- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
<template>
<p>{{ msg }}</p>
<button @click="msg = 'Hello Vue3'">change msg</button>
</template>
<script setup lang="ts">
import { ref } from "vue";
const msg = ref("Hello World");
console.log(msg.value);
</script>
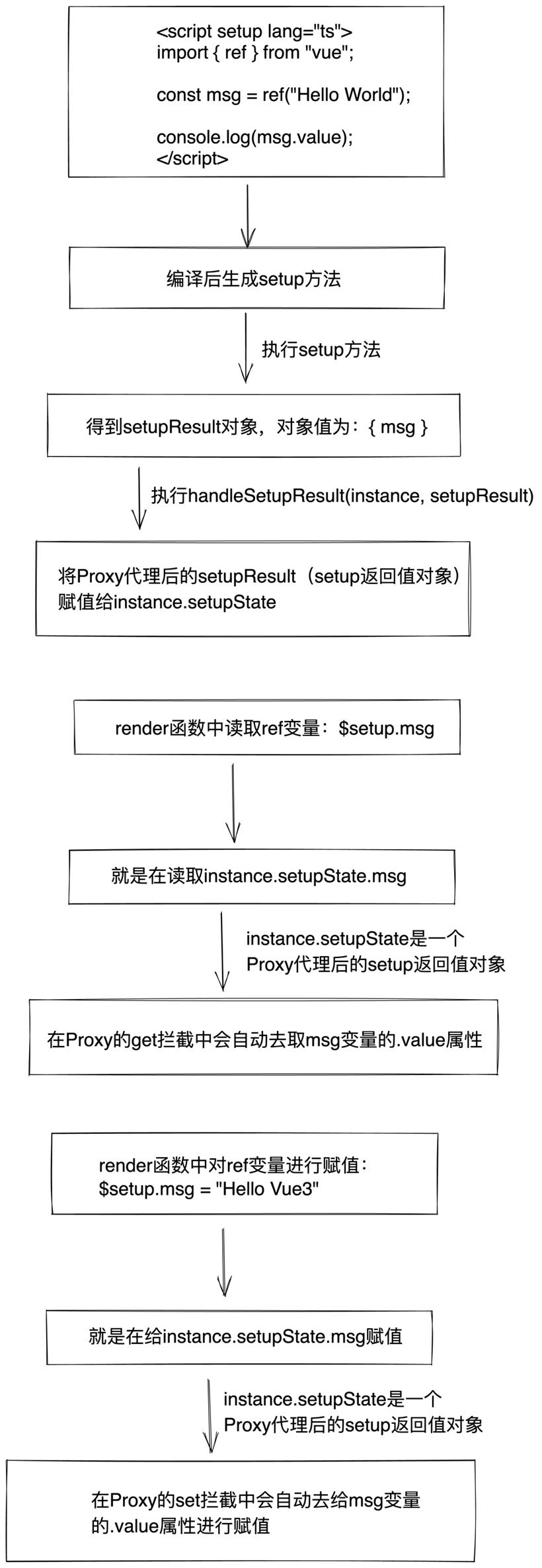
上面的代码很简单,在script中想要访问msg变量的值需要使用msg.value。但是在template中将msg变量渲染到p标签上面时就是直接使用{{ msg }},在click的事件处理器中给msg变量赋新的值时也没有使用到.value。然后在浏览器中找到上面这个vue文件编译后的样子,在之前的文章中已经讲过很多次如何在浏览器中查看编译后的vue文件,这篇文章就不赘述了。编译后的代码如下:import {
Fragment as _Fragment,
createElementBlock as _createElementBlock,
createElementVNode as _createElementVNode,
defineComponent as _defineComponent,
openBlock as _openBlock,
toDisplayString as _toDisplayString,
ref,
} from "/node_modules/.vite/deps/vue.js?v=23bfe016";
// 堆代码 duidaima.com
const _sfc_main = _defineComponent({
__name: "index",
setup() {
const msg = ref("Hello World");
console.log(msg.value);
const __returned__ = { msg };
return __returned__;
},
});
function _sfc_render(_ctx, _cache, $props, $setup, $data, $options) {
return (
_openBlock(),
_createElementBlock(
_Fragment,
null,
[
_createElementVNode("p", null, _toDisplayString($setup.msg), 1),
_createElementVNode(
"button",
{
onClick:
_cache[0] ||
(_cache[0] = ($event) => ($setup.msg = "Hello Vue3")),
},
"change msg"
),
],
64
)
);
}
_sfc_main.render = _sfc_render;
export default _sfc_main;
vue文件编译后的代码主要分为两块:_sfc_main和_sfc_render。
function renderComponentRoot(instance) {
const {
props,
data,
setupState,
render: render2,
// 省略...
