- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

用户无感知:必须做到用户无感知才行
3.学习成本比较高,这也是原因之一
2.不录制视频

返回:点击重新再来
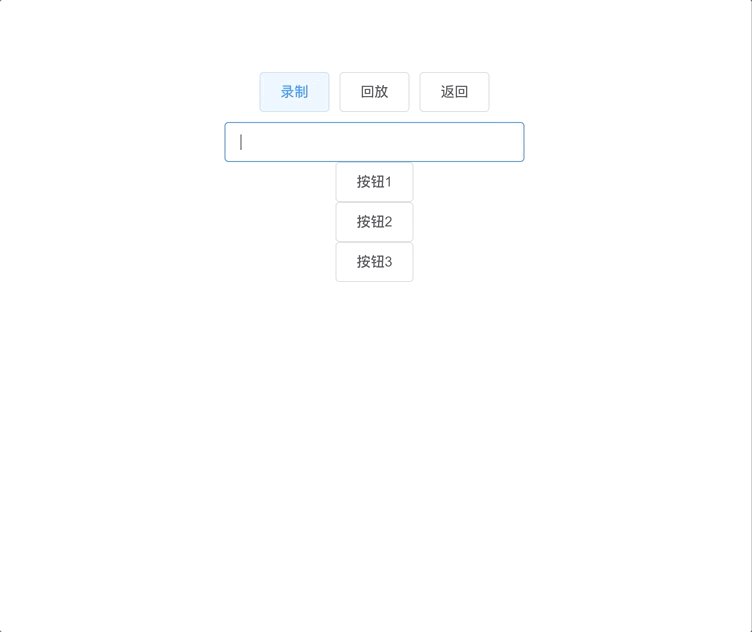
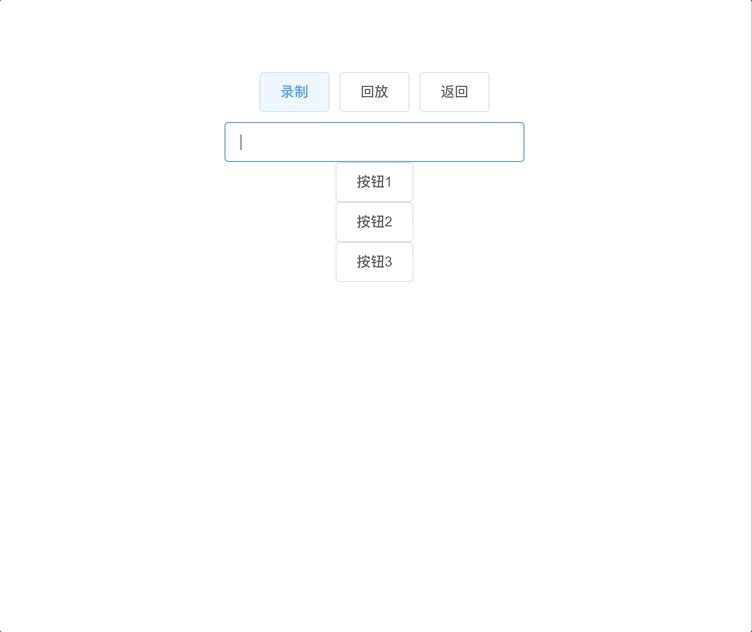
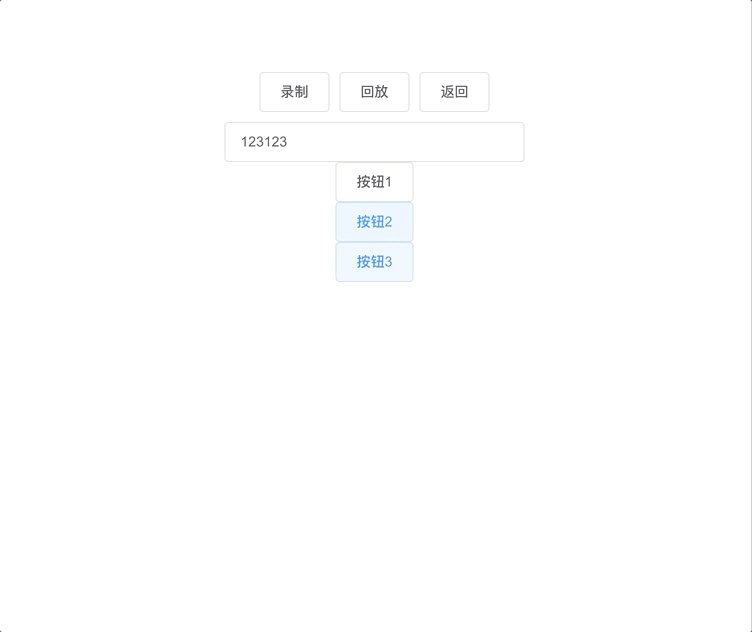
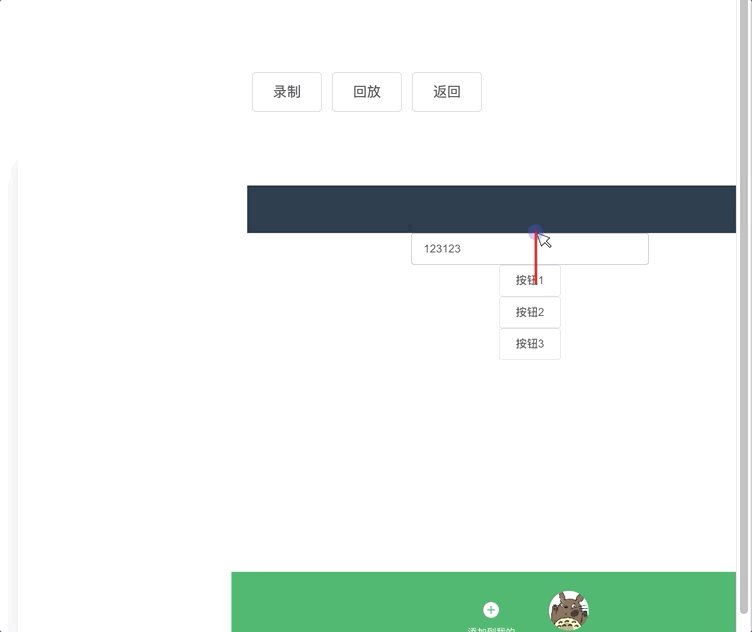
<template>
<div class="main">
<div >
<el-button @click="record">录制</el-button>
<el-button @click="replay">回放</el-button>
<el-button @click="reset">返回</el-button>
</div>
<div v-if="!showReplay">
<div>
<el-input style="width: 300px" v-model="value" />
</div>
<div>
<el-button>按钮1</el-button>
</div>
<div>
<el-button>按钮2</el-button>
</div>
<div>
<el-button>按钮3</el-button>
