- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
hello,大家好,这期我为大家带来一个关注点非常高,以及面试中基本上会问到的问题,为什么配置 history路由模式后,我们再次刷新页面,页面会返回 404 这个问题。
首先我们知道在实际项目开发中,路由模式分为 hash 和 history模式两种,他两的区别我们都知道一个和在项目地址栏中带有 # 一个没带 #,history下的路由看着更为简洁。但是我们设置了该模式下的路由后我们会发现一个问题,再次刷新页面后就会报错404 ,这是为什么呢?
其实主要是因为 游览器在我们输入路径并且回车按下的时候,会像服务器发送一次get请求,但是由于我们并未匹配到这个响应的请求路径,所以出现了报错的情况。
<template>
<div>
超屌~
askjdhasjk
</div>
</template>
<script>
export default {
name: 'MenuJaychou',
data() {
return {
};
},
mounted() {
},
created(){
this.init()
},
methods: {
init(){
this.$axios.get(`${this.$apiurls.first}`).then((res)=>{
console.log(res);
}).catch((err)=>{
console.log(err);
})
}
},
};
</script>
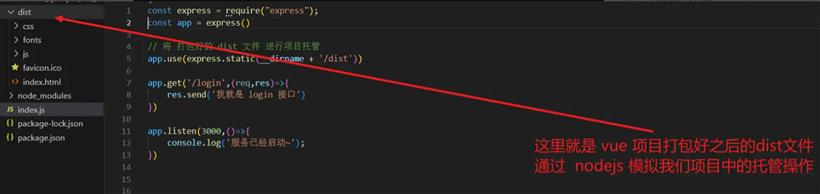
我这边是将axios进行了封装后,然后自己用 node.js托管了我目前的这个项目。




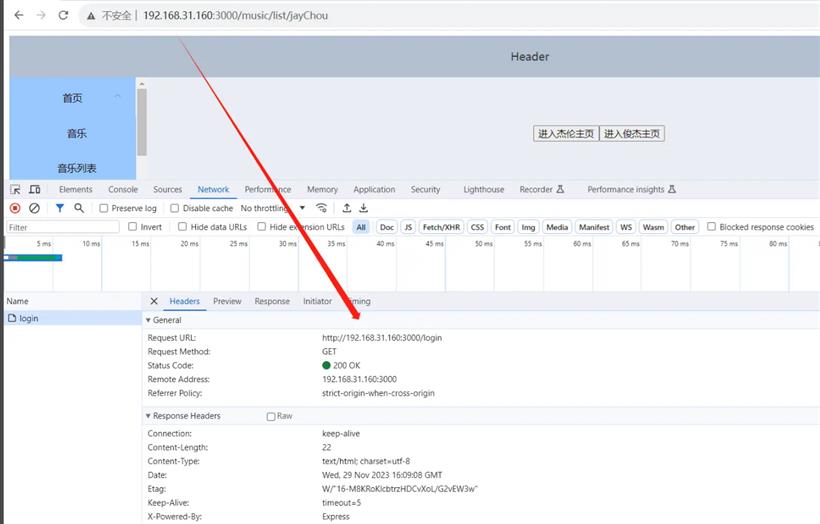
我们发现他就会根据你所在的路径发送一次 get请求,注意 这个get请求不会被服务端捕获到,可以理解为,后端是收不到你这次请求的。因为在他的服务器中压根就设置这条接口。导致这个原因刚刚我也说过,是因为 游览器在我们输入路径并且回车按下的时候,会像服务器发送一次get请求,但是由于我们并未匹配到这个响应的请求路径,所以出现了报错的情况。
/**
* 1、 下载一个包 npm i connect-history-api-fallback'
* 2、 引入包
* 3、 挂载这个包的中间件
*
* ***/
const express = require("express");
// 引入下好的包
const history = require('connect-history-api-fallback')
// 挂载这个包的中间件
app.use(history())
const app = express()
// 将 打包好的 dist 文件 进行项目托管
app.use(express.static(__dirname + '/dist'))
app.get('/login',(req,res)=>{
res.send('我就是 login 接口')
})
app.listen(3000,()=>{
console.log('服务已经启动~');
})
这样子过后就没啥问题了,原因是因为这样的配置做完之后,让所有的路由都指向同一个入口文件(比如 index.html),由前端路由来处理 URL 请求,返回对应的页面内容。
其实我这讲这个东西主要是为了告诉大家,造成这个问题的主要原因是什么,并且如何解决,当然想深挖的朋友可以继续深入了解他们内部原理,遇到这个问题不要慌,跟服务端沟通就行了。我用的是nodejs现在大多数用的是java开发,也有相应的办法,原理大致相似。