} = instance;
render2.call(
thisProxy,
proxyToUse,
renderCache,
props,
setupState,
data,
ctx
);
}
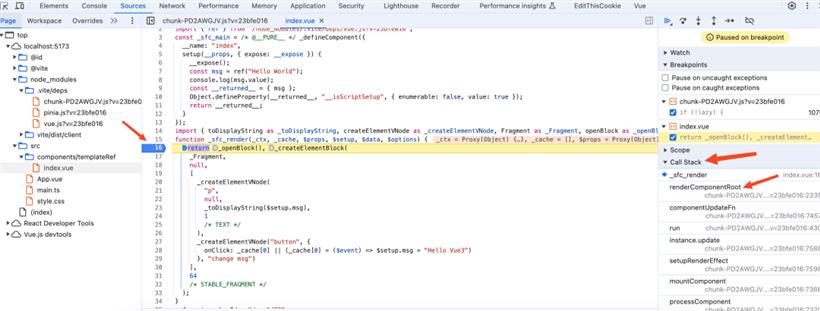
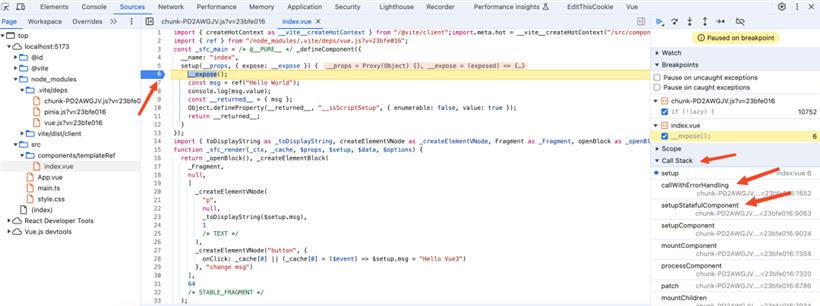
这里的render2也就是我们的render函数,由于使用了.call,所以调用render函数时传入的第四个参数为setupState对象。而setupState对象的值又是从instance.setupState而来的。通过debug调试render函数我们发现,在render函数中渲染msg变量是使用$setup.msg,而$setup对象的值是从instance.setupState对象上面来的。将render函数中的断点去掉,然后给setup方法打一个断点。刷新页面,此时代码会走到断点中,如下图:

function callWithErrorHandling(fn, instance, type, args) {
try {
return args ? fn(...args) : fn();
} catch (err) {
handleError(err, instance, type);
}
}
从上面可以看到在callWithErrorHandling函数中只是进行了错误处理,并不是我们想要找的。function setupStatefulComponent(instance) {
const Component = instance.type;
const { setup } = Component;
const setupResult = callWithErrorHandling(setup, instance);
handleSetupResult(instance, setupResult);
}
从上面的代码可以看到确实是使用callWithErrorHandling函数执行了setup方法,并且还将setup方法的返回值对象赋值给了setupResult变量。然后以instance(vue实例)和setupResult(setup方法的返回值)为参数,调用了handleSetupResult函数。function handleSetupResult(instance, setupResult) {
instance.setupState = proxyRefs(setupResult);
}
我们在render函数中渲染msg变量是使用$setup.msg,而$setup对象的值是从instance.setupState对象上面来的。现在我们已经找到了instance.setupState是在这里赋值的,它的值是proxyRefs函数的返回结果。function proxyRefs(objectWithRefs) {
return isReactive(objectWithRefs)
? objectWithRefs
: new Proxy(objectWithRefs, shallowUnwrapHandlers);
}
这个isReactive函数是vue暴露出来的一个API,它的作用是检查一个对象是否是由 reactive() 或 shallowReactive() 创建的代理。这里的objectWithRefs对象就是setup方法的返回值对象,通过前面我们知道setup方法的返回值对象就是一个普通的js对象,并不是reactive的。所以proxyRefs函数会返回三目运算符冒号(:)后面的表达式,也就是使用Proxy创建的setup方法返回值对象代理。const shallowUnwrapHandlers = {
get: (target, key, receiver) => unref(Reflect.get(target, key, receiver)),
set: (target, key, value, receiver) => {
const oldValue = target[key];
if (isRef(oldValue) && !isRef(value)) {
oldValue.value = value;
return true;
} else {
return Reflect.set(target, key, value, receiver);
}
},
};
这个handler包含get和set方法,会对setup的返回值对象进行拦截。当在render函数中渲染p标签时会去读$setup.msg,就会走到get的拦截中。在get方法中使用到了Reflect.get方法和unref函数。Reflect.get(target, key, receiver)的作用是获取target对象的key属性,在我们这里就是获取setup返回值对象的msg属性,也就是我们定义的msg变量。并且这个msg变量是一个ref。