</div>
</div>
<div ref="replayer"></div>
</div>
</template>
我们需要先安装两个包:
npm i rrweb rrwebPlayerrrweb:用来录制网页的
rrwebPlayer:用来回放的
rrweb拥有一个 record 函数来进行录制操作,并可传入配置,emit属性就是用户操作的监听函数,接收一个参数event,这个参数是什么,我们后面会说。
const rrweb = require("rrweb");
import rrwebPlayer from "rrweb-player";
const events = ref([]);
const stopFn = ref(null);
const showReplay = ref(false);
const replayer = ref(null)
const record = () => {
console.log("开始录制");
stopFn.value = rrweb.record({
emit: (event) => {
events.value.push(event);
},
// 支持录制canvas
recordCanvas: true,
collectFonts: true,
});
};
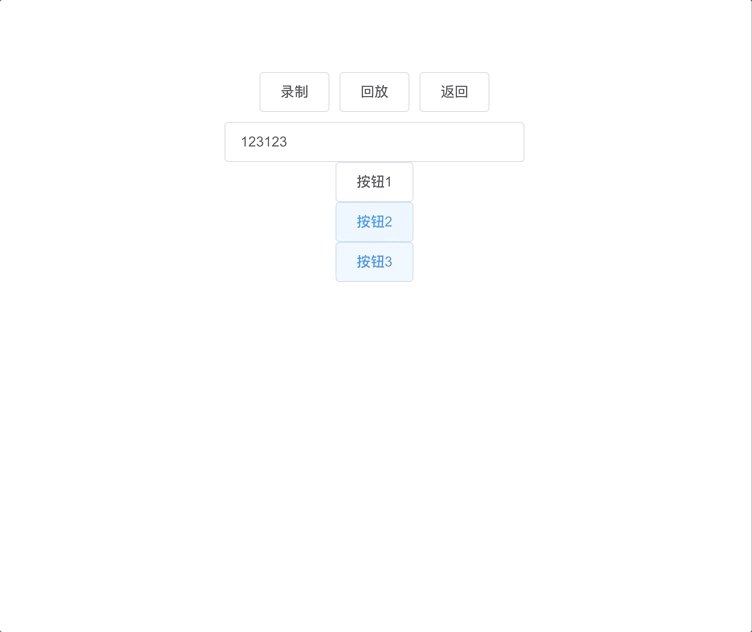
