最近,一款基于Rust的linter工具Oxlint在国外前端圈引起热烈讨论,很多大佬给出了高度评价。他相比于老大哥Eslint有什么优势?未来他会取代老大哥么?本文让我们来聊聊这个话题。
Oxc与Oxlint
oxlint是Oxc项目旗下的一款产品,Oxc作为一款Rust实现的前端工具链集合,包括:
linter,即oxlint,对标Eslint,本文的主角
Parser,即oxc_parser,用于解析.js(x)和.ts(x),对标swc,基准测试据称比swc快2倍
Resolver,解析esm、cjs文件路径,对标webpack/enhanced-resolve,基准测试[2]据称比webpack快28倍
formatter,对标Prettier,还未公布
transpiler,对标babel,用于将高级语法转译为低级语法,还未公布
minifier,代码压缩工具,还未公布
与Oxc抱有同样设计理念(都是基于Rust开发的工具链工具)的还有Biome与Ruff,其中:
1.Biome比较命途多舛。他的前身是Rome,由Babel作者「Sebastian McKenzie」开发,和Oxc一样目标语言是JS
2.Ruff的目标语言是Python
Oxlint的介绍
Oxlint之所以引发热烈讨论,主要原因是「他的性能太炸裂了」。尤大用Oxlint跑了Vue3仓库,~590个文件跑~200条规则,仅用时50ms。我自己(苹果M1 pro,32G)跑一个大概50个文件的小项目,也只用了18ms,官方宣称的在基准测试中比Eslint快50~100倍果然不是空穴来风。
当然,除了性能优势,Oxlint与老大哥Eslint还有很多区别。接下来我们从3个角度对比Oxlint与Eslint:
.易用性
.诊断可读性
.参与成本
易用性
Eslint诞生于2013年,他相比于竞争对手(JSHint、JSHint)最大的优势是提供了大量可选的规则,并且一些场景下对于不符合规则的代码可以自动修复。但是,随着时代的进步,他的优势逐渐变为劣势 —— 开发者不再需要大量自定义规则,而是需要开箱即用的规则集的最佳实践。在此理念下诞生了很多新产品,比如:
1.仅针对代码风格做出检查和格式化的Prettier
2.antfu定制版规则集eslint-plugin-antfu
Oxlint吸取了上述产品的优点,默认提供了一套开箱即用的规则集。这套规则集主要关注「代码的正确性」(比如「语法错误」、「冗余代码」、「容易造成误解的语法」)而不是「代码的细节优化」(比如语法的性能、风格)。
所以,你只需要在项目执行如下命令,就能满足常规的校验:
npx oxlint@latest
从易用性上看,Oxlint比Eslint强很多。
诊断可读性
当linter诊断出问题后,会给开发者提供相关信息。Eslint给的信息通常比较简短,只告诉你「为什么报错」。比如对于如下代码:
let a;
通过信息「a is defined but never used」可以知道报错原因是「a定义了但未使用」。但如果是更复杂的规则,简短的信息可能并不能直观表达「具体哪里报错」以及「解决办法」,很多时候我们还需要查下规则文档,看看这条规则的具体含义,再结合报错的代码分析。相比于Eslint,Oxlint的信息更直观与准确。举个例子,下面的代码执行后会得到「数字翻倍的数组」:
const numbers = [1, 2, 3, 4, 5];
const result = numbers.reduce((accumulator, current) => {
return [...accumulator, current * 2];
}, []);
// 堆代码 duidaima.com
// [ 2, 4, 6, 8, 10 ]
console.log(result);
这里每次执行reduce回调都会将数组展开,当数组比较长时会造成性能问题。
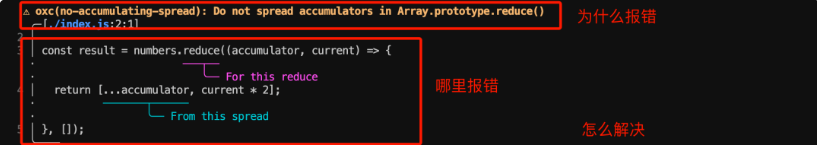
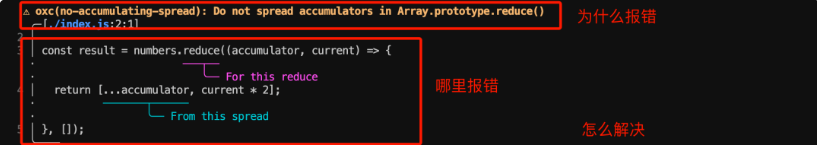
对此,Oxlint的信息包括三部分:
1.为什么报错
2.具体哪里报错
3.怎么解决

