- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
我在使用Element ui的图标功能时,页面无法正常显示图标,代码如下:
<div>
<el-button type="danger" :icon="Edit">取消</el-button>
<el-button type="warning" :icon="Delete">警告</el-button>
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</div
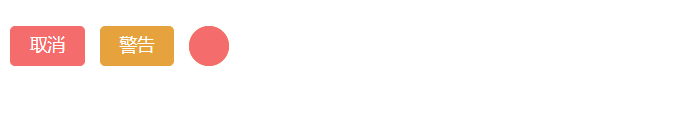
实际执行的效果如下:

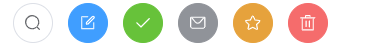
正常的话应该是显示如下这样的图标的:

另外,我是直接在html页面引入js文件和css文件的方式使用的,代码如下:
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import component library -->
<script src="//unpkg.com/element-plus"></script>
<script src="@Url.Content("~/JS/ElementUI/elementui-icon.js")"></script>
<script>
const App = {
data() {
return {
message: "Hello Element Plus",
alert: "test"
};
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#vue-app");
</script>
我这项目无法显示图标的原因是什么?是哪里还要注册什么东西吗?我看浏览器还有如下的警告信息:
vue@3:1623 [Vue warn]: Property "Edit" was accessed during render but is not defined on instance. vue@3:1623 [Vue warn]: Property "Delete" was accessed during render but is not defined on instance.
在浏览器打开页面——>F12——>network
查看element-icons.woff和element-icons.ttf 这两个字体图标库文件是否引入, 如果这两个文件404则未找到(或路径错误)字体图标库文件,则去网上下载这两个字体文件放在项目的文件夹下,然后在打开element ui的css文件,找到这两个字体文件,把路径替换一下