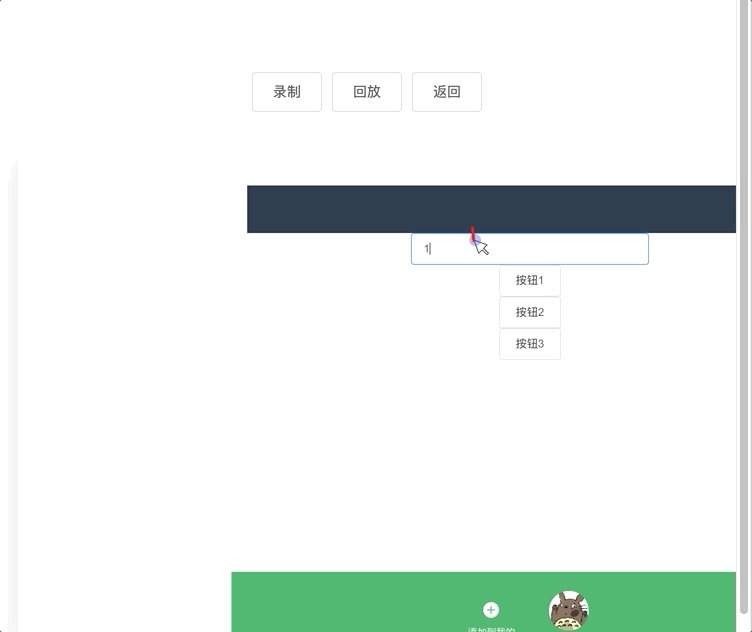
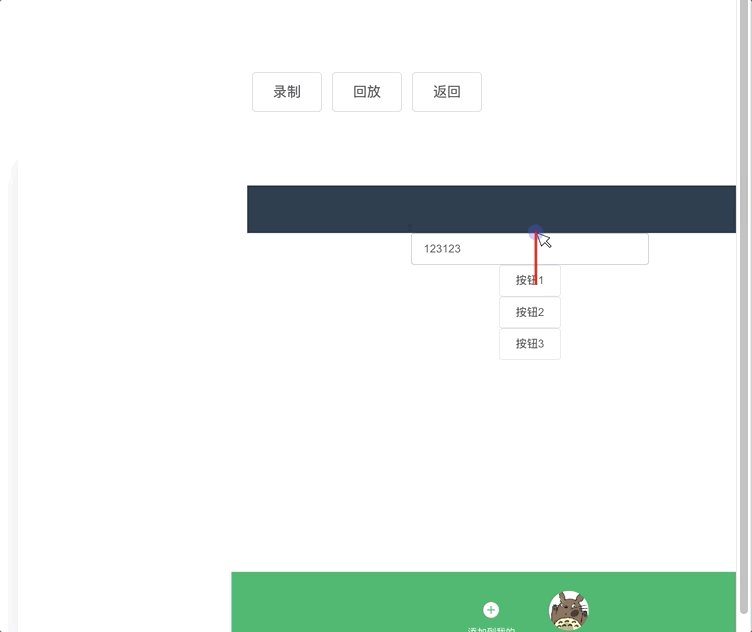
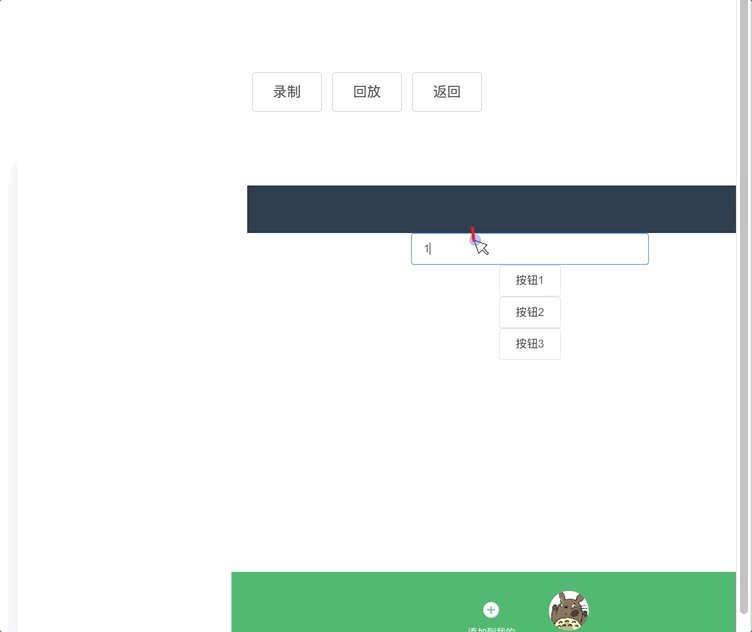
const replay = () => {
stopFn.value();
showReplay.value = true;
new rrwebPlayer({
// 可以自定义 DOM 元素
target: replayer.value,
// 配置项
props: {
// 传入events
events: events.value,
},
});
};
const reset = () => {
showReplay.value = false;
events.value = []
};
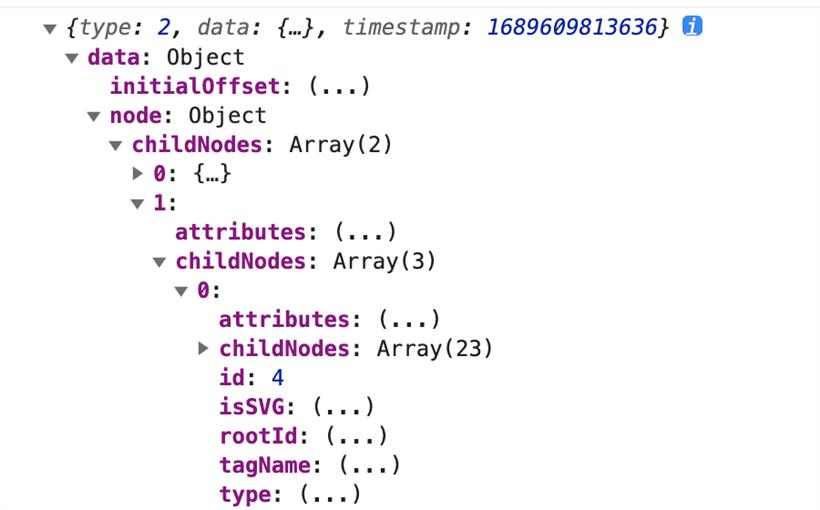
录的是视频吗?rrweb.record({
emit: (event) => {
// 输出
+ console.log(event)
events.value.push(event);
},
});


输入
const record = () => {
console.log("开始录制");
stopFn.value = rrweb.record({
emit: (event) => {
events.value.push(event);
},
recordCanvas: true,
collectFonts: true,
});
};
const report = async () => {
await reportRequest(events.value);
events.value = [];
}
// 堆代码 duidaima.com
// 20s 去上传一次
setInterval(report, 10 * 2000);
同时,虽然现在上传的是DOM结构的对象,大小远远比视频小,但是其实还是不小的
const record = () => {
console.log("开始录制");
stopFn.value = rrweb.record({
emit: (event) => {
events.value.push(event);
},
recordCanvas: true,
collectFonts: true,
+ packFn: rrweb.pack
});
};
const replay = () => {
stopFn.value();
showReplay.value = true;
new rrwebPlayer({
// 可以自定义 DOM 元素
target: replayer.value,
// 配置项
props: {
// 传入events
events: events.value,
+ unpackFn: rrweb.unpack,
},
});
};