- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

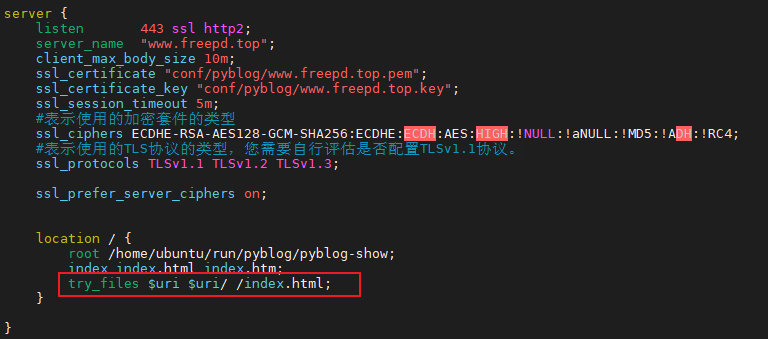
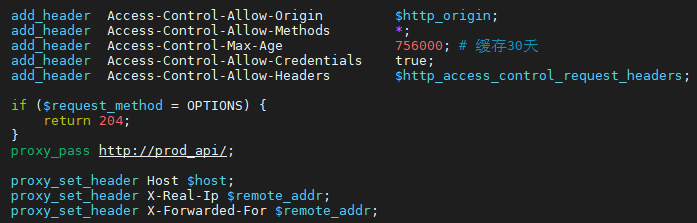
在对应的后端api的location块儿中增加
Access-Control-Allow-Origin、 Access-Control-Allow-Methods、 Access-Control-Allow-Credentials、 Access-Control-Allow-Headers,
然后判断请求方法为options则返回204状态码。