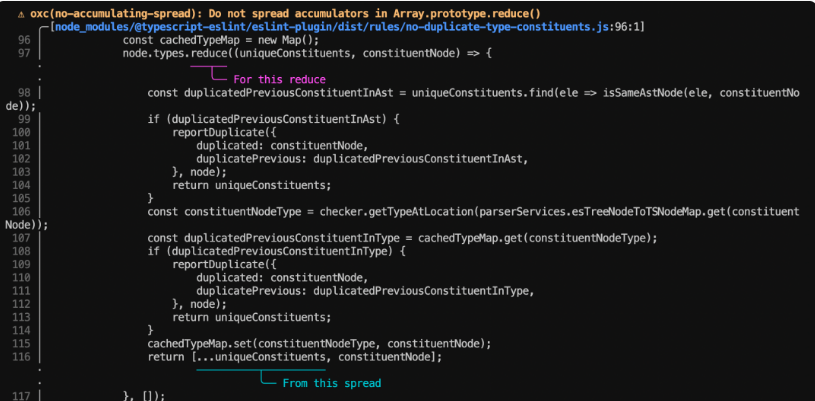
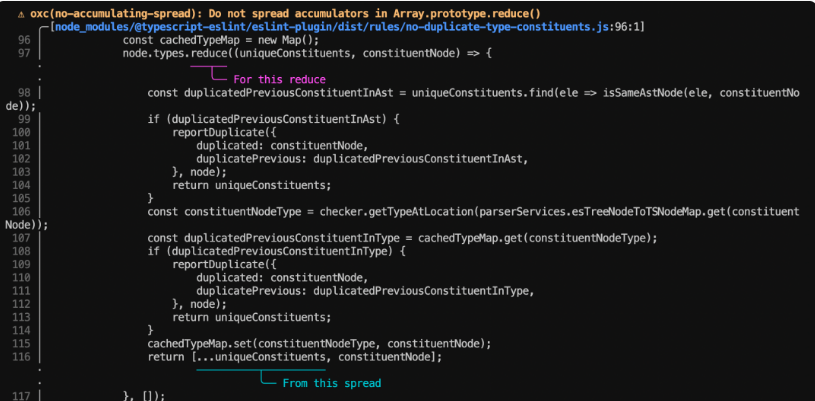
这段示例代码比较简短,可能体现不出Oxlint信息的价值,让我们看看下面这段报错信息:

一眼就能看出是哪个reduce(紫色字体)中的哪个展开操作(青色字体)引发的问题。虽然有些同学会说:如果项目大了,lint信息这么详细看的人脑袋痛。但我们要知道 —— 「你能提供,但我不用」和「你不能提供」完全是两个概念。从「诊断可读性」看,Oxlint比Eslint更优秀。
参与成本
参与成本是指开发者自定义规则的成本。Oxlint是Rust编写的,如果开发者自定义规则也得写Rust,那成本就太高了。相比之下,Eslint的规则都是JS编写的,成本低很多。
Oxlint从2个角度出发尝试解决这个问题:
1.你别自己写了,官方将常用的规则都写好了
截止本文发稿,官方实现了200个左右的规则,从名字就能看出,这些规则是从各个常见库的最佳实践中摘出来的,比如:
jest: no-confusing-set-timeout
react: jsx-no-duplicate-props
eslint: default-case-last
typescript: no-unnecessary-type-constraint
2.实现一套专门编写规则的DSL
Oxlint正在研究开发一套DSL,专门用来编写规则。至于这套DSL何时问世、好不好用暂不得知。
从参与成本角度看,Eslint完胜。
Oxlint会取代Eslint么?
基于已知的现状 —— Oxlint规则参与成本高于Eslint,只要这个问题不解决,就一定存在某些Eslint支持,但Oxlint不支持的规则。所以,要完全取代Eslint,短期内并不现实。但是,就像Vite之于Webpack,前者也没有实现后者的所有功能。但只要满足开发者最常见的90%需求且体验更好,就能从Webpack手中抢走大部分用户。
Oxlint显然也是这么做的 —— 他们建议开发者在lint-staged或CI设置中先运行Oxlint再运行ESLint。这样,大部分常见问题还没走到Eslint这一步就被Oxlint挡住了。这种方式能显著提高lint流程的速度,且上手成本极低。所以很可能在开发者中快速普及开。当这种方式普及后,随着Oxlint规则覆盖度与日俱增,会在「最常见的90%需求」中逐渐取代Eslint。
届时,会形成一种Oxlint为主,Eslint为辅(处理少量特殊规则)的局面。从这个角度看,Oxlint的赢面很大。
后记
虽然Oxlint有着不错的前景,但当前他还存在一些不足,比如:
1.框架语法支持度不高
2.Oxlint原生支持js(x)、ts(x),但不支持Svelte、Vue模版语法。
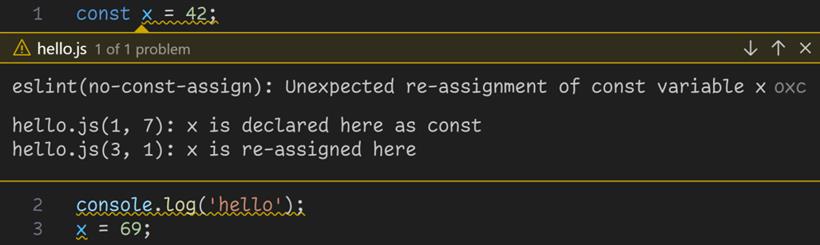
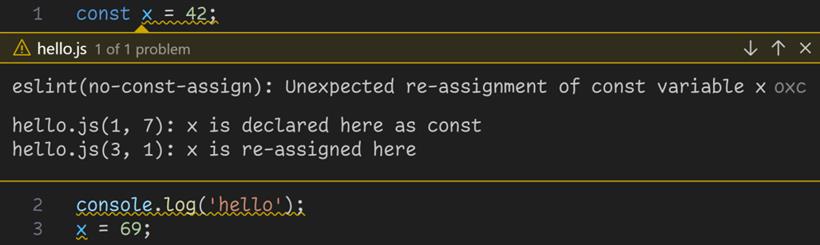
3.vscode插件还不稳定,有bug
比如下面代码中警告的应该是第1、3行,但是第2行也被标记了。

相信随着开发团队的持续投入,社区生态的形成,Oxlint及其背后的Oxc会有不错的未来。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号