Vue.js,一个JavaScript框架,近年来因其简洁、灵活和高性能而备受关注。此外,用户界面(UI)组件库已成为Web开发的重要组成部分,提供了一种快速便捷的方式来构建美观且响应式的用户界面。
随着Vue 2在2023年12月31日到达其生命周期的终点,Vue 3已成为构建现代应用程序的默认选择。对于专门为Vue 3设计的UI组件库的需求也随之增加。在本文中,我们将介绍2023年最受欢迎的六个Vue.js UI组件库,并根据其在英语和中文社区中的受欢迎程度进行分类。
我决定这样分类,是因为Vue.js的创造者-尤雨溪(Evan You),出生于中国无锡并在那里长大,上海念了三年高中,高中毕业后去美国念大学,尤雨溪的大学专业是室内艺术和艺术史,在Parsons读了一个美术设计和技术的硕士。
Vue.js在国内非常受欢迎。此外,Vue在国内有非常完善的中文文档。随着阿里巴巴、腾讯和百度等中国大公司的团队开始使用Vue.js,所有这些因素可能都对其在国内的流行起到了推动作用。
国内社区
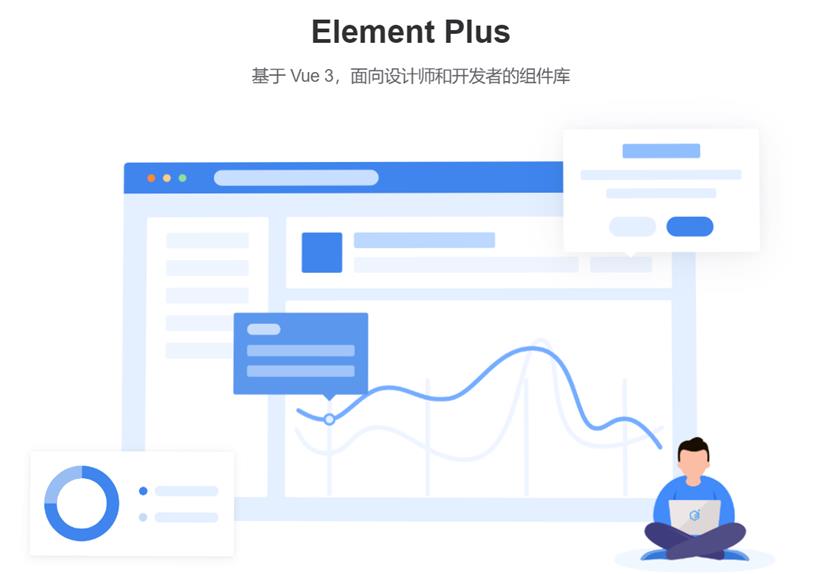
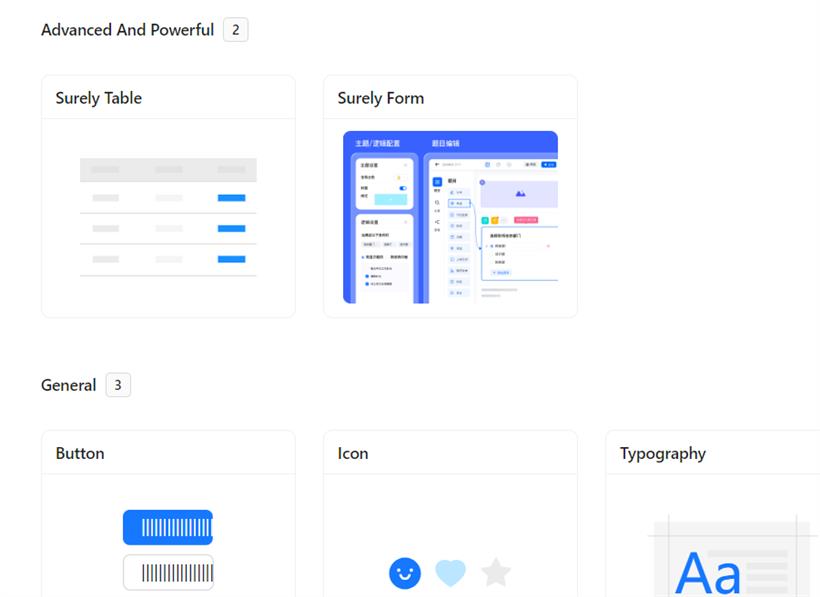
1. Element Plus

