toggle</button>
<transition :css="false" @before-enter="beforeEnter" @enter="enter" @leave="leave">
<div v-if="show">Hello, World!</div>
</transition>
</template>
<script>
export default {
data() {
return {
show: false
};
},
methods: {
beforeEnter(el) {
el.style.opacity = 0;
el.style.transformOrigin = 'left';
},
enter(el, done) {
anime({
targets: el,
opacity: 1,
translateX: [20, 0],
easing: 'easeInOutQuad',
duration: 500,
complete: done
});
},
leave(el, done) {
anime({
targets: el,
opacity: 0,
translateX: [-20, 0],
easing: 'easeInOutQuad',
duration: 500,
complete: done
});
}
}
};
</script>
在上面的前端页面中,我们通过设置 transition 组件的 css 属性为 false 来禁用 CSS 过渡,然后我们使用了 before-enter、enter 和 leave 等钩子函数来自定义过渡动画。在这个示例代码中,我们使用了第三方动画库 Anime.js 来实现元素进入和离开时的动画效果,同时在 anime 动画完成后,我们还需要手动调用 done 函数来告知 Vue 过渡动画已经完成。