Element Plus是一个由Element UI发展而来的社区项目,仅支持Vue 2.X。由于其前身的受欢迎程度,它自然而然地引起了开发者的广泛关注,尤其是在中国。
Element Plus是一个基于TypeScript的库,具有完整的类型定义,它不基于Material Design,而是具有自己独特的UI风格,可以很容易地进行修改。Element Plus简化了组件的使用,使用Vue 3的Composition API使代码更易于维护和阅读。
截至2023年9月,Element Plus在GitHub上拥有超过21,300个星标,并且平均每周下载量超过170,000次。
官网地址:
https://element-plus.org/zh-CN/
2. Ant Design Vue

Ant Design Vue(Antdv)是一款基于TypeScript的流行UI组件库,基于Ant Design开发,Ant Design最初是由阿里巴巴团队为React开发的。但是Ant Design Vue因其易用性和丰富的功能集而在Vue.js社区中受到了广泛关注。它提供了一系列全面的组件,如树形结构、表单和数据可视化组件。
与Element Plus类似,Ant Design Vue 拥有自己独特的UI风格。虽然一开始探索其庞大的UI组件和功能集合可能会让人感到吃力,但一旦掌握了它,Ant Design Vue 可以成为适用于各种规模项目的强大UI组件库。
截至2023年9月,Ant Design Vue在GitHub上拥有超过18,600个星标,并且平均每周下载量超过80,000次。
官网地址:
https://antdv.com
3. Vant

Vant是由中国领先的商家服务平台有赞开发的基于TypeScript的UI组件库。它提供了80多个易于使用和高度可定制的组件,如按钮组、搜索框和下拉菜单。
Vant的设计旨在轻量且高性能,它提供了易于使用的组件API和用户友好的文档,使开发者能够轻松入门。这些组件都可以按需引入,无需浪费资源。
截至2023年9月,Vant在GitHub上拥有超过21,900个星标,并且平均每周下载量超过50,000次。
官网地址:
https://vant-ui.github.io/上了解更多信息。
国外社区
1. Vuetify

Vuetify是一个基于Material Design规范的流行Vue.js UI组件库。它提供了100多个可定制的组件,用于创建漂亮且响应式的用户界面。凭借其模块化设计,开发人员可以选择性地导入组件,从而保持包大小较小并提高性能。此外,Vuetify与Nuxt 3无缝集成,并具有强大的主题功能,开发人员可以自定义应用程序的样式,使其与品牌相匹配。
截至2023年9月,Vuetify在GitHub上拥有超过37,900个星标,并且平均每周下载量超过400,000次。
官网地址:
https://vuetifyjs.com
备注:到2023年11月,Vuetify 3(Vue 3)几乎将与Vuetify 2达到100%的功能相似性。
2. PrimeVue

PrimeVue是一个时尚的Vue.js组件库,提供了超过90个组件和200多个图标,使其成为Vue.js社区中最全面的库之一。它是一个轻量级的库,具有独家的Tailwind CSS集成,使开发人员能够轻松构建复杂的企业级应用程序。
PrimeVue由PrimeTek提供支持,为英特尔、英伟达和美国运通等财富500强公司的数百万开发人员提供服务,使其在企业领域拥有巨大的信誉。
PrimeVue还具有直观的API,使开发人员能够快速定制组件以实现他们所需的设计。
截至2023年9月,PrimeVue在GitHub上拥有超过4300个星标,并且平均每周下载量超过9万次。
官网地址:
https://primevue.org/
3. Quasar

Quasar的UI组件拥有70个高性能可定制的Material Design组件和各种风格的图标(bootstrap、material、fontawesome等等)。文档详细且经过深思熟虑。该库还具有预构建的功能,包括动画、日期处理和时间的函数。
Quasar自2015年创立以来,与其他UI组件库的不同之处在于Quasar不仅是一个UI组件库,还是一个动态的Vue框架。您可以使用单一的代码库开发Vue.js桌面、Web和移动应用程序。正如俗话所说,一次编写,到处使用。
截至2023年9月,Quasar在GitHub上拥有超过24,200颗星星,并且平均每周下载量超过100,000次。
官网地址:
https://quasar.dev/
结束
总之,Vue.js因其灵活性、简洁性和性能而受到了广泛的欢迎。不同的UI组件库的可用性使开发人员能够轻松快速地构建复杂而优雅的应用程序。无论您是构建大型复杂应用程序还是小型高性能应用程序,总能找到适合您需求的合适的Vue.js UI组件库。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号